 Backend Development
Backend Development
 PHP Tutorial
PHP Tutorial
 Yii Framework Official Tutorial Supplement 3 - Getting Started: Creating the First Yii Application
Yii Framework Official Tutorial Supplement 3 - Getting Started: Creating the First Yii Application
Yii Framework Official Tutorial Supplement 3 - Getting Started: Creating the First Yii Application
<br>
<br>
In order to have a preliminary understanding of Yii, we will describe in this section how to build the first Yii application. We will create a new Yii application using yiic (command line tool). Gii (a powerful web-based code generator) completes automatic code generation for specific tasks. Assume that YiiRoot is the installation directory of Yii and WebRoot is the document root directory of the server. Run yiic on the command line as follows:
1 |
|
Note: When running yiic on MacOS, Linux or Unix systems, you may need to modify the permissions of the yiic file so that it Able to run. And you must be able to directly execute the php command in the terminal command line (you can use php -v in the terminal to test). If not, you need to place the executable php path in the system path. In addition, you can also run this tool like this:
1 2 |
|
This will create a basic Yii application in the WebRoot/testdrive directory. This application has the directory structure required by most Yii applications. Without writing a line of code, we can access the following URL in the browser to take a look at our first Yii application:
1 |
|
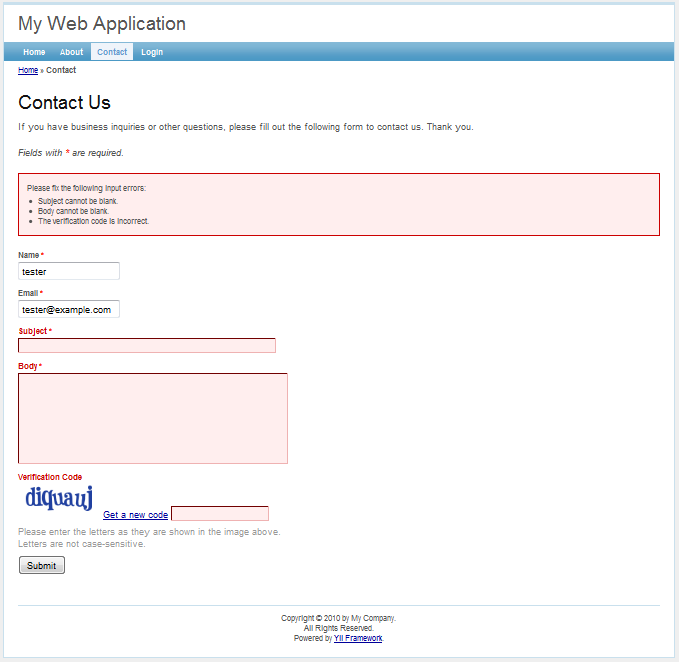
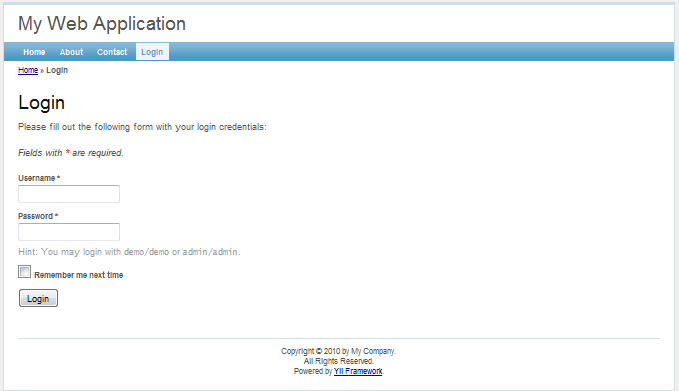
As we can see, this application contains three pages: home page, contact page, and login Page. The home page displays some information about the application and the user's login status, the contact page displays a contact form for users to fill out and submit their inquiries, and the login page allows users to first authenticate and then access authorized content. Check out the following screenshots to learn more:





The tree diagram below describes the directory structure of our application:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 |
|
1. Connect to the database
Most web applications are driven by databases, and our test application is no exception. To use the database, we first need to tell the application how to connect to it. Just modify the application's configuration file WebRoot/testdrive/protected/config/main.php as follows:
<br>
1 2 3 4 5 6 7 8 9 10 |
|
The above code tells the Yii application to connect to the SQLite database WebRoot/testdrive/protected/data/testdrive.db when needed. Note that this SQLite database is already included in the application framework we created. The database only contains one table named tbl_user:
<br>
1 2 3 4 5 6 |
|
If you want to change to a MySQL database, you need Import the file WebRoot/testdrive/protected/data/schema.mysql.sql to create the database.
