Photoshop创建基于切片的翻转制作钓鱼小游戏的动画效果
在本小节的实例学习中,将通过创建基于切片的翻转制作钓鱼小游戏的动画效果。如图10-75所示,为本实例的完成效果。 
图10-75 完成效果技术提示
在实例的设计、制作流程中,首先在“Web 内容”中创建基于切片的翻转,然后在“图层”调板进行动画的设置。如图10-76所示,为本实例的制作流程。 
图10-76 制作概览
制作步骤
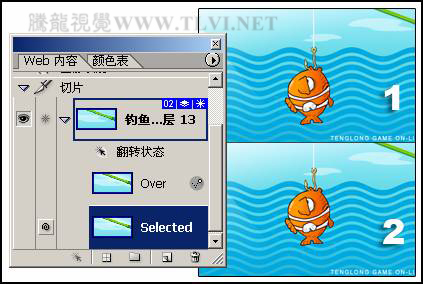
(1)启动ImageReady,打开上一章节保存的“钓鱼小游戏.psd”文件。在“图层”调板中选择“图层 13”,然后单击“Web 内容”调板中的 “创建基于图层的翻转”按钮,创建如图10-77所示的切片和状态。
“创建基于图层的翻转”按钮,创建如图10-77所示的切片和状态。 
图10-77 创建基于图层的切片和状态
(2)在“动画”调板中创建第2帧动画,然后显示“图层 13”的“外发光”图层样式效果,设置第2帧动画。之后再设置两个动画帧的延迟时间为“0.3”秒,如图10-78所示。 
图10-78 设置第2帧动画及延迟时间
(3)新建Selected状态,然后参照图10-79所示,调整图层的显示或隐藏,并使用 “移动”工具参照图示调整图像的位置,创建Selected状态的第1~2帧动画。
“移动”工具参照图示调整图像的位置,创建Selected状态的第1~2帧动画。 
图10-79 创建Selected状态并设置动画
(4)然后单击 “过渡”按钮,如图10-80所示,在第1帧和第2帧动画之间插入3个过渡帧。
“过渡”按钮,如图10-80所示,在第1帧和第2帧动画之间插入3个过渡帧。 
图10-80 设置过渡帧
(5)接着设置动画的循环选项为“一次”,如图10-81所示。 
图10-81 设置动画的循环选项
(6)确定“02”切片的Selected状态为选择状态,再使用 “切片”工具,绘制如图10-82所示的切片,然后在“Web 内容”调板中,单击打开“03”切片缩览图前
“切片”工具,绘制如图10-82所示的切片,然后在“Web 内容”调板中,单击打开“03”切片缩览图前 “使切片成为当前翻转状态的远程切片”图标,设置远程切片。
“使切片成为当前翻转状态的远程切片”图标,设置远程切片。 
图10-82 绘制切片并设置远程切片
(7)最后执行“文件”→“存储优化结果”命令,存储优化结果为“HTML和图像”格式文件。读者可打开本书附带光盘\Chapter-10\“钓鱼小游戏.html”文件查看最终效果。

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to flip the screen in Eye of Deep Space
Mar 22, 2024 pm 10:41 PM
How to flip the screen in Eye of Deep Space
Mar 22, 2024 pm 10:41 PM
Players can flip the screen when playing the game in Eye of Deep Space. Many users do not know how to flip the screen in Eye of Deep Space. Players need to turn on the option to support screen rotation in the control center and then return to the game. How to flip the screen of Deep Space Eye 1. Open the screen of your phone and slide up from the bottom of the screen with your finger. 2. Then you can open the control center. In the upper right corner of the control center is the switch to turn off screen rotation. 3. Click it to turn on screen rotation. At this time, you will find that the icon controlling rotation is highlighted in the control center. 4. When you open an application that supports screen rotation, it will rotate as the orientation of the phone changes.
 Reverse sort slices using sort.Reverse function
Jul 24, 2023 pm 06:53 PM
Reverse sort slices using sort.Reverse function
Jul 24, 2023 pm 06:53 PM
Use the sort.Reverse function to reverse sort a slice. In the Go language, a slice is an important data structure that can dynamically increase or decrease the number of elements. When we need to sort slices, we can use the functions provided by the sort package to perform sorting operations. Among them, the sort.Reverse function can help us reverse sort the slices. The sort.Reverse function is a function in the sort package. It accepts a sort.Interface interface type.
 Methods and techniques on how to achieve image flipping effect through pure CSS
Oct 20, 2023 am 10:57 AM
Methods and techniques on how to achieve image flipping effect through pure CSS
Oct 20, 2023 am 10:57 AM
Methods and techniques on how to achieve image flipping effects through pure CSS Preface: In web development, we often need to add some animation effects to web pages to increase user experience. The flipping effect of pictures is one of the common effects. It is not only simple and convenient to realize the flipping of images through pure CSS, but also avoids the additional overhead caused by using other languages such as JavaScript. This article will introduce how to achieve the flip effect of images through pure CSS, and provide specific code examples. 1. Using CSS3 transfo
 What is the method of string slicing in python
Dec 13, 2023 pm 04:17 PM
What is the method of string slicing in python
Dec 13, 2023 pm 04:17 PM
In Python, you can use string slicing to get substrings in a string. The basic syntax of string slicing is "substring = string[start:end:step]".
 HTML, CSS, and jQuery: Build a beautiful card flip effect
Oct 27, 2023 pm 01:43 PM
HTML, CSS, and jQuery: Build a beautiful card flip effect
Oct 27, 2023 pm 01:43 PM
HTML, CSS and jQuery: Build a beautiful card flip effect In web design, the application of special effects can increase the interactivity and visual effects of the page. The card flipping effect is a common special effect that can bring users a more vivid and interesting browsing experience. This article will introduce how to use HTML, CSS and jQuery to build a beautiful card flip effect, and provide specific code examples. First, we need to prepare the basic structure of HTML. We will use two div elements to represent the front of the card
 What does video slicing authorization mean?
Sep 27, 2023 pm 02:55 PM
What does video slicing authorization mean?
Sep 27, 2023 pm 02:55 PM
Video slicing authorization refers to the process of dividing video files into multiple small fragments and authorizing them in video services. This authorization method can provide better video fluency, adapt to different network conditions and devices, and protect the security of video content. Through video slicing authorization, users can start playing videos faster and reduce waiting and buffering times. Video slicing authorization can dynamically adjust video parameters according to network conditions and device types to provide the best playback effect. Video slicing authorization also helps protect The security of video content prevents unauthorized users from piracy and infringement.
 Introduction to the method of deleting elements in a slice using Go language
Apr 02, 2024 pm 05:33 PM
Introduction to the method of deleting elements in a slice using Go language
Apr 02, 2024 pm 05:33 PM
There are three methods to remove slice elements in Go language: append function (not recommended), copy function and manually modifying the underlying array. The append function can delete tail elements, the copy function can delete middle elements, and manually modify the underlying array to directly assign and delete elements.
 An in-depth discussion of the memory allocation and expansion strategies of Golang slices
Jan 24, 2024 am 10:46 AM
An in-depth discussion of the memory allocation and expansion strategies of Golang slices
Jan 24, 2024 am 10:46 AM
In-depth analysis of Golang slicing principle: memory allocation and expansion strategy Introduction: Slicing is one of the commonly used data types in Golang. It provides a convenient way to operate continuous data sequences. When using slices, it is important to understand its internal memory allocation and expansion strategies to improve program performance. In this article, we will provide an in-depth analysis of the principles of Golang slicing, accompanied by specific code examples. 1. Memory structure and basic principles of slicing In Golang, slicing is a reference type to the underlying array.






