What are the Javascript debugging commands?
This article introduces you to more Javascript debugging commands besides Console.log() to facilitate JS debugging in more environments. Let’s learn about it.
The Console object provides access to the browser console (such as Firefox's Web Console). The way it works on different browsers is different, but here are some interface features provided by Metropolis.
Console objects can be accessed in any global object such as Window, WorkerGlobalScope and special definitions provided through the properties workbench.
It is defined by the browser as Window.Console, and can also be called by a simple Console.
The most commonly used method is Console.log(), which is to output content on the console. When I first started learning front-end, I saw that everyone was using Console.log(), and I almost never saw other uses of Console. Is Console really No other usage? After checking it, I found that Console is still very powerful. As for why I rarely see people using it, it may be because they have deleted it after using it. Record other uses of Console here.
Note: Because the Console object provides access to the browser console, the support and representation in different browsers may be different, but only our developers will see the debugging content, so the development environment is guaranteed As long as you can use these methods, all the following demonstrations are the effects above Chrome.
Classification output
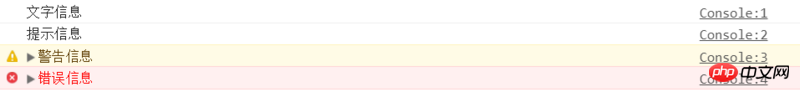
Output of different categories of information
1 2 3 4 |
|

Group output
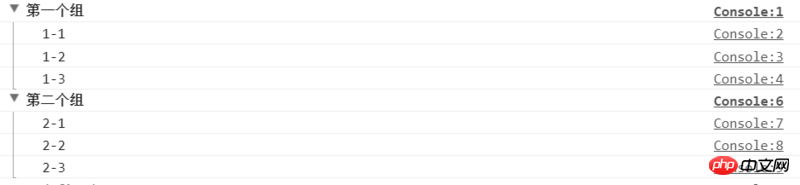
Use Console.group() and Console.groupEnd() to wrap the group content.
You can also use Console.groupCollapsed() instead of Console.group() to generate collapsed groups.
1 2 3 4 5 6 7 8 9 10 |
|

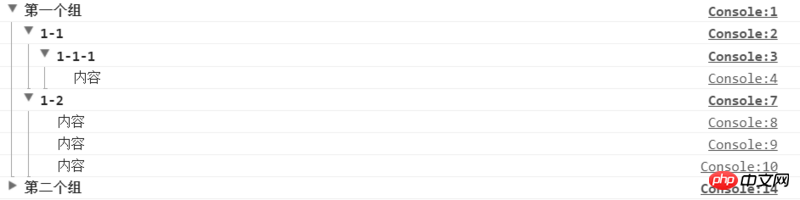
Console.group()Can also be used nested
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
|

Table output
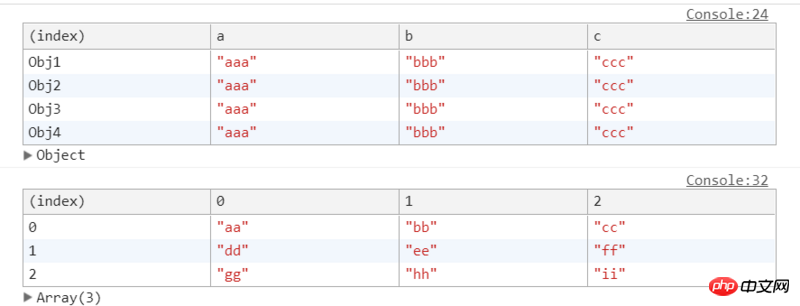
Use console.table()The passed in object or array can be output in table form. Suitable for neatly arranged elements
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
|

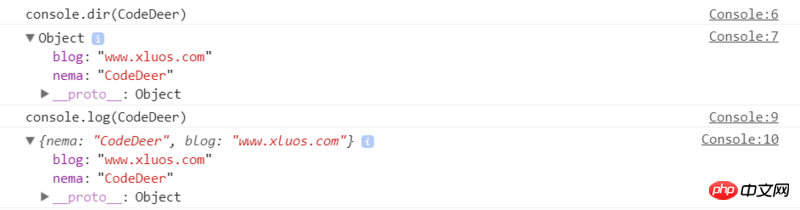
View objects
UseConsole.dir()Display an object All properties and methods
In ChromeConsole.dir() and Console.log() have the same effect
1 2 3 4 5 6 7 8 9 |
|

