How to invoke app in html5
h5 It is common to evoke the need of apps. In an era where mobile is king, h5 plays an important role in app traffic diversion. The evocation method we currently use is url scheme (supported by both iOS and Android platforms). You only need to register the scheme during native APP development, and then when the user clicks on such a link, they will automatically jump to the APP.
Three arousal schemes
iframe
var last = Date.now(),
doc = window.document,
ifr = doc.createElement('iframe');
//创建一个隐藏的iframe
ifr.src = nativeUrl;
ifr.style.cssText = 'display:none;border:0;width:0;height:0;';
doc.body.appendChild(ifr);
setTimeout(function() {
doc.body.removeChild(ifr);
//setTimeout回小于2000一般为唤起失败
if (Date.now() - last < 2000) {
if (typeof onFail == 'function') {
onFail();
} else {
//弹窗提示或下载处理等
}
} else {
if (typeof onSuccess == 'function') {
onSuccess();
}
}
}, 1000);The arousal principle of the iframe scheme is: when the program switches to the background, the timer will be delayed (timing Another case of instrument inaccuracy). If the app is awakened, the webpage will inevitably enter the background. If the user switches back from the app, the time will generally exceed 2s; if the app is not awakened, the webpage will not enter the background. setTimeout is basically triggered on time, and the time will not exceed 2s. .
window.location.href jumps directly
window.location.href = nativeUrl;
a tag recall
<a href="nativeUrl">唤起app</a>
Browser test of three recall schemes
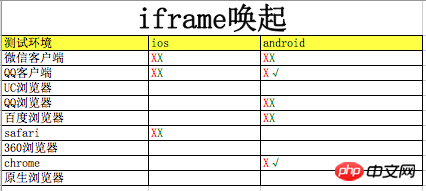
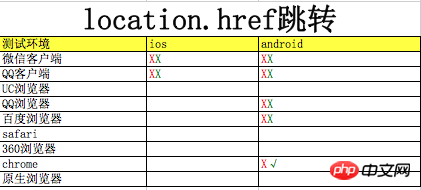
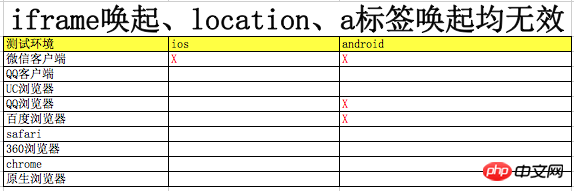
X means the evocation failed, √ means the evocation was successful
The red mark indicates the evocation directly after entering the page, and the green mark indicates the evocation after manual event operation
ios Test machine: iphone 6p; android test machine: Xiaomi 1s
iframe evoke app test results

window.location.href evoke app test results

a tag evokes app test results



Test result analysis
Firstly, the models and browsers tested are limited, and the above results are for reference only.Comparing iframe evocation and location.href, we can find:- For ios, location.href jump is more appropriate, because this method can successfully evoke the app in Safari. Needless to say, the importance of Safari as the default browser for iPhone, but for WeChat and QQ clients, these two methods are useless in ios==
- For Android For example, when the page is directly invoked, iframe and location.href are the same, but if it is event-driven, the performance of iframe is better than location.href.
- Through testing, it can be found that for many browsers, the performance of direct evocation and event-driven evocation are different when entering the page. Simply put, direct evocation fails more often. .
<a id="goApp" href="javascript:void(0);">点我打开APP</a>
//成功唤起
window.onload = function () {
$('#goApp').on("click", function () {
window.lib.callapp("nativeUrl");//iframe
//window.location.href = nativeUrl;
});
};//唤起失败
window.onload = function () {
window.lib.callapp("nativeUrl");//iframe
//window.location.href = nativeUrl;
};//唤起失败
window.onload = function () {
$('#goApp').on("click", function () {
window.lib.callapp("nativeUrl");//iframe
//window.location.href = nativeUrl;
});
$('#goApp).trigger('click');
};Finally
After the above testing and analysis, it is basically determined that it is more appropriate to use window.location.href to call up ios, and it is more suitable to use iframe to call up Android. When we use iframe to evoke, we usually handle the failure of evocation by downloading directly. However, there is a problem here, that is, the browser cannot detect whether the evocation is successful. That is, if I return to the browser after the evocation is successful, the browser will still pop up. The experience of downloading information is very poor. Of course, we also need to handle some success or failure callback functions. Maybe our scenario only needs to be evoked and does not require downloading after failure. Regarding using location.href to evoke the native app on the iPhone, the method of jumping to the intermediate page may be better than the direct processing of the current page. The above content is how to invoke the app in HTML5. I hope it will be helpful to everyone. Related recommendations:What new tag elements are added to HTML5
##Several useful HTML5 mobile development frameworksThe above is the detailed content of How to invoke app in html5. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1662
1662
 14
14
 1418
1418
 52
52
 1311
1311
 25
25
 1261
1261
 29
29
 1234
1234
 24
24
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.




