How to set up cdn for wordpress website
Currently, more and more websites are beginning to use CDN to accelerate website static files. Turning on CDN can not only speed up the opening speed, but also reduce the bandwidth consumption of the website. Although there are currently relatively few free CDN accelerations, However, compared with traditional bandwidth traffic, CDN traffic billing will also be much more favorable. 
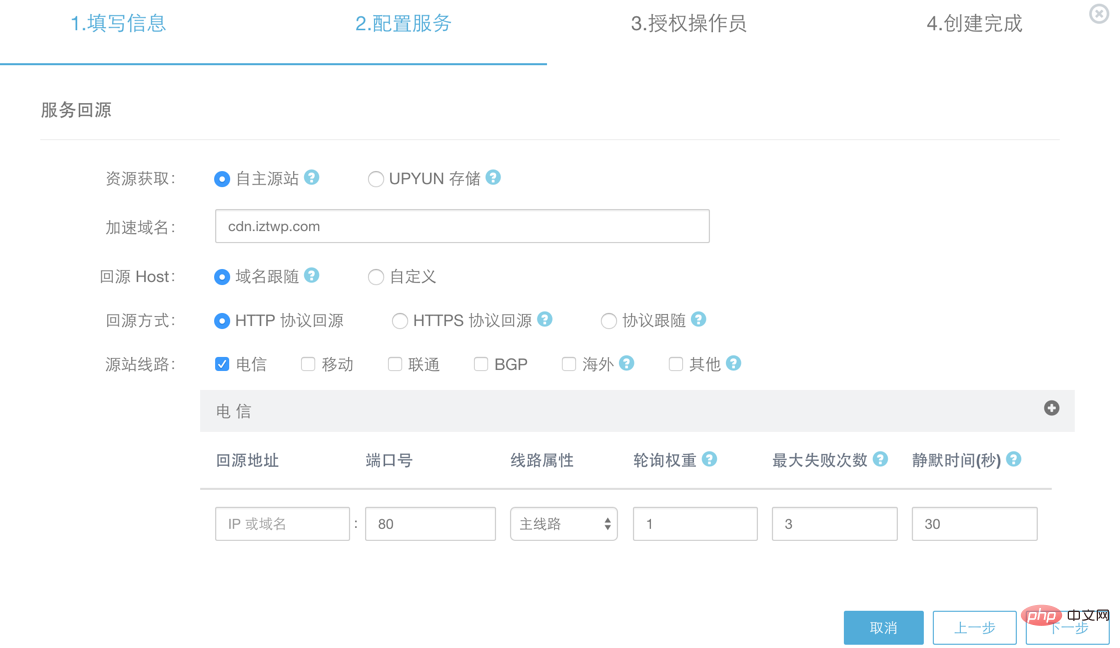
First create a service in the background, select the autonomous origin site as the acceleration method, and select the second-level domain name to be used for static files as the acceleration domain name. At the same time, direct full support is also supported. Website top-level domain name acceleration, this should be set according to your own needs.
If you go back to the source host, it means which domain name can be used to access the original static files on your server. When the CDN obtains the original files, it will be crawled through this domain name.
Domain name following: If domain name is followed, the acceleration domain name set in the previous step will be used. To use domain name following, you generally need to configure the domain name on the website server to be accessible, and the source file can be correctly accessed through the path.
Customization: If the original file cannot be accessed through the domain name, you need to use customization to set an accessible domain name. For WordPress, it is usually set directly to the domain name of the website.
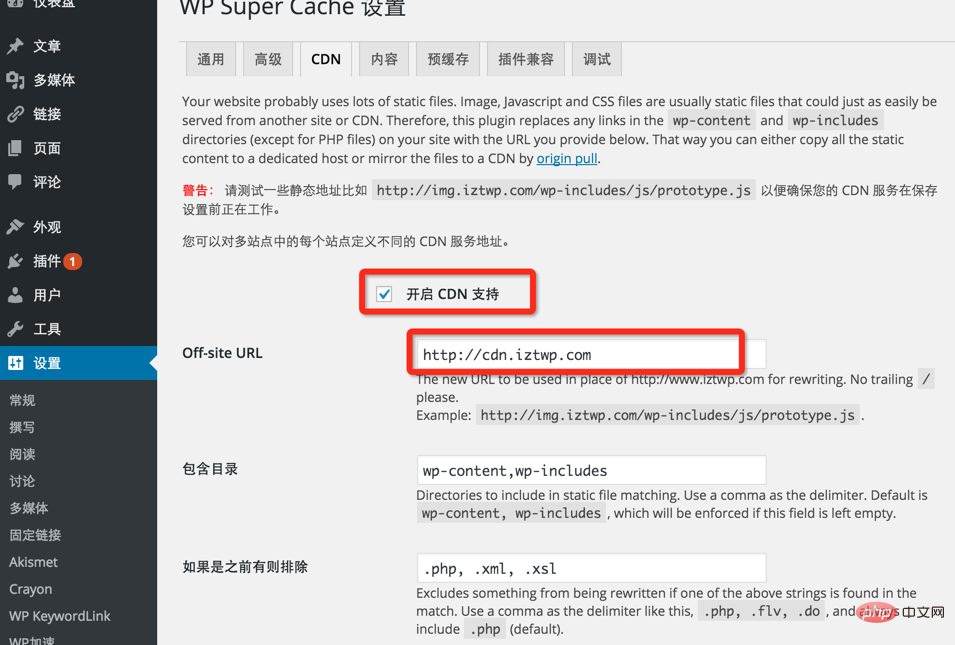
 Next, go to the WordPress backend to configure it. The configuration is actually to replace the domain name of all static files on the website with the CDN domain name . If the website domain name is used for full-site acceleration, it can be ignored. If you use other second-level domain names, you can set it up with the caching plug-in WP Super Cache. After installing and enabling the WP Super Cache plug-in, go to Settings > WP Super Cache, as shown below, turn on CDN, and set the URL to the domain name you just set in the cloud:
Next, go to the WordPress backend to configure it. The configuration is actually to replace the domain name of all static files on the website with the CDN domain name . If the website domain name is used for full-site acceleration, it can be ignored. If you use other second-level domain names, you can set it up with the caching plug-in WP Super Cache. After installing and enabling the WP Super Cache plug-in, go to Settings > WP Super Cache, as shown below, turn on CDN, and set the URL to the domain name you just set in the cloud:
##After saving, cache The plug-in will automatically replace the domain name of the static file, so that the acceleration of the static file is set up. 
wordpress tutorial column to learn!
The above is the detailed content of How to set up cdn for wordpress website. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1664
1664
 14
14
 1422
1422
 52
52
 1316
1316
 25
25
 1267
1267
 29
29
 1239
1239
 24
24
 How to adjust the wordpress article list
Apr 20, 2025 am 10:48 AM
How to adjust the wordpress article list
Apr 20, 2025 am 10:48 AM
