 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 Simple use of transform attribute and transition attribute of css3 animation (code example)
Simple use of transform attribute and transition attribute of css3 animation (code example)
Simple use of transform attribute and transition attribute of css3 animation (code example)
What this article brings to you is the simple use of the transform attribute and transition attribute of CSS3 animation (code example), so that everyone can understand how the Transforms attribute and transition attribute of CSS3 realize animation transformation. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
1. What is css3 Transform? what's the effect?
TheTransform property applies a 2D or 3D transformation to the element. This property allows you to rotate, scale, move, tilt, etc. the element.
The function of Transform is to modify the appearance of elements in the browser through translation, rotation or other methods. When defined in a stylesheet, the transition is applied when the page is rendered, so you don't actually see any animation.
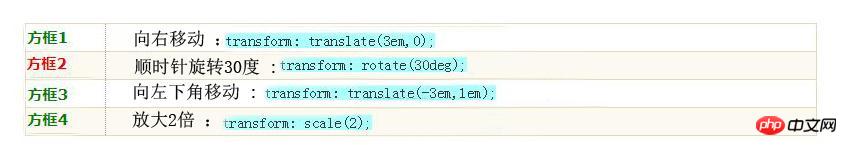
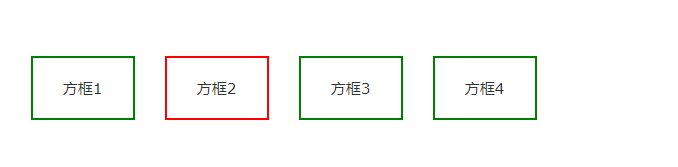
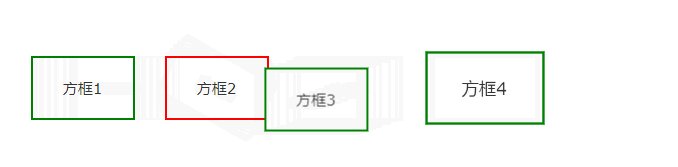
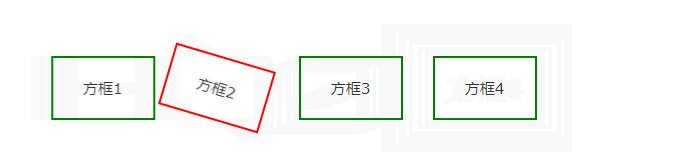
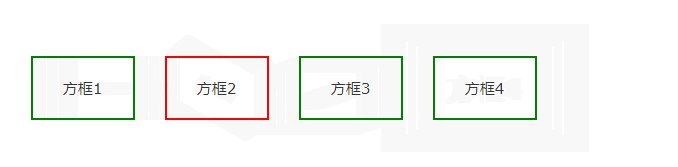
Below we have placed four identical DIVs styled as 100 x 60 pixel boxes with a 2 pixel border. Subsequently, use the transform attribute to transform each element in some way:

Rendering:

For this example The HTML and CSS code is as follows:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
|
It's worth noting that text is still selectable in the transformed element even when rotated, and scaling the element affects properties including border width and font size , not just the box size.
2. Animation transformation effect
The transform attribute can only statically rotate, scale, move, and tilt elements, but when used together with the transition attribute, the animation transformation effect can be achieved, for example :

What you see above are the four boxes from the previous section, in their default state. However, when you hover over any box, the CSS transition will be applied as a one-second animation. When the mouse is moved away, the animation reverses, returning each box to its original state.
We can do this without using JavaScript, using just HTML and CSS! Here is the complete code for "Box 1", which slides to the right and back:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
|
Don't you think this is cool, CSS animations can be applied not only to transforms, but also to other CSS properties, including : opacity, color and some others. You can also compile different animation effects by yourself, I hope it will be helpful to your learning
The above is the detailed content of Simple use of transform attribute and transition attribute of css3 animation (code example). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
It's out! Congrats to the Vue team for getting it done, I know it was a massive effort and a long time coming. All new docs, as well.
 Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
I had someone write in with this very legit question. Lea just blogged about how you can get valid CSS properties themselves from the browser. That's like this.
 A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
I'd say "website" fits better than "mobile app" but I like this framing from Max Lynch:
 Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
The other day, I spotted this particularly lovely bit from Corey Ginnivan’s website where a collection of cards stack on top of one another as you scroll.
 Using Markdown and Localization in the WordPress Block Editor
Apr 02, 2025 am 04:27 AM
Using Markdown and Localization in the WordPress Block Editor
Apr 02, 2025 am 04:27 AM
If we need to show documentation to the user directly in the WordPress editor, what is the best way to do it?
 Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
There are a number of these desktop apps where the goal is showing your site at different dimensions all at the same time. So you can, for example, be writing
 Why are the purple slashed areas in the Flex layout mistakenly considered 'overflow space'?
Apr 05, 2025 pm 05:51 PM
Why are the purple slashed areas in the Flex layout mistakenly considered 'overflow space'?
Apr 05, 2025 pm 05:51 PM
Questions about purple slash areas in Flex layouts When using Flex layouts, you may encounter some confusing phenomena, such as in the developer tools (d...
 How to select a child element with the first class name item through CSS?
Apr 05, 2025 pm 11:24 PM
How to select a child element with the first class name item through CSS?
Apr 05, 2025 pm 11:24 PM
When the number of elements is not fixed, how to select the first child element of the specified class name through CSS. When processing HTML structure, you often encounter different elements...





