栏目的修改与删除
前面的章节我们做了栏目的添加功能和从、栏目的展示列表,在展示页面我们有下面这样一段代码:
<td>
<a class="link-update" href="cate_edit.php?id=<?php echo $v['id'];?>">修改</a>
<a class="link-del" onclick="return confirm('确定删除当前数据?')" href="cate_del.php?id=<?php echo $v['id']; ?>">删除</a>
</td>在这里我们已经将对应的栏目id获取到了,这要在相应的页面接收这个id,然后在通过对数据库的操作,就能完成对栏目的修改与删除功能。
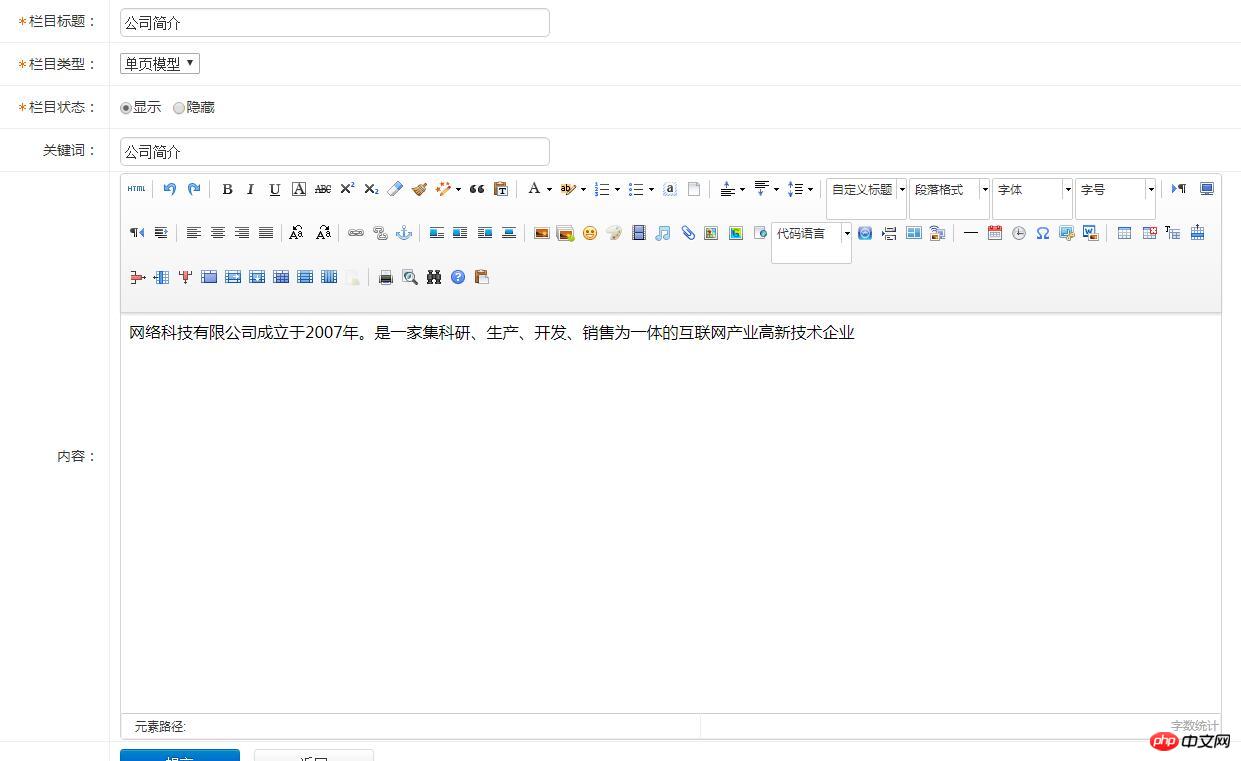
首先我们先来做修改的功能,点击修改页面会进入下面这样的页面:

在这里我们是将已经添加到数据库的文件给取出来,然后在将数据展示在页面上,代码如下:
<?php
include_once('../../common/config.php');
$id=$_GET['id'];
$sql="select * from cate WHERE id='$id'";
$que=mysqli_query($conn,$sql);
$row=mysqli_fetch_assoc($que);
function getList($pid=0,&$result=array(),$spac=0)
{
global $conn;
$spac +=4;
$sql = "select * from cate where pid = $pid";
$res = mysqli_query($conn,$sql);
while($rows=mysqli_fetch_array($res))
{
$rows["name"] = str_repeat(' ',$spac).'|--'.$rows["name"];
$result[] = $rows;
getList($rows['id'],$result,$spac);
}
return $result;
}
$rs=getList();
//print_r($rs);
//die;
?>
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>栏目修改--后台管理</title>
<link rel="stylesheet" type="text/css" href="../../public/style/css/common.css"/>
<link rel="stylesheet" type="text/css" href="../../public/style/css/main.css"/>
<script type="text/javascript" src="../../public/style/js/libs/modernizr.min.js"></script>
<script type="text/javascript" charset="utf-8" src="../../public/ueditor/ueditor.config.js"></script>
<script type="text/javascript" charset="utf-8" src="../../public/ueditor/ueditor.all.min.js"></script>
<script type="text/javascript" charset="utf-8" src="../../public/ueditor/lang/zh-cn/zh-cn.js"></script>
</head>
<body>
<?php include_once("../../common/top.php"); ?>
<div class="container clearfix">
<?php include("../../common/left.php"); ?>
<!--/sidebar-->
<div class="main-wrap">
<div class="crumb-wrap">
<div class="crumb-list"><i class="icon-font"></i><a href="../index.php">首页</a><span class="crumb-step">></span><a class="crumb-name" href="cate_list.php">栏目管理</a><span class="crumb-step">></span><span>新增作品</span></div>
</div>
<div class="result-wrap">
<div class="result-content">
<form action="cate_upd.php" method="post" id="myform" name="myform" enctype="multipart/form-data">
<input type="hidden" name="id" value="<?php echo $id;?>">
<table class="insert-tab" width="100%">
<tbody>
<tr>
<th><i class="require-red">*</i>栏目标题:</th>
<td>
<input class="common-text required" id="title" name="name" size="50" value="<?php echo $row['name'];?>" type="text">
</td>
</tr>
<tr>
<th><i class="require-red">*</i>栏目类型:</th>
<td>
<select name="modelid" class="form-control">
<option <?php if($row['modelid']==1){
echo "selected";
} ?> value='1'>文章模型</option>;
<option <?php if($row['modelid']==2){