There are four ways to adjust the WordPress article list: use theme options, use plugins (such as Post Types Order, WP Post List, Boxy Stuff), use code (add settings in the functions.php file), or modify the WordPress database directly.
 How to build a website for wordpress host
Apr 20, 2025 am 11:12 AM
How to build a website for wordpress host
Apr 20, 2025 am 11:12 AM
To build a website using WordPress hosting, you need to: select a reliable hosting provider. Buy a domain name. Set up a WordPress hosting account. Select a topic. Add pages and articles. Install the plug-in. Customize your website. Publish your website.
 How to change the head image of the wordpress theme
Apr 20, 2025 am 10:00 AM
How to change the head image of the wordpress theme
Apr 20, 2025 am 10:00 AM
A step-by-step guide to replacing a header image of WordPress: Log in to the WordPress dashboard and navigate to Appearance >Theme. Select the topic you want to edit and click Customize. Open the Theme Options panel and look for the Site Header or Header Image options. Click the Select Image button and upload a new head image. Crop the image and click Save and Crop. Click the Save and Publish button to update the changes.
 What are the plugins for wordpress blocking ip
Apr 20, 2025 am 08:27 AM
What are the plugins for wordpress blocking ip
Apr 20, 2025 am 08:27 AM
WordPress IP blocking plugin selection is crucial. The following types can be considered: based on .htaccess: efficient, but complex operation; database operation: flexible, but low efficiency; firewall: high security performance, but complex configuration; self-written: highest control, but requires more technical level.
 How to view the front-end of WordPress
Apr 20, 2025 am 10:30 AM
How to view the front-end of WordPress
Apr 20, 2025 am 10:30 AM
You can view the WordPress front-end by logging into the dashboard and switching to the View Sites tab; automate the viewing process with a headless browser; installing the WordPress plugin to preview the front-end within the dashboard; viewing the front-end via a local URL (if WordPress is set locally).
 How to import the source code of wordpress
Apr 20, 2025 am 11:24 AM
How to import the source code of wordpress
Apr 20, 2025 am 11:24 AM
Importing WordPress source code requires the following steps: Create a sub-theme for theme modification. Import the source code and overwrite the files in the sub-topic. Activate the sub-theme to make it effective. Test the changes to make sure everything works.
 How to cancel the editing date of wordpress
Apr 20, 2025 am 10:54 AM
How to cancel the editing date of wordpress
Apr 20, 2025 am 10:54 AM
WordPress editing dates can be canceled in three ways: 1. Install the Enable Post Date Disable plug-in; 2. Add code in the functions.php file; 3. Manually edit the post_modified column in the wp_posts table.
 How to write a header of a wordpress
Apr 20, 2025 pm 12:09 PM
How to write a header of a wordpress
Apr 20, 2025 pm 12:09 PM
The steps to create a custom header in WordPress are as follows: Edit the theme file "header.php". Add your website name and description. Create a navigation menu. Add a search bar. Save changes and view your custom header.




