 Web Front-end
Web Front-end
 H5 Tutorial
H5 Tutorial
 iChart-component custom graphics library chart/report development tutorial
iChart-component custom graphics library chart/report development tutorial
iChart-component custom graphics library chart/report development tutorial
Introduction
ichartjs is a graphics library based on HTML5. Use pure JavaScript language and use HTML5 canvas tag to draw various graphics. ichartjs is committed to providing simple, intuitive, and interactive experience-level chart components for your applications. It is a solution for WEB/APP chart display. If you are developing HTML5 applications, ichartjs is just for you. ichartjs currently supports pie charts, donut charts, line charts, area charts, column charts, and bar charts. ichartjs is an open source project based on the Apache License 2.0 agreement.
No1. One-minute quick start tutorial-Hello World
A journey of a thousand miles begins with a single step. Let's start with Hello World.
First introduce the js file
1 |
|
Code snippet
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
|
Running result

So far , the simple introduction has been completed, but it cannot be limited to this. Expand your thinking. If the histogram is not just a single color fill, but a variety of graphics, or a fill with a gradient effect, how to achieve it?
No2. Customize your own histogram
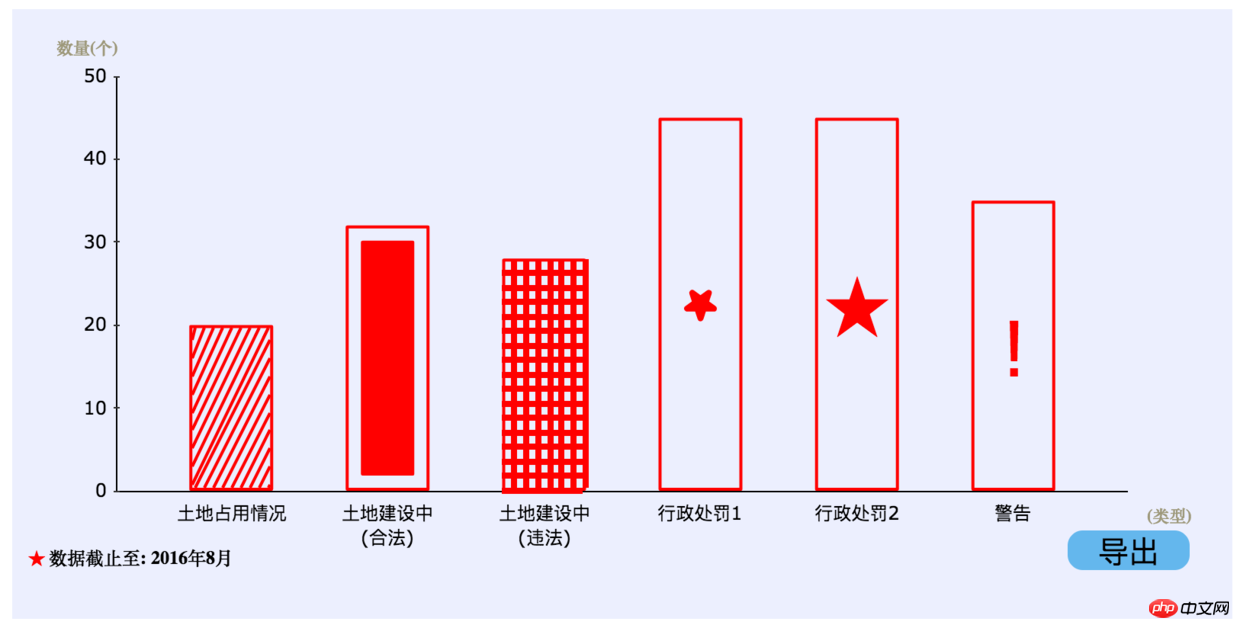
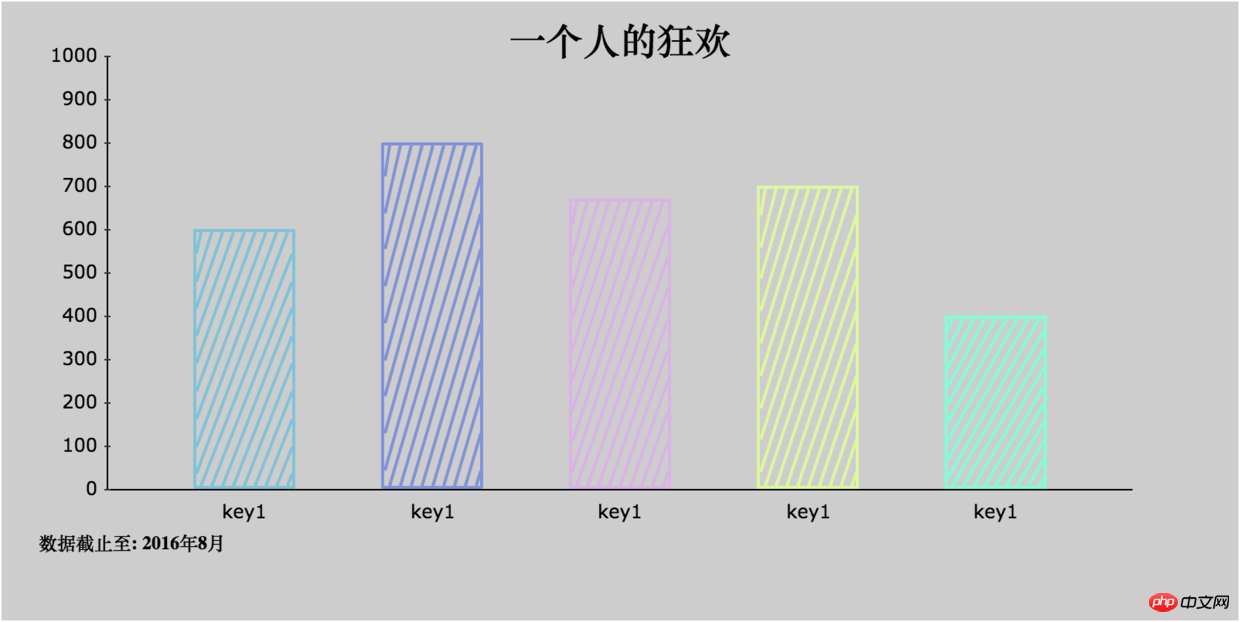
First look at the effect I want to achieve

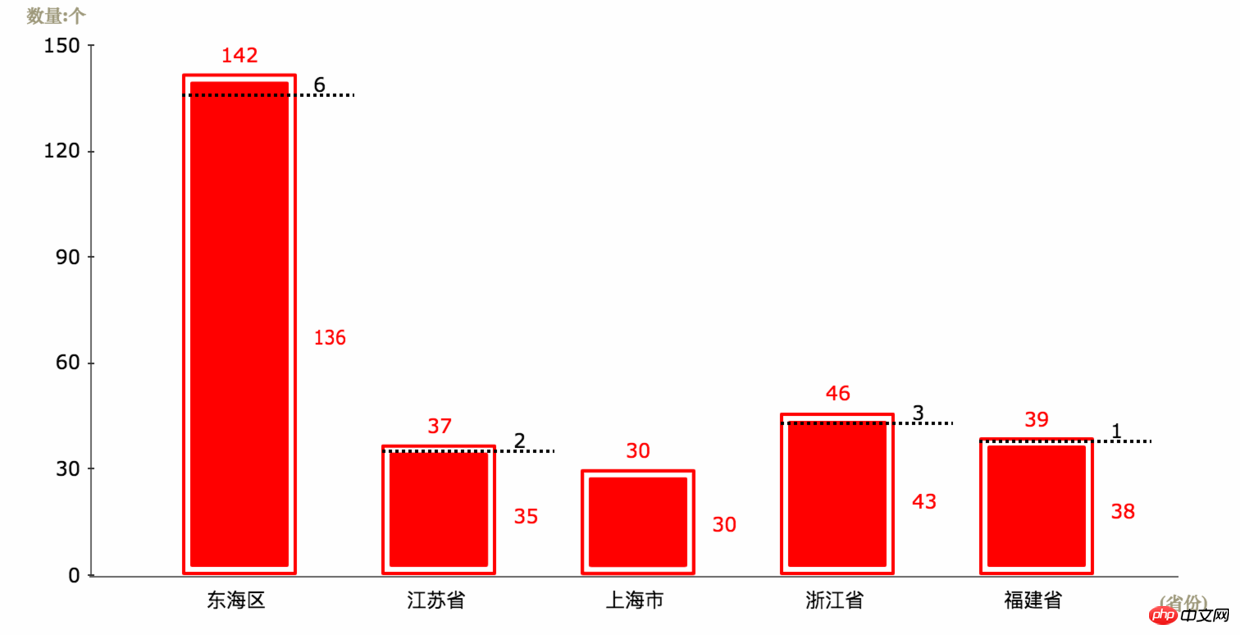
And then:

I checked the official demo and documentation of ichart, but I didn’t see the effect in this regard, so I had to do it myself, and I had enough food and clothing.