View nodes
Use Console.dirxml()Display all properties and methods of an object
In ChromeConsole. dirxml() and Console.log() have the same effect
Node information of Baidu homepage logo

Conditional output
Use console.assert() to perform conditional output.
When the first parameter or return value is true, no content is output. When the first parameter or return value is false, the following content is output and an exception is thrown.
1 2 3 4 |
|

Counting output
Use Console.count()Output content and the number of times it is called
1 2 3 4 5 |
|

Trace the call stack
Use Console.trace() to track the process of function being called. There are many calling processes in complex projects , use this command to help you clarify.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
|

Timing function
Use Console.time()andConsole.timeEnd( )Wrap the code fragment that needs timing and output the event that runs this code.
The parameters in Console.time() serve as the identifier of the timer and are unique. Parameters in Console.timeEnd() to end the timer identified by this and return the running time in milliseconds. Up to 10,000 timers can be run simultaneously.
1 2 3 4 5 |
|

Performance Analysis
Use Console.profile()andConsole.profile( )Perform performance analysis and check the time spent running each part of the code. However, I did not find where to view the analysis reports generated by these two methods in the debugging tool that comes with Chrome. Other debugging tools may be required.
Interesting Console.log()
最后再来介绍一下强大的Console.log(),这个方法有很多的用法(其他输出方法的用法,如error()等,可以参照log()使用)。
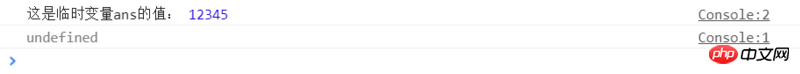
一、提示输出
可以再输出的对象、变量前加上提示信息,增加辨识度
1 2 |
|

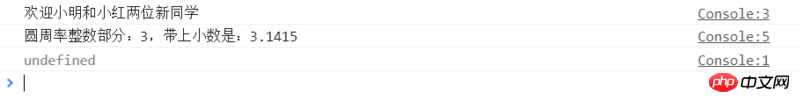
二、格式化输出
占位符
含义 %s 字符串输出 %d or %i 整数输出 %f 浮点数输出 %o 打印javascript对象,可以是整数、字符串以及JSON数据
样例:
1 2 3 |
|

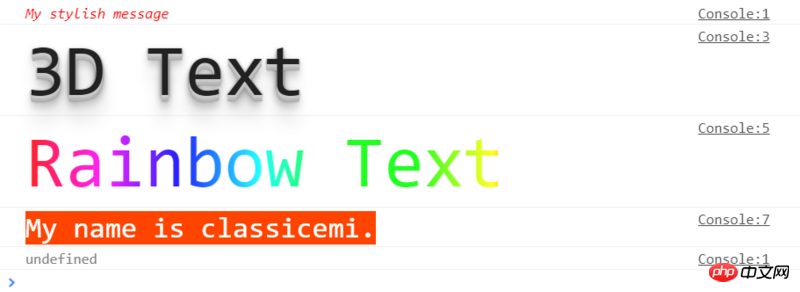
三、自定义样式
使用%c为打印内容定义样式,再输出信息前加上%c,后面写上标准的css样式,就可以为输出的信息添加样式了
1 2 3 4 |
|

总结
Console的用法很多,有些再调试过程中非常实用,可以节省很多时间。当然我知道debug还是用断点调试的方法比较好,但是小问题用“printf大法”也是很好用的(滑稽脸)。
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
The above is the detailed content of What are the Javascript debugging commands?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1657
1657
 14
14
 1415
1415
 52
52
 1309
1309
 25
25
 1257
1257
 29
29
 1230
1230
 24
24
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
Usage: In JavaScript, the insertBefore() method is used to insert a new node in the DOM tree. This method requires two parameters: the new node to be inserted and the reference node (that is, the node where the new node will be inserted).
 JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript is a programming language widely used in web development, while WebSocket is a network protocol used for real-time communication. Combining the powerful functions of the two, we can create an efficient real-time image processing system. This article will introduce how to implement this system using JavaScript and WebSocket, and provide specific code examples. First, we need to clarify the requirements and goals of the real-time image processing system. Suppose we have a camera device that can collect real-time image data




