 Web Front-end
Web Front-end
 H5 Tutorial
H5 Tutorial
 Introduction to h5 forms and examples of form validation failure problems
Introduction to h5 forms and examples of form validation failure problems
Introduction to h5 forms and examples of form validation failure problems
This article mainly introduces relevant information about HTML5 Form verification failed prompts. Friends who need it can refer to it
Preface
When front-end children's shoes are writing pages, they will inevitably step into the pit of form verification. At this time, we have to kneel down because we have to write a bunch of js to check. But since H5 After its emergence, many common expression verifications have been implemented for us, which has relieved us a lot of burden, just like the following:
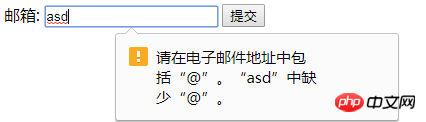
Email address verification:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Test</title>
</head>
<body>
<form action="">
<label >
邮箱: <input type="email">
</label>
<input type="submit">
</form>
</body>
</html>
Email verification is supported by H5 itself, but the scenarios and situations we want to verify are diverse, so what should we do? Should we use Js back? Obviously not so It hurts, because H5 provides pattern attribute, allowing us to fend for ourselves! We can specify regular expression in pattern. As long as the regular expression is written well, there will be no worries about verification!
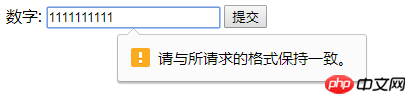
Regular limit of 11 digits:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Test</title>
</head>
<body>
<form action="">
<label >
数字: <input type="text" pattern="^\d{11}$">
</label>
<input type="submit">
</form>
</body>
</html>
##Question
You can try it. When you enter a number other than 11 digits, an error will be reported. This is the contribution of pattern. But I wonder if you have discovered a painful phenomenon? That is, if we use pattern to verify the form , when the verification fails, its prompts are please be consistent with the requested format. My God, how do our users know what the requested format is? We can't let them see the source code. If this is true, We don’t even need to write the page, we just ask them to give us the money. Just kidding~Solution
There is a problem, We have to solve it. After programming for Google for a long time, we finally found a good solution: oninvalid: When the value of the submitted input element is an invalid value (here, the regular verification fails),## is triggered. #oninvalid event. oninvalid belongs to the Form event.
setCustomValidity(): This is the built-in JS method of HTML5, used to customize prompt information
It turns out that you can customize prompts through oninvalid and setCustomValidity, then this is easy to do, modify the source code as follows :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Test</title>
</head>
<body>
<form action="">
<label >
数字: <input type="text" pattern="^\d{11}$" oninvalid="setCustomValidity('请输入11位数字')">
</label>
<input type="submit">
</form>
</body>
</html>Result:
 #Finally it’s not that annoying “format” anymore. Now the form validation prompt has clearly told us that we should enter What kind of data is it, so that users can better modify their input!
#Finally it’s not that annoying “format” anymore. Now the form validation prompt has clearly told us that we should enter What kind of data is it, so that users can better modify their input!
The above is the prompt problem of HTML5 form verification failure introduced by the editor. I hope it will be helpful to everyone. Help, if you have any questions please leave me a message and the editor will reply to you in time. I would also like to thank you all for your support of the Script House website!
The above is the detailed content of Introduction to h5 forms and examples of form validation failure problems. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.





