7 course recommendations about knockoutjs
This article mainly introduces Asp.net MVC's use of knockoutjs to log in and record the user's internal and external network IP and city (recommended). Friends who need it can refer to the first article in the preface. Now I want to start Let’s start with the login, but I feel that there are still many things that should be written first, such as 1. Route configuration of MVC and Web API, how the Route configuration of Web API supports namespaces 2. How to configure Filters (implementing security verification, error handling, etc. etc.) 3. Custom Filters, HttpRouteConstraint, ModelBinder and HttpParameterBinding, etc. I have encountered these problems during the development process, but I feel that every point has to be said too much. If necessary, come back to it later. The requirements are still the same. We first need to understand what we need to achieve by logging in: 1. Login page (user name, password, remember me, login button, reset button) 2. Message display (for example, when an error occurs, a certain error is displayed, login When the login is successful, the login process is displayed, and when the login is successful, the jump is displayed, etc.) 3. Login processing (verification, login, positive

## Introduction: This article mainly introduces the implementation of Asp.net MVC using knockoutjs Log in and record the user's internal and external network IP and city (recommended). Friends who need it can refer to
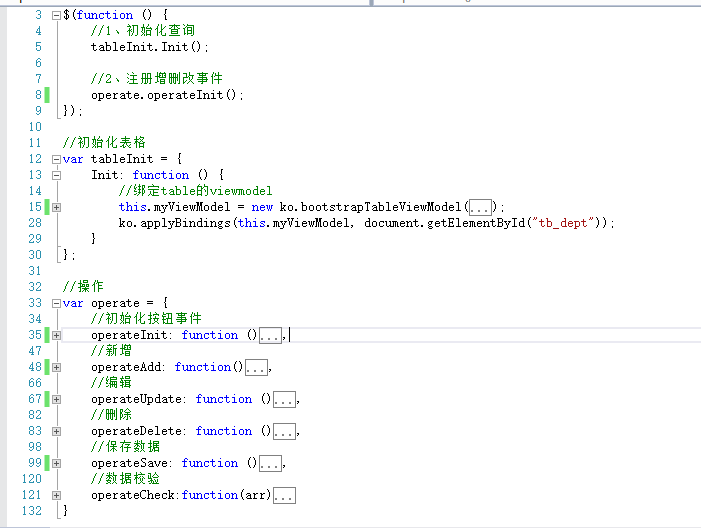
2. BootstrapTable is combined with KnockoutJS to implement the add, delete, modify and check function [2] 】_javascript skills

3.
ko knockoutjs dynamic attribute binding skills application_javascript skills

##4.
Knockoutjs environment building tutorial_javascript skillsIntroduction: Knockoutjs will be used in the project recently, so today I will first study the environment construction of Knockoutjs and conduct a simple test. Friends who need it can learn about it
5.
Knockoutjs Quick Start (Classic)_Basic Knowledge ## Introduction: Knockoutjs is a JavaScript implementation MVVM framework. It mainly has the following functions: 1. Declarative bindings2. Observables and dependency tracking3. Templating, friends who need to know more can refer to
## Introduction: Knockoutjs is a JavaScript implementation MVVM framework. It mainly has the following functions: 1. Declarative bindings2. Observables and dependency tracking3. Templating, friends who need to know more can refer to
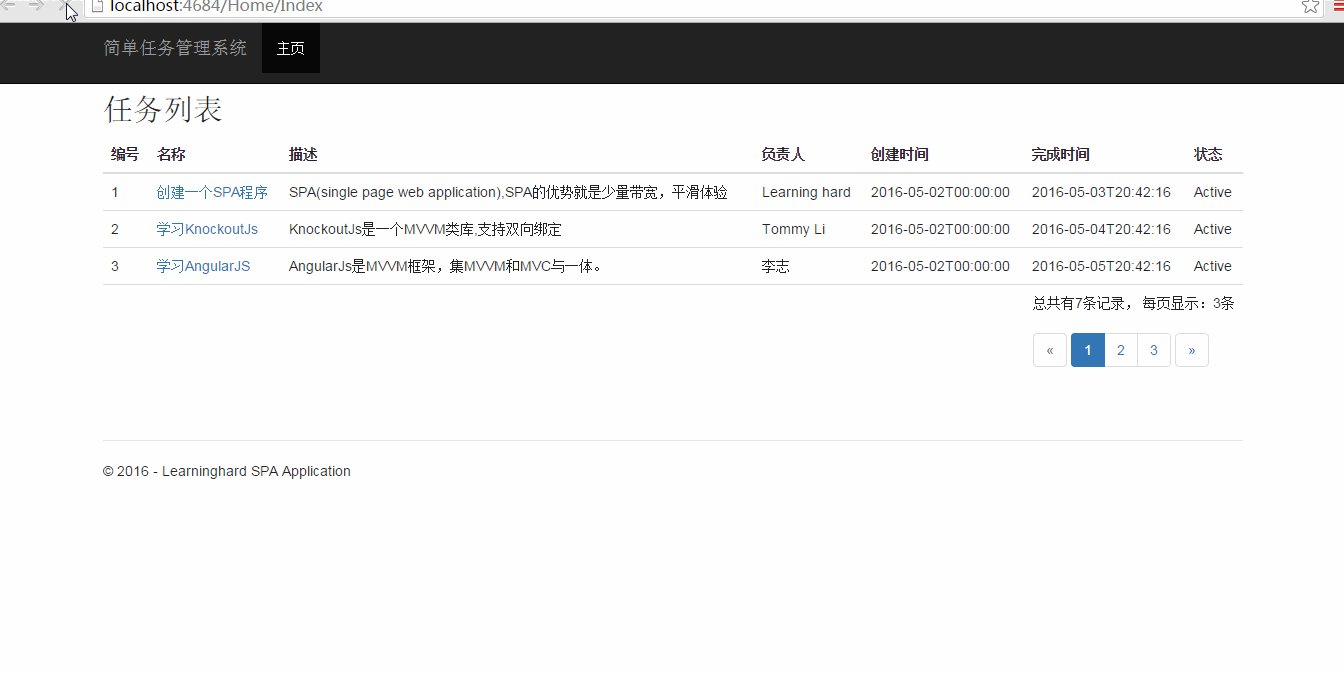
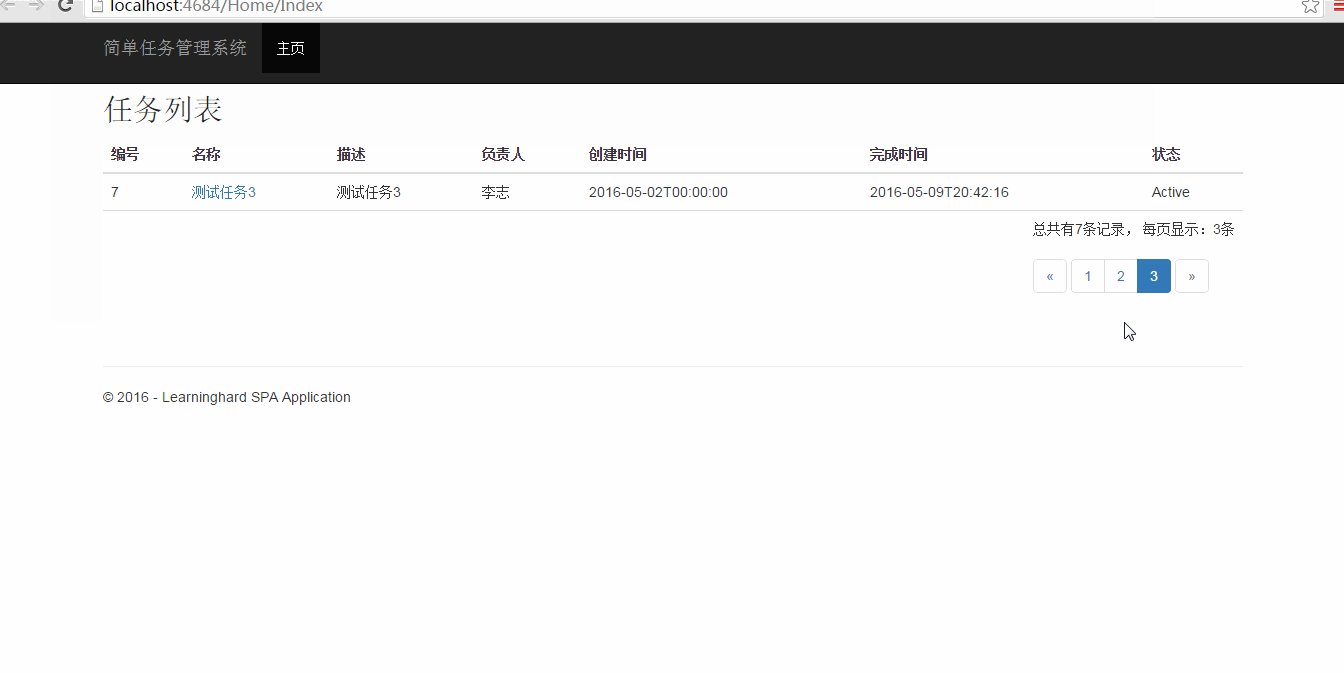
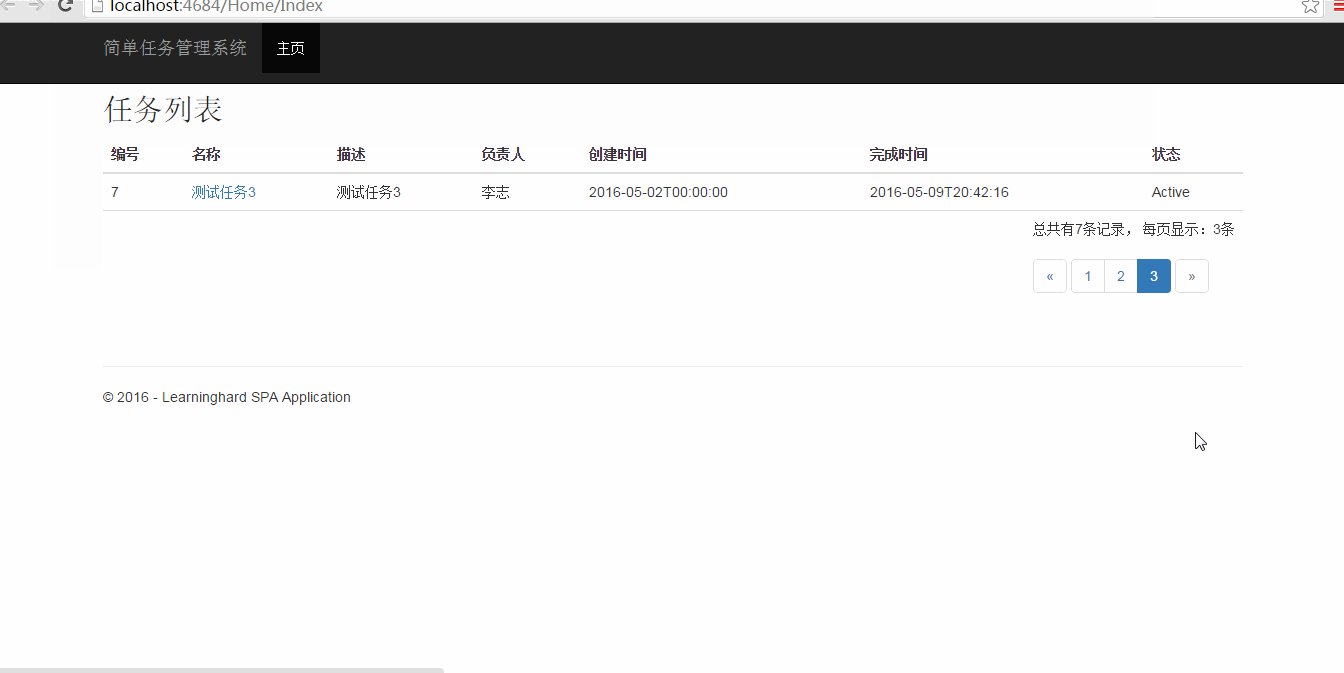