StringGraphics
First implement a relatively simple drawing of various strings. Since the bottom layer of ichart is based on canvas, as long as you get the brush, you can draw whatever you want and where you want to draw.
First run the above HelloWorld, single-step Debugging, and find the final drawing entrance.
1 2 3 4 5 |
|
This is the entrance to the final drawing. It can be seen that only rectangles can be drawn in the source code, which feels so simple.
The modified entry:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
|
The rectangle is still drawn by default, but according to the passed in category, graphics can be drawn, such as type===' exclamation', the program will call the _.drawExclamation(); method. Let’s take a look at the definition of the drawExclamation() method:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
|
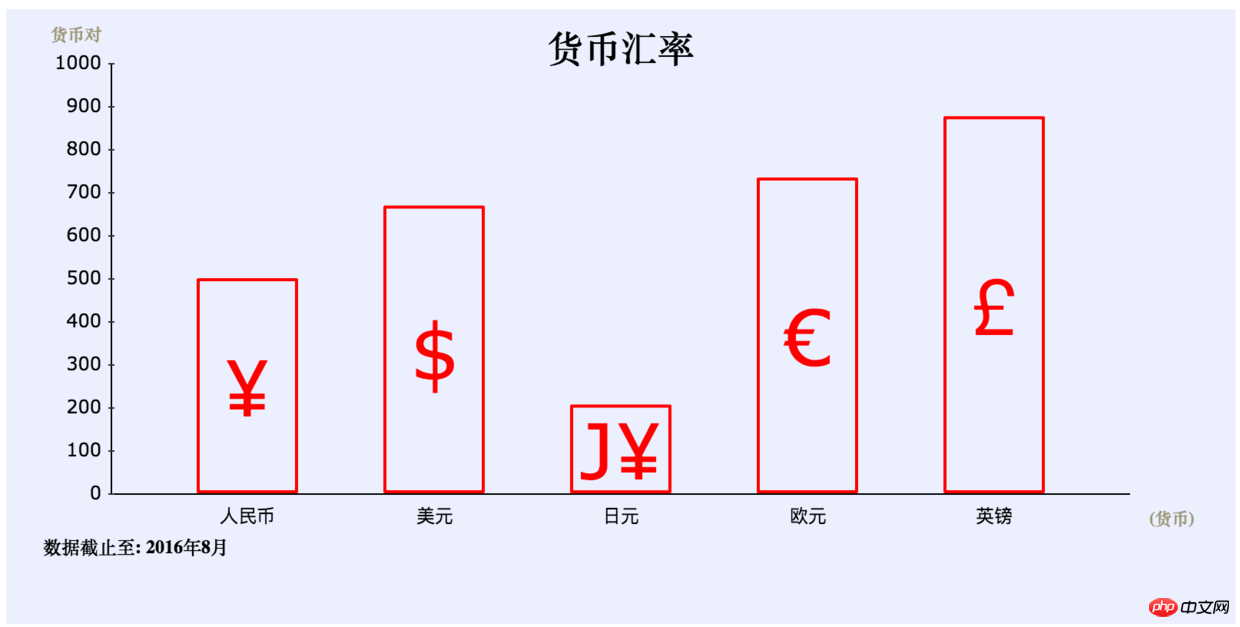
As shown in the code, first draw the rectangular Box, and then draw the incoming text, so that our currency exchange rate table can be easily implemented.

