Several ways to create objects in JS
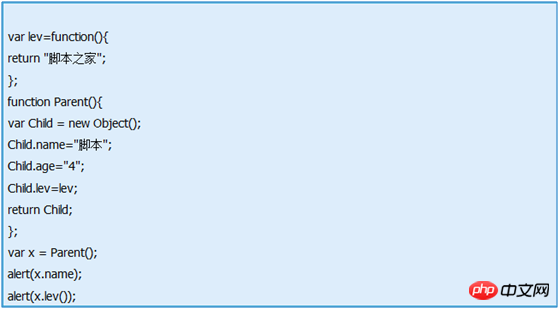
The first mode: factory mode

1. In
function Define the object in the object, and define various attributes of the object . Although the attributes can be methods, it is recommended to define the attributes whose attributes are methods outside the function, so as to avoid When repeatedly creating this method 2.
when referencing the object, var x = Parent() is used instead of var x = new Parent(); because the latter Many problems may occur (the former has also become the classic factory method, and the latter is called the hybrid factory method). It is not recommended to use the new method to use the object 3. Return the object at the end of the function
4. No This way of
creating objects is recommended, but should be understood.
Object).
②There is no association between multiple objects created.Second mode: ConstructorMethod

1. Compared with the factory method, using the constructor method to create objects does not require rebuilding the object inside the function, but uses this to refer to it, and the function does not need to be explicit
return 2.Same#2. ##Factory pattern
Same, although the value of the attribute can be a method, it is recommended to define the method outside the function3..Similarly, it is not recommended to create objects in this way, but you still need to understand it.
Disadvantages: ① Multiple instances are created repeatedly and cannot be shared.
② Multiple instances are not instances of the same Function.
The third mode: Explanation:
Explanation:
2. Use prototype attributes to define attributes
3. Similarly, it is not recommended to create objects in this way
Disadvantages: ① Parameters cannot be passed in and attribute values cannot be initialized.
②If you change the value of one instance when it contains a reference type value, it will be reflected in all instances.
The fourth mode: mixedconstruction function, prototype method (recommended)
 Description:
Description:
1. This pattern refers to the mix and match of constructor method and prototype method
2. Define all attributes that are not methods in functions (constructor method) Set all attribute values to The attributes of the method are defined outside the function using prototype (prototype method)
3. It is recommended to use this method to create objects
Advantages: The constructor shares instance attributes, and the prototype shares methods and attributes that you want to share. Parameters can be passed to initialize attribute values.
Explanation:  1. The dynamic prototype method can be understood as a mixed constructor, prototype A special case of the method
1. The dynamic prototype method can be understood as a mixed constructor, prototype A special case of the method
2. In this mode, the attributes of the method are directly defined in the function, but because
it is guaranteed that when creating an instance of the object, the attributes The method will not be created repeatedly
3. It is recommended to use this mode.
Attachment: Detailed explanation of various ways to create objects in
JS







The above is the detailed content of Several ways to create objects in JS. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1662
1662
 14
14
 1419
1419
 52
52
 1313
1313
 25
25
 1262
1262
 29
29
 1236
1236
 24
24
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The latest trends in JavaScript include the rise of TypeScript, the popularity of modern frameworks and libraries, and the application of WebAssembly. Future prospects cover more powerful type systems, the development of server-side JavaScript, the expansion of artificial intelligence and machine learning, and the potential of IoT and edge computing.
 JavaScript Engines: Comparing Implementations
Apr 13, 2025 am 12:05 AM
JavaScript Engines: Comparing Implementations
Apr 13, 2025 am 12:05 AM
Different JavaScript engines have different effects when parsing and executing JavaScript code, because the implementation principles and optimization strategies of each engine differ. 1. Lexical analysis: convert source code into lexical unit. 2. Grammar analysis: Generate an abstract syntax tree. 3. Optimization and compilation: Generate machine code through the JIT compiler. 4. Execute: Run the machine code. V8 engine optimizes through instant compilation and hidden class, SpiderMonkey uses a type inference system, resulting in different performance performance on the same code.
 JavaScript: Exploring the Versatility of a Web Language
Apr 11, 2025 am 12:01 AM
JavaScript: Exploring the Versatility of a Web Language
Apr 11, 2025 am 12:01 AM
JavaScript is the core language of modern web development and is widely used for its diversity and flexibility. 1) Front-end development: build dynamic web pages and single-page applications through DOM operations and modern frameworks (such as React, Vue.js, Angular). 2) Server-side development: Node.js uses a non-blocking I/O model to handle high concurrency and real-time applications. 3) Mobile and desktop application development: cross-platform development is realized through ReactNative and Electron to improve development efficiency.
 Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python is more suitable for beginners, with a smooth learning curve and concise syntax; JavaScript is suitable for front-end development, with a steep learning curve and flexible syntax. 1. Python syntax is intuitive and suitable for data science and back-end development. 2. JavaScript is flexible and widely used in front-end and server-side programming.
 How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)
Apr 11, 2025 am 08:22 AM
How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)
Apr 11, 2025 am 08:22 AM
This article demonstrates frontend integration with a backend secured by Permit, building a functional EdTech SaaS application using Next.js. The frontend fetches user permissions to control UI visibility and ensures API requests adhere to role-base
 From C/C to JavaScript: How It All Works
Apr 14, 2025 am 12:05 AM
From C/C to JavaScript: How It All Works
Apr 14, 2025 am 12:05 AM
The shift from C/C to JavaScript requires adapting to dynamic typing, garbage collection and asynchronous programming. 1) C/C is a statically typed language that requires manual memory management, while JavaScript is dynamically typed and garbage collection is automatically processed. 2) C/C needs to be compiled into machine code, while JavaScript is an interpreted language. 3) JavaScript introduces concepts such as closures, prototype chains and Promise, which enhances flexibility and asynchronous programming capabilities.
 Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)
Apr 11, 2025 am 08:23 AM
Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)
Apr 11, 2025 am 08:23 AM
I built a functional multi-tenant SaaS application (an EdTech app) with your everyday tech tool and you can do the same. First, what’s a multi-tenant SaaS application? Multi-tenant SaaS applications let you serve multiple customers from a sing




