什么是 SVG?
SVG 指可伸缩矢量图形 (Scalable Vector Graphics)
SVG 用于定义用于网络的基于矢量的图形
SVG 使用 XML 格式定义图形
SVG 图像在放大或改变尺寸的情况下其图形质量不会有损失
SVG 是万维网联盟的标准
在 HTML5 中,你能够直接将 SVG 元素嵌入 HTML 页面中。
要使用 SVG 绘制图形,你首先需要创建一个 <svg> 标签。
<svg width="1000" height="1000"></svg>
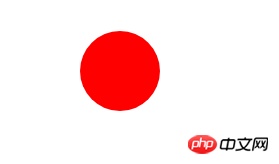
要创建一个圆形,需要添加一个 <circle> 标签。
下面是 SVG 代码:
<svg width="1000" height="1000"> <circle cx="100" cy="50" r="40" fill="red" /> </svg>
cx和cy属性定义圆点的x和y坐标。如果省略cx和cy,圆的中心会被设置为 (0, 0)。
r属性定义圆的半径。
运行显示结果如下图:

<svg width="1000" height="1000"> <circle ="50" cy="25" r="20" fill="red" /> </ >
我们来看看 SVG 一些预定义的其他形状元素:
SVG 矩形 - <rect>
<rect> 标签可用来创建矩形,以及矩形的变种。
<svg width="1000" height="1000"> <rect width="400" height="200" x="20" y="20" fill="red" /> </svg>
运行显示结果如下图:

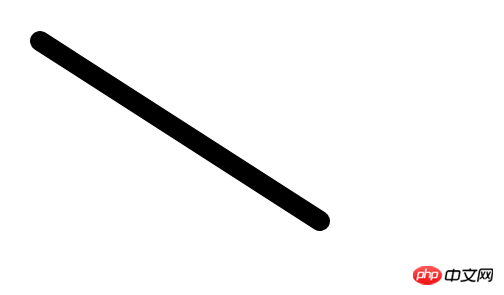
SVG 直线 - <line>
<line> 标签是用来创建一个直线。
<svg width="500" height="510">
<line x1="20" y1="20" x2="300" y2="200"
style="stroke:#000000; stroke-linecap:round;
stroke-width:20" />
</svg>
运行显示结果如下图:

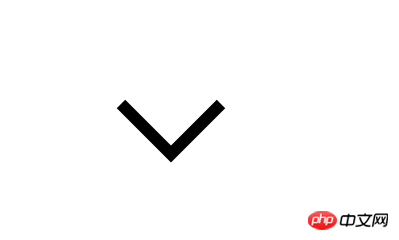
SVG 曲线 - <polyline>
<polyline> 标签是用于创建任何只有直线的形状。
<svg width="2000" height="500">
<polyline style="stroke-linejoin:miter; stroke:black;
stroke-width:12; fill: none;"
points="100 100, 150 150, 200 100" />
</svg>
运行显示结果如下图:

SVG 椭圆 - <ellipse>
<ellipse> 标签是用来创建一个椭圆。
椭圆与圆很相似。不同之处在于椭圆有不同的x和y半径,而圆的x和y半径是相同的。
<svg width="500" height="250"> <ellipse cx="200" cy="100" rx="150" ry="70" style="fill:red" /> </svg>
运行显示结果如下图:

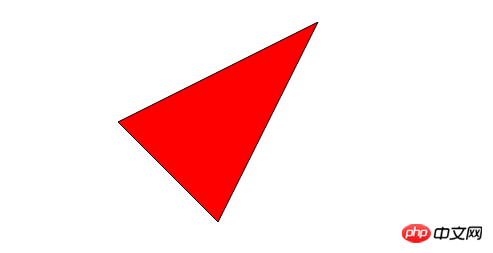
SVG 多边形 - <polygon>
<polygon> 标签用来创建含有不少于三个边的图形。
<svg width="1000" height="1000">
<polygon points="100 100, 200 200, 300 0"
style="fill: red; stroke:black;" />
</svg>
运行显示结果如下图: