PHP开发简单留言本之HTML前端页面
本节介绍简单留言本的前端HTML前端页面创建

<form action="index.php" method="post" > <label>用户名:<input name="username" type="text" /></label> <label>密码:<input name="password" type="password" /></label> <label style="width:65px;"><input type="submit" name="submit_1" id="submit_1" value="登录" /></label> <input name="type" type="hidden" value="login" /> <div style="clear:both; line-height:0; height:0;"></div> </form>
在页面右上角用<form>表单创建一个用户名和密码登录框,作为管理员登录使用。
在其中也加入了管理员退出功能。
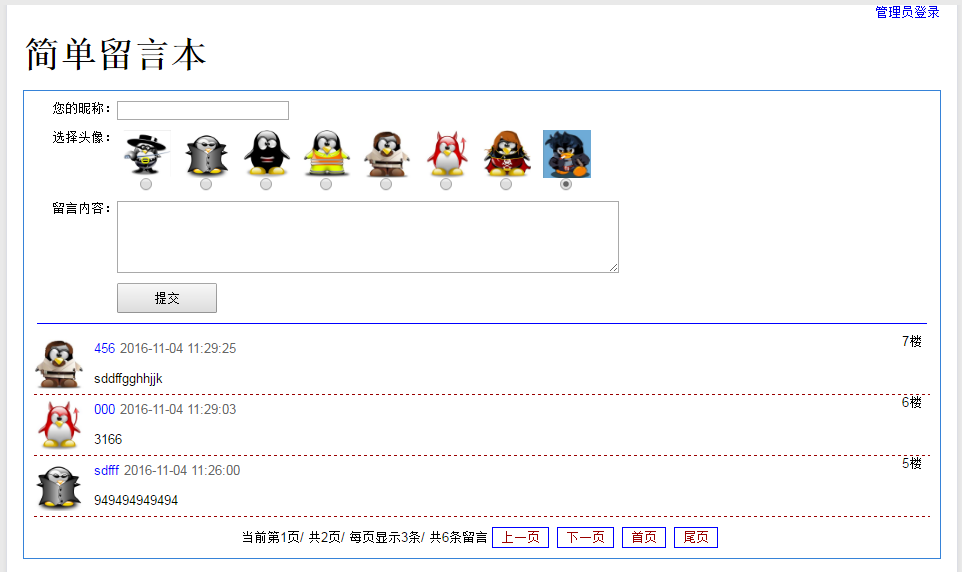
然后使用<form>创建主页面内容,包括昵称,头像选择,留言内容,提交按键等等。
<form action="index.php" method="post"> <div class="form_line"> <div class="form_text">您的昵称:</div> <div class="form_input"> <input type="text" name="nickname" id="nickname"/> </div> </div> <div class="form_line"> <div class="form_text">选择头像:</div> <div class="form_input" id="form_select_avater"> <label> <img src="/upload/course/000/000/008/581c28b48f9ce285.jpg" width="48" height="48" /> <input name="avatar" type="radio" value="/upload/course/000/000/008/581c28b48f9ce285.jpg" checked="checked" /> </label> <label> <img src="/upload/course/000/000/008/581c290d2a73a781.jpg" width="48" height="48" /> <input type="radio" name="avatar" value="/upload/course/000/000/008/581c290d2a73a781.jpg"/> </label> <label> <img src="/upload/course/000/000/008/581c294ad5abd805.jpg" width="48" height="48" /> <input type="radio" name="avatar" value="/upload/course/000/000/008/581c294ad5abd805.jpg"/> </label> <label> <img src="/upload/course/000/000/008/581c297963b40772.jpg" width="48" height="48" /> <input type="radio" name="avatar" value="/upload/course/000/000/008/581c297963b40772.jpg"/> </label> <label> <img src="/upload/course/000/000/008/581c299ebf62e250.jpg" width="48" height="48" /> <input type="radio" name="avatar" value="/upload/course/000/000/008/581c299ebf62e250.jpg"/> </label> <label> <img src="/upload/course/000/000/008/581c29dd203e1219.jpg" width="48" height="48" /> <input type="radio" name="avatar" value="/upload/course/000/000/008/581c29dd203e1219.jpg"/> </label> <label> <img src="/upload/course/000/000/008/581c29fb9448f391.jpg" width="48" height="48" /> <input type="radio" name="avatar" value="/upload/course/000/000/008/581c29fb9448f391.jpg"/> </label> <label> <img src="/upload/course/000/000/008/581c2a182f4a3149.jpg" width="48" height="48" /> <input type="radio" name="avatar" value="/upload/course/000/000/008/581c2a182f4a3149.jpg"/> </label> <br style="clear:both;" /> </div> </div> <div class="form_line"> <div class="form_text">留言内容:</div> <div class="form_input"> <textarea name="message" id="message"></textarea> </div> </div> <div class="form_line"> <div class="form_text"> </div> <div class="form_input"> <input type="hidden" name="type" value="insert" /> <input type="submit" value="提交" id="submit_0" /> </div> </div> </form>
管理员回复和删除的操作。
<ul class="list"> <li class="item"> <div class="a"> <img src="" width="50" height="50" /> </div> <div class="n"></div> <div class="o"> ?楼 <a href="" class="reply_button">回复</a> <a href="index.php?type=delete&id=">删除</a> </div> <div class="t"></div> <div class="m"> <p></p> </div> </li> </ul>
为留言分页,留言的数量显示做一些准备。
<div class="pagination" > 当前第?页/ 共?页/ 每页显示?条/ 共?条留言 <a href="#">上一页</a> <a href="#">下一页</a> <a href="#">首页</a> <a href="#">尾页</a> </div>
最后在调整一下CSS样式即可实现。















