HTML DOM
通过 HTML DOM,可访问 JavaScript HTML 文档的所有元素。
HTML DOM (文档对象模型)
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。
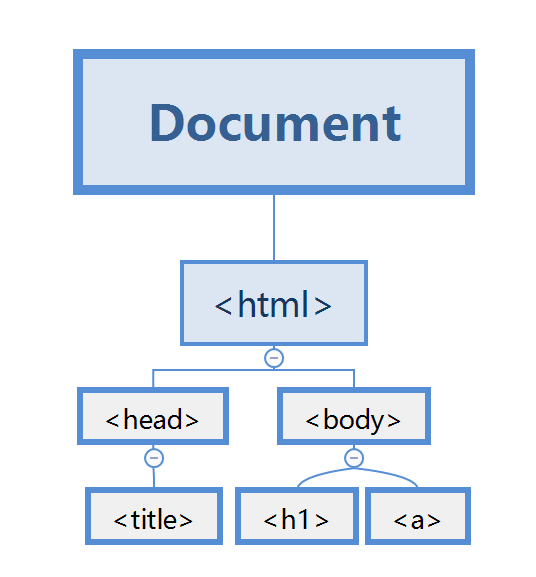
HTML DOM 模型被构造为对象的树:

通过可编程的对象模型,JavaScript 获得了足够的能力来创建动态的 HTML。
JavaScript 能够改变页面中的所有 HTML 元素
JavaScript 能够改变页面中的所有 HTML 属性
JavaScript 能够改变页面中的所有 CSS 样式
JavaScript 能够对页面中的所有事件做出反应
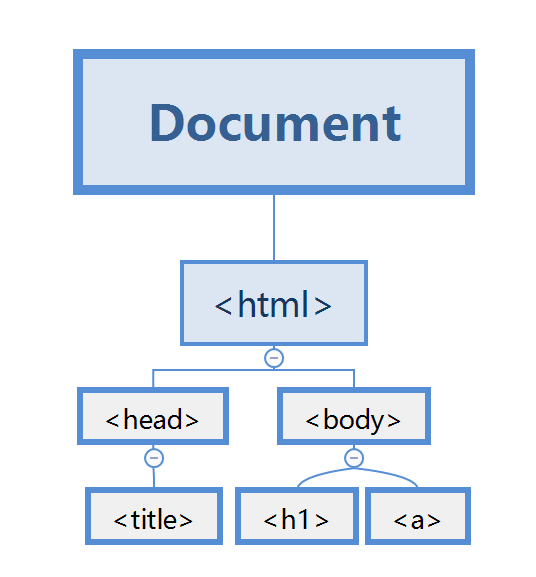
DOM Tree
DOM 表示文档为树形结构。
HTML 元素成为树中的相关节点。
树中的所有节点之间都有某种关系。
节点可以有子节点。拥有同一父节点的节点称为兄弟节点。
例如,考虑以下结构:

<html>有两个子节点(<head>,<body>);
<head>有一个子节点(<title>)和一个父节点(<html>);
<title>有一个父节点(<head>),没有子节点;
<body>有两个子节点(<h1>和<a>)和一个父节点(<html>);
提示: 了解HTML文档中的元素之间的关系是很重要的,以便能够使用JavaScript来操作它们。
document 对象
JavaScript中有一个预定义的文档对象,可用于访问DOM上的所有元素。
换句话说,文档对象是网页中所有对象的所有者(或根)。
因此,如果要访问HTML页面中的对象,则始终始终访问 document 对象。
例如:
document.body.innerHTML = "Some text";
由于 body 是 DOM 的元素,因此我们可以使用 document 对象访问它并更改 innerHTML 属性的内容。