Example sharing of flexible layout using flexbox
FlexBox is referred to as "flexible box". In addition to being used to implement flexible layout, it can also be used to center content and change the order of source code in tags. First of all, IE9 and below browsers do not support FlexBox.
.flex{
display:flex;
flex:1;
justify-content:space-between;
}The relatively new syntax is used here. However, if you want to support Android browsers (operating systems of v4 and below) and IE10, the final code must be written like this:
.flex {
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
-webkit-box-flex: 1;
-webkit-flex: 1;
-ms-flex: 1;
flex: 1;
-webkit-box-pack: justify;
-webkit-justify-content: space-between;
-ms-flex-pack: justify;
justify-content: space-between;
}None of these codes are missing, because in recent years browsers have continued to launch new features with experimental features, and these experimental features must be added with a "manufacturer prefix". Each browser manufacturer has its own prefix. For example, -ms- is Microsoft, -webkit- is WebKit, - moz- is Mozilla. Therefore, each new feature must be written several times to be effective in all browsers. The first is with the prefixes of each manufacturer, and the last one is ## OK is what W3C standard stipulates. The following are all abbreviated modes.
# The main attributes in flex:
1. Flex-direction: column is arranged vertically, column-reverse is arranged vertically in reverse order, row is arranged horizontally, row-reverse, and arranged in horizontal reverse order.
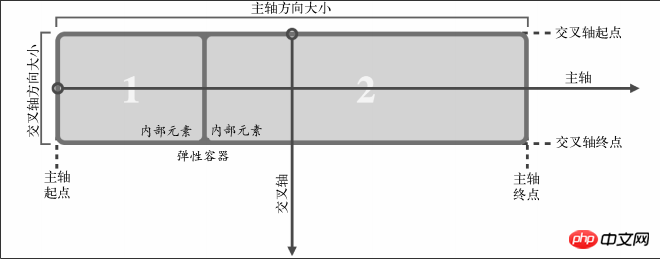
2. align-items: on the cross axis Align elements, center: center positioning. flex-start: Align from the starting edge of the parent element. flex-end: The opposite of flex-start. baseline: Aligns all items in the Flexbox element along the baseline. stretch: Make all items in Flexbox (without cross-axis) stretch to the same size as the parent element. ## 3. # 4. flex: 1 1 100px, including three attributes flex-grow, flex-shrink and flex-basis, the first attribute Refers to , relative to other flex items, the amount that the current flex item can stretch if space allows. The second attribute is the amount by which the current flex item can shrink relative to other flex items when there is insufficient space. The third attribute is which is the base value of the expansion item. Regarding the alignment of Flexbox, the most important thing is to understand the coordinate axis. There are two axes, the "main axis" and the "cross axis". What these two axes represent depends on the direction of the Flexbox arrangement. For example, if the direction of Flexbox is set to row, the main axis is the horizontal axis and the cross axis is the vertical axis. On the contrary, if the direction of Flexbox is
justify-content: Align elements on the main axis, flex-start, flex-end, center are similar to the above, without further explanation, space -between and space-around deal with the spacing between boxes, except that space-around has spacing on both sides and space-between has spacing in the middle.
#
5. align-self: Alignment of a single element, the attribute is consistent with the align-items attribute.
column, the main axis is the vertical axis, and the cross axis is the horizontal axis.
 ##
##
The above is the detailed content of Example sharing of flexible layout using flexbox. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1664
1664
 14
14
 1423
1423
 52
52
 1317
1317
 25
25
 1268
1268
 29
29
 1242
1242
 24
24
 How to delete Xiaohongshu notes
Mar 21, 2024 pm 08:12 PM
How to delete Xiaohongshu notes
Mar 21, 2024 pm 08:12 PM
How to delete Xiaohongshu notes? Notes can be edited in the Xiaohongshu APP. Most users don’t know how to delete Xiaohongshu notes. Next, the editor brings users pictures and texts on how to delete Xiaohongshu notes. Tutorial, interested users come and take a look! Xiaohongshu usage tutorial How to delete Xiaohongshu notes 1. First open the Xiaohongshu APP and enter the main page, select [Me] in the lower right corner to enter the special area; 2. Then in the My area, click on the note page shown in the picture below , select the note you want to delete; 3. Enter the note page, click [three dots] in the upper right corner; 4. Finally, the function bar will expand at the bottom, click [Delete] to complete.
 Can deleted notes on Xiaohongshu be recovered?
Oct 31, 2023 pm 05:36 PM
Can deleted notes on Xiaohongshu be recovered?
Oct 31, 2023 pm 05:36 PM
Notes deleted from Xiaohongshu cannot be recovered. As a knowledge sharing and shopping platform, Xiaohongshu provides users with the function of recording notes and collecting useful information. According to Xiaohongshu’s official statement, deleted notes cannot be recovered. The Xiaohongshu platform does not provide a dedicated note recovery function. This means that once a note is deleted in Xiaohongshu, whether it is accidentally deleted or for other reasons, it is generally impossible to retrieve the deleted content from the platform. If you encounter special circumstances, you can try to contact Xiaohongshu’s customer service team to see if they can help solve the problem.
