 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Document.referrer browser support and failure summary of javascript_Basic knowledge
Document.referrer browser support and failure summary of javascript_Basic knowledge
Document.referrer browser support and failure summary of javascript_Basic knowledge
The traffic source function is available in the traffic statistics service. Traffic source refers to the concept of visit level. In other words, when a visit is created, the traffic source of the landing page is the traffic source of the visit. Although there are many types of Traffic sources, unfortunately according to current JS, there are only two ways to obtain Traffic sources - document.referrer and window.opener. What's even more unfortunate is that window.opener is not applicable to many scenarios, and document. The referrer is so weak that it is impossible to accurately determine the source of traffic in many scenarios.
Override of document.referrer
In terms of usage, document.referrer hopes to track browser-side behavior. If page A is opened, the actions that may occur on the browser side include user operations and JS code.
Let’s first take a look at the possible operations that users may perform when opening page A:
| 1 | 直接在地址栏中输入A的地址 |
| 2 | 从B页面左击link A,跳转至A页面 |
| 3 | 从B页面右击link A,在新窗口中打开 |
| 4 | 从B页面右击link A,在新标签页中打开 |
| 5 | 拖动link A至地址栏 |
| 6 | 拖动link A至标签栏 |
| 7 | 使用浏览器的前进、后退按钮 |
Note that the link here refers to the tag, but if there are events or targets, it will be a different matter.
Possible ways to open the page with JS:
1
|
Modify window.location
|
||||||
| 2 | Use window.open
|
||||||
| 3 | Click flash |
| 序号 | 场景 |
IE8.0 | FF3.6 | FF4.0 | chrome |
| 1 | 直接在地址栏中输入A的地址 | " " |
" " |
" " | " " |
| 2 | 从B页面左击link A,A页面替换B页面(target='_self') | √ | √ | √ | √ |
| 3 | 从B页面左击link A,A在新窗口中打开(target='_blank') | √ | √ | √ | √ |
| 3 | 从B页面右击link A,在新窗口中打开 | √ | √ | √ | " " |
| 4 | 从B页面右击link A,在新标签页中打开 | √ | √ | √ | " " |
| 5 | 鼠标拖动link A至地址栏 | / | " " | " " | " " |
| 6 | 鼠标拖动link A至标签栏 | " " | " " | " " | " " |
| 7 | 使用浏览器的前进、后退按钮 | 保持 | 保持 | 保持 | 保持 |
| 8 | 修改window.location打开A页面(同域) | " " | √ | √ | √ |
| 9 | 使用window.open打开A页面 | " " | √ | √ | √ |
| 10 | 点击flash打开A页面 | ||||
| 11 | 服务器重定向至A页面 | " " | " " | " " | " " |
| Serial number | Scene | IE8.0 | FF3.6 | FF4.0 | chrome |
| 1 | Enter A’s address directly in the address bar | " " | " " | " " | " " |
| 2 | Left-click link A from page B, and page A replaces page B (target='_self') | √ | √ | √ | √ |
| 3 | Left-click link A from page B, and A will open in a new window (target='_blank') | √ | √ | √ | √ |
| 3 | Right-click link A from page B to open in a new window | √ | √ | √ | " " |
| 4 | Right-click link A from page B and open it in a new tab | √ | √ | √ | " " |
| 5 | Drag link A to the address bar with the mouse | / | " " | " " | " " |
| 6 | Drag link A to the tab bar with the mouse | " " | " " | " " | " " |
| 7 | Use your browser's forward and back buttons | Keep | Keep | Keep | Keep |
| 8 | Modify window.location to open page A (same domain) | " " | √ | √ | √ |
| 9 | Use window.open to open page A | " " | √ | √ | √ |
| 10 | Click flash to open page A | ||||
| 11 | Server redirects to page A | " " | " " | " " | " " |
Among them, " " means an empty string, √ means that the source page can be correctly determined, and keep means that using forward and backward will not change the referrer of the page. It can be seen from this table that document.referrer can cover about half of the cases. However, some common operations, such as dragging links to the tab bar with the mouse, forward and backward, etc., cannot be handled correctly.
Source of document.referrer
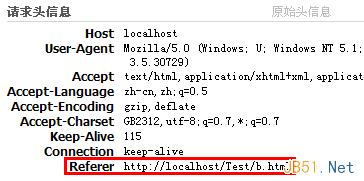
When the browser requests page A from the server, it will send an HTTP request. The Referer attribute will be included in the header of this request. After the server receives the request, it can extract the Referer in the header to determine which page the visitor initiated the request from.

Generally, what is the Referer in the header sent when the browser requests A, then what is the value of document.referre after getting the A page. The picture above is a header requesting page A. The document.referre of A is http://localhost/Test/b.html.
If Referre is not included in the Header, it will be assigned an empty string when using document.referre.
About HTTPS requests
If you click an HTTPS link on an ordinary HTTP page, you can attach Referer information to the https request header, and then you can still use document.referre on the HTTPS page to get an ordinary http page.
Similarly, if you click on another HTTPS link on an https page, you can attach Referer information to the request header.
But if you click an http link from an https page, then unfortunately, the http request header sent cannot contain information about the https page. This may be due to a protection measure for the https page.
Fake Referer information
According to the above description, document.referre originates from the Referer in Header. So if you want to modify the value of document.referre, theoretically, you only need to modify the request header. You can replace the existing Referer in the Header with the value you want, or add a Referer if it does not exist originally.
On the client side, tampering with the Header is very easy. Before a page's http request is sent out, you can use a packet interception tool to intercept it, then analyze the header information and modify the Referre.
After searching, I found that you can use the RefControl plug-in for FireFox to easily modify it. In short, spoofing traffic sources is a piece of cake.
Page Forced Refresh
Not long after I finished writing, I discovered that I had missed a way to jump to the page, that is, to force the specified page to refresh in the meta tag in html. For example, write
in b.html
After 5 seconds, the browser will automatically initiate a page request to the server.
After testing, in IE8 and FF3.6-FF4.0, there is no Referer information, but Chrome can accidentally add b.html as a Referer to the header.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1663
1663
 14
14
 1420
1420
 52
52
 1315
1315
 25
25
 1266
1266
 29
29
 1239
1239
 24
24
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
Usage: In JavaScript, the insertBefore() method is used to insert a new node in the DOM tree. This method requires two parameters: the new node to be inserted and the reference node (that is, the node where the new node will be inserted).
 JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript is a programming language widely used in web development, while WebSocket is a network protocol used for real-time communication. Combining the powerful functions of the two, we can create an efficient real-time image processing system. This article will introduce how to implement this system using JavaScript and WebSocket, and provide specific code examples. First, we need to clarify the requirements and goals of the real-time image processing system. Suppose we have a camera device that can collect real-time image data