echo "selected";
} ?> value='2'>单页模型</option>;
<option <?php if($row['modelid']==3){
echo "selected";
} ?> value='3'>产品模型</option>;
<option <?php if($row['modelid']==4){
echo "selected";
} ?> value='4'>图片模型</option>;
?>
</select>
</td>
</tr>
<tr>
<th><i class="require-red">*</i>栏目状态:</th>
<td>
<input type='radio' <?php if($row['status']==1){
echo "checked";
} ?> name='status' value='1'/>显示  
<input type='radio' <?php if($row['status']==0){
echo "checked";
} ?> name='status' value='0'/>隐藏
</td>
<tr>
<th>关键词:</th>
<td>
<input class="common-text required" id="title" name="keywords" size="50" value="<?php echo $row['keywords'];?>" type="text">
</td>
</tr>
<tr>
<th>内容:</th>
<td><textarea name="content" class="common-textarea" id="content" cols="30" style="width: 98%;" rows="10"><?php echo $row['content'] ?></textarea></td>
</tr>
<tr>
<th></th>
<td>
<input class="btn btn-primary btn6 mr10" value="提交" type="submit">
<input class="btn btn6" onclick="history.go(-1)" value="返回" type="button">
</td>
</tr>
</tbody></table>
</form>
</div>
</div>
</div>
<!--/main-->
</div>
</body>
</html>
<script type="text/javascript">
UE.getEditor('content',{initialFrameWidth:1100,initialFrameHeight:400,});
</script>数据取了出来,然后在将数据发送本相应的页面,在接收一下,使用sql语句存到数据库即可,当然也可以在本页面接收数据,只要将form表单的action属性设为空就可以了,下面是接收数据修改页面的代码
<?php
include_once('../../common/config.php');
$id=$_POST['id'];
$name=$_POST['name'];
$modelid=$_POST['modelid'];
$status=$_POST['status'];
$keywords=$_POST['keywords'];
$content=$_POST['content'];
$sqlfy = "select * from cate WHERE id='$id'";
$fy_que=mysqli_query($conn,$sqlfy);
if(empty($fy_que)){
echo "该分类不存在";
exit;
}
if($_POST){
$sql= "update cate set name='$name',modelid='$modelid',status='$status',keywords='$keywords',content='$content' where id='$id'";
// print_r($sql);
// die;
$que=mysqli_query($conn,$sql);
if($que){
echo "<script>alert('修改成功');location.href='cate_list.php';</script>";
}else{
echo "<script>alert('修改失败,请检查后在提交');Location.href='cate_edit.php';</script>";
}
}好了,这样我们的修改就完成了,下面开始我们的删除。
删除这里需要注意的是,因为我们的栏目有二级分类,所以当你要删除顶级分类的时候,一定要先删除顶级分类下的子类,不然是不允许删除的,diamante如下:
<?php
include_once('../../common/config.php');
$id=$_GET['id'];
$fy_sql="select count(*) AS c from cate WHERE pid={$id}";
$fy_que=mysqli_query($conn,$fy_sql);
$fy_row=mysqli_fetch_array($fy_que);
if($fy_row['c']>0){
$sql="delete from cate where id='$id' ";
$que=mysqli_query($conn,$sql);
if($que){
echo"<script>alert('删除成功,返回首页');location.href='cate_list.php';</script>";
}else{
echo "<script>alert('删除失败');location='" . $_SERVER['HTTP_REFERER'] . "'</script>";
exit;
}
}else{
echo "<script>alert('请先删除子类');location='" . $_SERVER['HTTP_REFERER'] . "'</script>";
} 















K
聘
6年前 添加回复 0