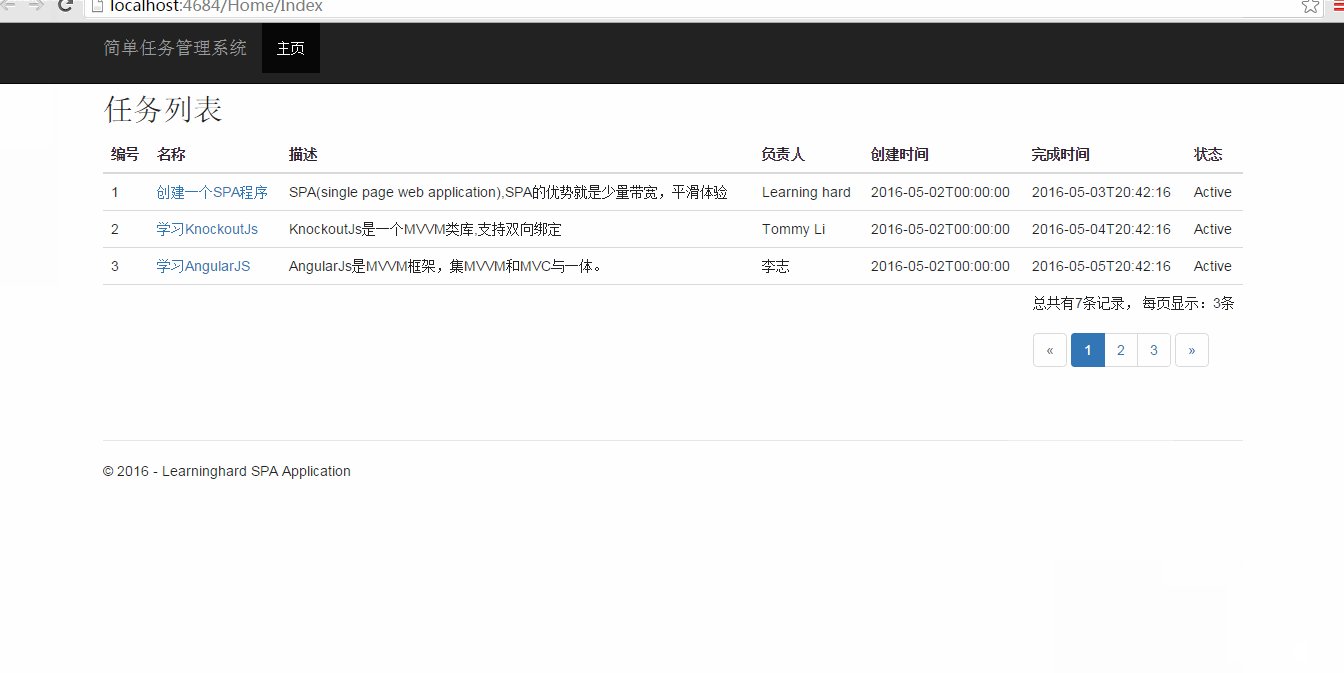
6. Bootstrap combined with KnockoutJs Detailed explanation of examples of paging effect_javascript skills
## Introduction: KnockoutJS is an MVVM framework implemented in JavaScript. Next, this article will introduce you to the combination of Bootstrap and KnockoutJs to achieve the paging effect. Friends who are interested in bootstrap knockoutjs related knowledge should learn together 
7. Combining BootstrapTable with KnockoutJS Implementing the add, delete, modify, and query function [1]_javascript skills
[Related Q&A recommendations]:
javascript - Knockoutjs uses two interfaces to obtain title and content data to implement nesting
javascript - How do you understand call and apply here
javascript - Why does adding two-way binding to an array not take effect
javascript - How does KnockoutJs implement component recursion and tree-shaped list?
javascript - Is there an easy way to make knockoutjs components?
The above is the detailed content of 7 course recommendations about knockoutjs. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Learning JavaScript is not difficult, but it is challenging. 1) Understand basic concepts such as variables, data types, functions, etc. 2) Master asynchronous programming and implement it through event loops. 3) Use DOM operations and Promise to handle asynchronous requests. 4) Avoid common mistakes and use debugging techniques. 5) Optimize performance and follow best practices.
 How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
Discussion on the realization of parallax scrolling and element animation effects in this article will explore how to achieve similar to Shiseido official website (https://www.shiseido.co.jp/sb/wonderland/)...
 The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The latest trends in JavaScript include the rise of TypeScript, the popularity of modern frameworks and libraries, and the application of WebAssembly. Future prospects cover more powerful type systems, the development of server-side JavaScript, the expansion of artificial intelligence and machine learning, and the potential of IoT and edge computing.
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...
 Zustand asynchronous operation: How to ensure the latest state obtained by useStore?
Apr 04, 2025 pm 02:09 PM
Zustand asynchronous operation: How to ensure the latest state obtained by useStore?
Apr 04, 2025 pm 02:09 PM
Data update problems in zustand asynchronous operations. When using the zustand state management library, you often encounter the problem of data updates that cause asynchronous operations to be untimely. �...