Shadow Graphics
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
|
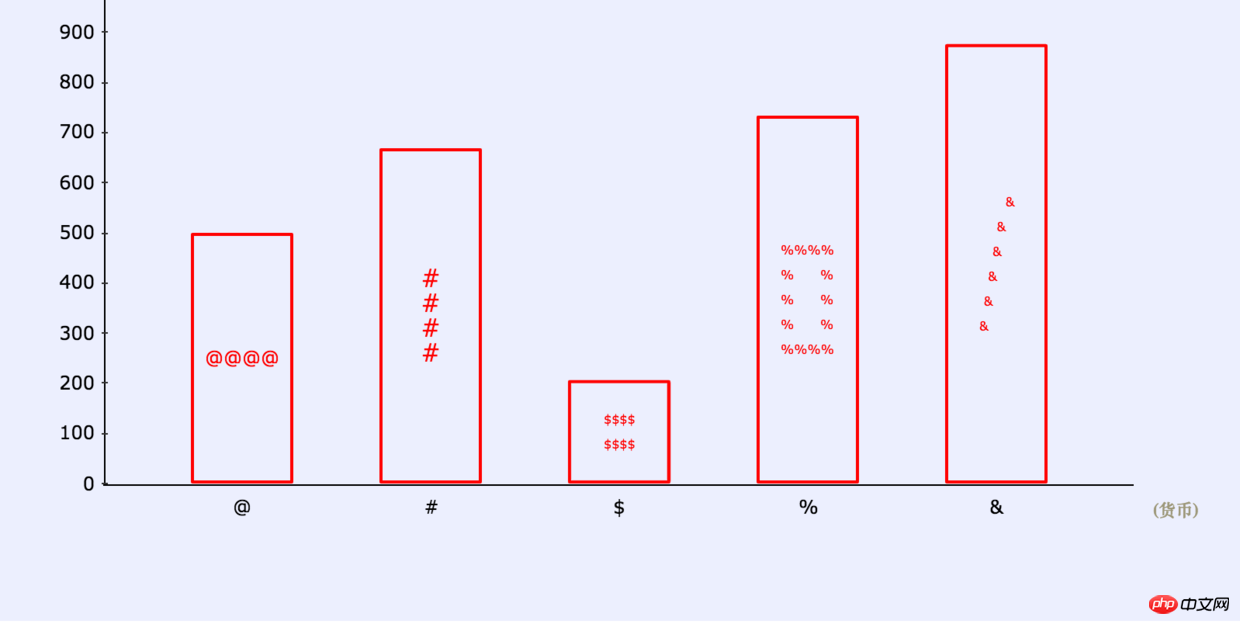
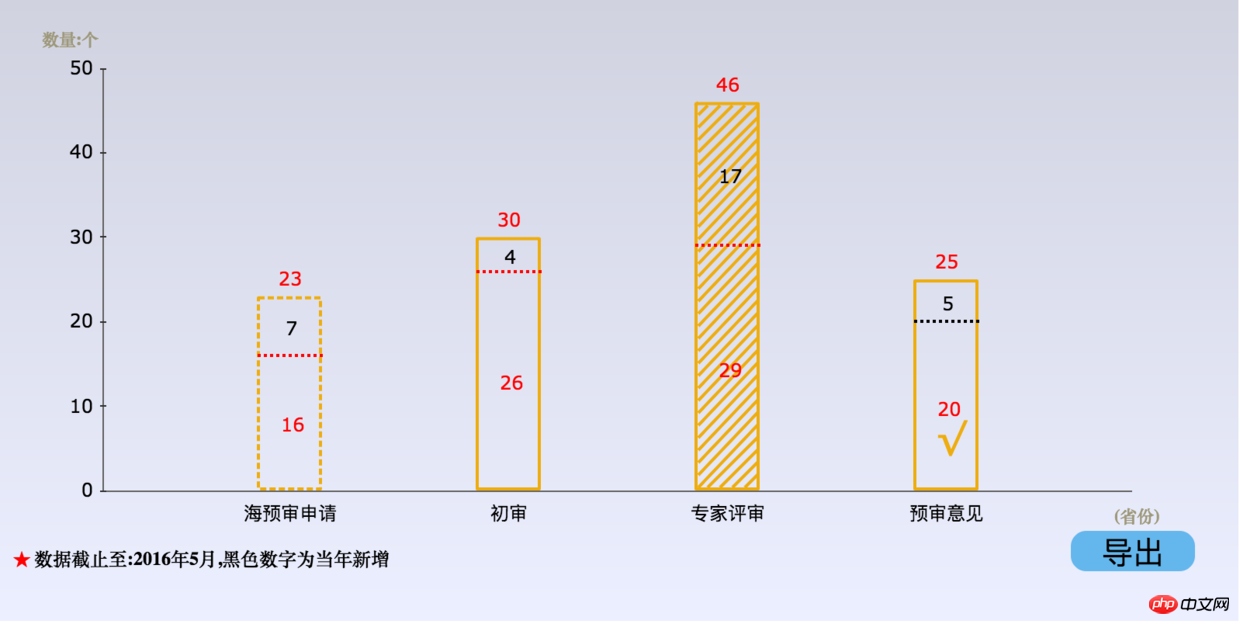
Rendering:

Other shapes The icons are similar and will not be stated again. Let’s take a look at some more renderings:


The above is the detailed content of iChart-component custom graphics library chart/report development tutorial. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1656
1656
 14
14
 1415
1415
 52
52
 1308
1308
 25
25
 1256
1256
 29
29
 1229
1229
 24
24
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.