Note: To use Yii’s database function, we need to enable PHP’s PDO extension and the corresponding driver extension. For the test application, we need to enable the php_pdo and php_pdo_sqlite extensions.
2. Implement CRUD operations
The exciting moment is here. We want to implement CRUD (create, read, update and delete) operations for the tbl_user table we just created, which are also the most common operations in practical applications. Without going to the trouble of writing actual code, here we'll use Gii - a powerful web-based code generator.
Configuring Gii
In order to use Gii, you first need to edit the file WebRoot/testdrive/protected/main.php, which is known as the application configuration file:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
|
Then, visit http://www.php.cn/. Here we need to enter the password, which we specified in the configuration above.
Generate User model
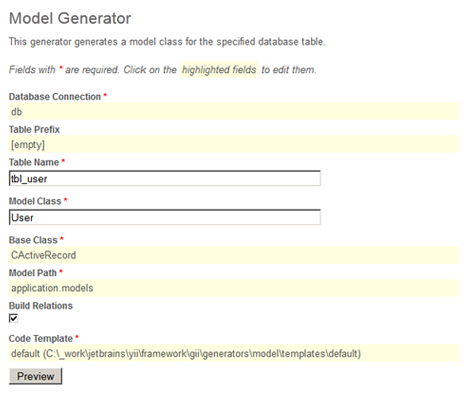
After logging in, click the link Model Generator. It will display the following model generation page: 
In the Table Name input box, enter tbl_user. In the Model Class input box, enter User. Then click the Preview button. This will show the new file that will be generated. Now click on the Generate button. A file named User.php will be generated into the protected/models directory. As we describe later, the User model class allows us to access the data table tbl_user in an object-oriented way.
Generate CRUD code
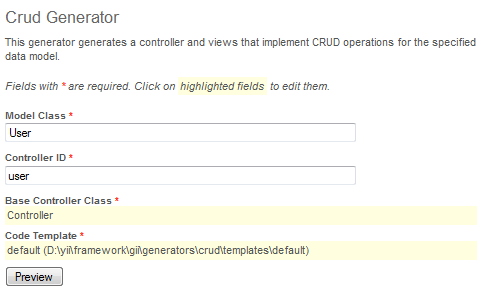
After creating the model class, we will generate the code to perform CRUD operations. We choose the Crud Generator in Gii, as shown below: 
在Model Class输入框中,输入User。在Controller ID输入框中,输入user(小写格式)。现在点击Generate按钮后的 Preview按钮。CRUD 代码生成完成了。
访问 CRUD 页面
让我们看看成果,访问如下 URL:
1 |
|
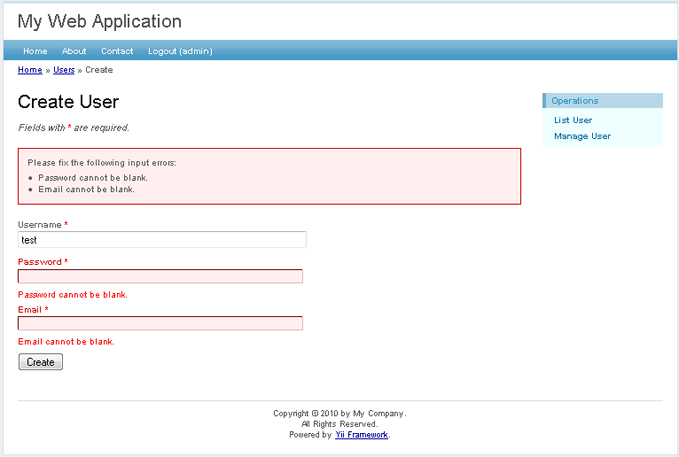
这会显示一个tbl_user表中记录的列表。 点击页面上的Create User 链接,如果没有登录的话我们将被带到Yii Framework Official Tutorial Supplement 3 - Getting Started: Creating the First Yii Application。登录后,我们看到一个可供我们添加新用户的表单。完成表单并点击Create按钮,如果有任何输入错误的话,一个友好的错误提示将会显示并阻止我们保存。回到用户列表页,我们应该能看到刚才添加的用户显示在列表中。 重复上述步骤以添加更多用户。注意,如果一页显示的用户条目太多,列表页会自动分页。 如果我们使用admin/admin作为管理员登录,我们可以在如下 URL 查看用户管理页:
1 |
|
这会显示一个包含用户条目的漂亮表格。我们可以点击表头的单元格来对相应的列进行排序,而且它和列表页一样会自动分页。 实现所有这些功能不要我们编写一行代码!
1 |
|

以上就是Yii框架官方教程增补篇3——开始:创建第一个Yii应用的内容,更多相关内容请关注PHP中文网(www.php.cn)!
