 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 vue implements timely updating of the list after clicking on the follow button
vue implements timely updating of the list after clicking on the follow button
vue implements timely updating of the list after clicking on the follow button
This article mainly introduces the implementation of vue to update the list in time after clicking on the follow. It has a certain reference value. Now I share it with you. Friends in need can refer to it

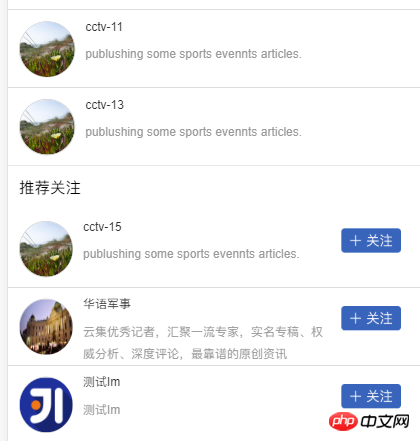
As shown in the picture, I want to update the list to the latest list in time after clicking "Follow".
The idea is very simple, mainly two points:
1. After clicking follow, execute an action to request a new follow list;
2. In the vue component watch monitors the watched list and recommended watch list
The main code is as follows:
Component:
Following methods:
followMethod(item){
if(this.token){
this.$store.dispatch('follow',{followUserId:item.pubId,page:this.page,size:this.size}); this.$set(item,"followStatus",true);// this.$store.dispatch('refreshFollowList',{page:0,size:this.size});
}else{
Toast({
message: "请先登录",
duration: 800
});
setTimeout(function () { this.$router.push('/login');
},800)
}
},watch:
followList(curVal, oldVal){
console.log(curVal)
},
userFollowList(curVal, oldVal){
console.log(curVal)
},followList.js vuex’s list module file:
action:
follow({dispatch,commit},payload){
axios({
method:"post",
url:"web/follow/add",
headers: {'w-auth-token': Cookies.get('token')},
params:{
page:payload.page,
size:payload.size
},
data:{
followUserId:payload.followUserId
}
}).then((res) => {
Toast("关注成功"); return dispatch('refreshFollowList')
}).catch((error) => {
Toast("关注出错,请重试!");
});
}refreshFollowList({state,commit}){ if(token){
axios.all([
axios({
method:"get",
url:"web/pub/recommend",
headers: {'w-auth-token': token},
}),
axios({
method:"get",
url:"web/pub/list_pub_and_top_news",
headers: {'w-auth-token': Cookies.get('token')},
})
]).then(axios.spread(function(res1,res2){
commit("REFRESHFOLLOWLIST",res1);
commit("REFRESHUSERFOLLOWLIST",res2);
}));
}else{
axios({
method:"get",
url:"web/pub/recommend",
}).then(function(res){
commit("REFRESHFOLLOWLIST",res);
});
}
},mutation:
const mutations = {
REFRESHFOLLOWLIST(state,res){
state.followList=res.data.content;
state.totalPages=res.data.totalPages;
},
REFRESHUSERFOLLOWLIST(state,res){
state.userFollowList=res.data.content;
state.userTotalPages=res.data.userTotalPages;
},
};The above is the entire content of this article, I hope it will be useful for everyone’s learning Help, please pay attention to the PHP Chinese website for more related content!
Related recommendations:
Introduction to Vue-based lazy loading plug-in vue-view-lazy
Vue mui implements local caching of images
The above is the detailed content of vue implements timely updating of the list after clicking on the follow button. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...
 Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Learning JavaScript is not difficult, but it is challenging. 1) Understand basic concepts such as variables, data types, functions, etc. 2) Master asynchronous programming and implement it through event loops. 3) Use DOM operations and Promise to handle asynchronous requests. 4) Avoid common mistakes and use debugging techniques. 5) Optimize performance and follow best practices.
 How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
Discussion on the realization of parallax scrolling and element animation effects in this article will explore how to achieve similar to Shiseido official website (https://www.shiseido.co.jp/sb/wonderland/)...
 The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The latest trends in JavaScript include the rise of TypeScript, the popularity of modern frameworks and libraries, and the application of WebAssembly. Future prospects cover more powerful type systems, the development of server-side JavaScript, the expansion of artificial intelligence and machine learning, and the potential of IoT and edge computing.
 The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
In-depth discussion of the root causes of the difference in console.log output. This article will analyze the differences in the output results of console.log function in a piece of code and explain the reasons behind it. �...