 How to save desktop icon position layout in Windows 11
Aug 23, 2023 pm 09:53 PM
How to save desktop icon position layout in Windows 11
Aug 23, 2023 pm 09:53 PM
Windows 11 brings a lot to the table in terms of user experience, but the iteration isn't entirely error-proof. Users run into issues from time to time, and changes to icon positioning are common. So how to save desktop layout in Windows 11? There are built-in and third-party solutions for this task, whether it's saving the screen resolution of the current window or the arrangement of desktop icons. This becomes even more important for users who have a bunch of icons on their desktop. Read on to learn how to save desktop icon locations in Windows 11. Why doesn't Windows 11 save icon layout positions? Here are the main reasons why Windows 11 does not save desktop icon layout: Changes to display settings: Typically, when you modify display settings, the configured customizations
 How to connect Apple Notes on iPhone in the latest iOS 17 system
Sep 22, 2023 pm 05:01 PM
How to connect Apple Notes on iPhone in the latest iOS 17 system
Sep 22, 2023 pm 05:01 PM
Link AppleNotes on iPhone using the Add Link feature. Notes: You can only create links between Apple Notes on iPhone if you have iOS17 installed. Open the Notes app on your iPhone. Now, open the note where you want to add the link. You can also choose to create a new note. Click anywhere on the screen. This will show you a menu. Click the arrow on the right to see the "Add link" option. click it. Now you can type the name of the note or the web page URL. Then, click Done in the upper right corner and the added link will appear in the note. If you want to add a link to a word, just double-click the word to select it, select "Add Link" and press
 What should I do if the notes I posted on Xiaohongshu are missing? What's the reason why the notes it just sent can't be found?
Mar 21, 2024 pm 09:30 PM
What should I do if the notes I posted on Xiaohongshu are missing? What's the reason why the notes it just sent can't be found?
Mar 21, 2024 pm 09:30 PM
As a Xiaohongshu user, we have all encountered the situation where published notes suddenly disappeared, which is undoubtedly confusing and worrying. In this case, what should we do? This article will focus on the topic of "What to do if the notes published by Xiaohongshu are missing" and give you a detailed answer. 1. What should I do if the notes published by Xiaohongshu are missing? First, don't panic. If you find that your notes are missing, staying calm is key and don't panic. This may be caused by platform system failure or operational errors. Checking release records is easy. Just open the Xiaohongshu App and click "Me" → "Publish" → "All Publications" to view your own publishing records. Here you can easily find previously published notes. 3.Repost. If found
 How to add product links in notes in Xiaohongshu Tutorial on adding product links in notes in Xiaohongshu
Mar 12, 2024 am 10:40 AM
How to add product links in notes in Xiaohongshu Tutorial on adding product links in notes in Xiaohongshu
Mar 12, 2024 am 10:40 AM
How to add product links in notes in Xiaohongshu? In the Xiaohongshu app, users can not only browse various contents but also shop, so there is a lot of content about shopping recommendations and good product sharing in this app. If If you are an expert on this app, you can also share some shopping experiences, find merchants for cooperation, add links in notes, etc. Many people are willing to use this app for shopping, because it is not only convenient, but also has many Experts will make some recommendations. You can browse interesting content and see if there are any clothing products that suit you. Let’s take a look at how to add product links to notes! How to add product links to Xiaohongshu Notes Open the app on the desktop of your mobile phone. Click on the app homepage
 Guide to solving misalignment of WordPress web pages
Mar 05, 2024 pm 01:12 PM
Guide to solving misalignment of WordPress web pages
Mar 05, 2024 pm 01:12 PM
Guide to solving misaligned WordPress web pages In WordPress website development, sometimes we encounter web page elements that are misaligned. This may be due to screen sizes on different devices, browser compatibility, or improper CSS style settings. To solve this misalignment, we need to carefully analyze the problem, find possible causes, and debug and repair it step by step. This article will share some common WordPress web page misalignment problems and corresponding solutions, and provide specific code examples to help develop
 How to create a responsive carousel layout using HTML and CSS
Oct 20, 2023 pm 04:24 PM
How to create a responsive carousel layout using HTML and CSS
Oct 20, 2023 pm 04:24 PM
How to create a responsive carousel layout using HTML and CSS Carousels are a common element in modern web design. It can attract the user's attention, display multiple contents or images, and switch automatically. In this article, we will introduce how to create a responsive carousel layout using HTML and CSS. First, we need to create a basic HTML structure and add the required CSS styles. The following is a simple HTML structure: <!DOCTYPEhtml&g