<br>

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 RESTful API development in Yii framework
Jun 21, 2023 pm 12:34 PM
RESTful API development in Yii framework
Jun 21, 2023 pm 12:34 PM
Yii is a high-performance MVC framework based on PHP. It provides a very rich set of tools and functions to support the rapid and efficient development of web applications. Among them, the RESTful API function of the Yii framework has attracted more and more attention and love from developers, because using the Yii framework can easily build high-performance and easily scalable RESTful interfaces, providing strong support for the development of web applications. . Introduction to RESTfulAPI RESTfulAPI is a
 Yii framework middleware: providing multiple data storage support for applications
Jul 28, 2023 pm 12:43 PM
Yii framework middleware: providing multiple data storage support for applications
Jul 28, 2023 pm 12:43 PM
Yii framework middleware: providing multiple data storage support for applications Introduction Middleware (middleware) is an important concept in the Yii framework, which provides multiple data storage support for applications. Middleware acts like a filter, inserting custom code between an application's requests and responses. Through middleware, we can process, verify, filter requests, and then pass the processed results to the next middleware or final handler. Middleware in the Yii framework is very easy to use
 Steps to implement web page caching and page chunking using Yii framework
Jul 30, 2023 am 09:22 AM
Steps to implement web page caching and page chunking using Yii framework
Jul 30, 2023 am 09:22 AM
Steps to implement web page caching and page chunking using the Yii framework Introduction: During the web development process, in order to improve the performance and user experience of the website, it is often necessary to cache and chunk the page. The Yii framework provides powerful caching and layout functions, which can help developers quickly implement web page caching and page chunking. This article will introduce how to use the Yii framework to implement web page caching and page chunking. 1. Turn on web page caching. In the Yii framework, web page caching can be turned on through the configuration file. Open the main configuration file co
 Create a game guide website using Yii framework
Jun 21, 2023 pm 01:45 PM
Create a game guide website using Yii framework
Jun 21, 2023 pm 01:45 PM
In recent years, with the rapid development of the game industry, more and more players have begun to look for game strategies to help them pass the game. Therefore, creating a game guide website can make it easier for players to obtain game guides, and at the same time, it can also provide players with a better gaming experience. When creating such a website, we can use the Yii framework for development. The Yii framework is a web application development framework based on the PHP programming language. It has the characteristics of high efficiency, security, and strong scalability, and can help us create a game guide more quickly and efficiently.
 How to use Yii framework in PHP
Jun 27, 2023 pm 07:00 PM
How to use Yii framework in PHP
Jun 27, 2023 pm 07:00 PM
With the rapid development of web applications, modern web development has become an important skill. Many frameworks and tools are available for developing efficient web applications, among which the Yii framework is a very popular framework. Yii is a high-performance, component-based PHP framework that uses the latest design patterns and technologies, provides powerful tools and components, and is ideal for building complex web applications. In this article, we will discuss how to use Yii framework to build web applications. Install Yii framework first,
 Yii Framework Middleware: Add logging and debugging capabilities to your application
Jul 28, 2023 pm 08:49 PM
Yii Framework Middleware: Add logging and debugging capabilities to your application
Jul 28, 2023 pm 08:49 PM
Yii framework middleware: Add logging and debugging capabilities to applications [Introduction] When developing web applications, we usually need to add some additional features to improve the performance and stability of the application. The Yii framework provides the concept of middleware that enables us to perform some additional tasks before and after the application handles the request. This article will introduce how to use the middleware function of the Yii framework to implement logging and debugging functions. [What is middleware] Middleware refers to the processing of requests and responses before and after the application processes the request.
 How to use controllers to handle Ajax requests in the Yii framework
Jul 28, 2023 pm 07:37 PM
How to use controllers to handle Ajax requests in the Yii framework
Jul 28, 2023 pm 07:37 PM
In the Yii framework, controllers play an important role in processing requests. In addition to handling regular page requests, controllers can also be used to handle Ajax requests. This article will introduce how to handle Ajax requests in the Yii framework and provide code examples. In the Yii framework, processing Ajax requests can be carried out through the following steps: The first step is to create a controller (Controller) class. You can inherit the basic controller class yiiwebCo provided by the Yii framework
 Debugging Tools in the Yii Framework: Profiling and Debugging Applications
Jun 21, 2023 pm 06:18 PM
Debugging Tools in the Yii Framework: Profiling and Debugging Applications
Jun 21, 2023 pm 06:18 PM
In modern web application development, debugging tools are indispensable. They help developers find and solve various problems with their applications. As a popular web application framework, the Yii framework naturally provides some debugging tools. This article will focus on the debugging tools in the Yii framework and discuss how they help us analyze and debug applications. GiiGii is a code generator for the Yii framework. It can automatically generate code for Yii applications, such as models, controllers, views, etc. Using Gii,





