Examples to explain how to imitate WeChat chat bubbles using CSS3
We know that there are many chat bubbles on QQ, but WeChat only has a very simple one. This article mainly introduces the CSS3 imitation WeChat chat bubble example code, which has certain reference value. Interested friends can refer to it. Hope it helps everyone.
Now I will teach you how to use css3 to create a page that is the same as the WeChat chat interface.
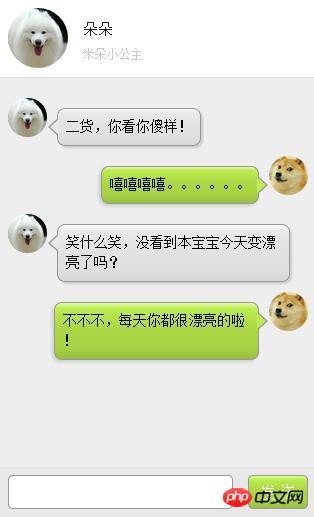
First of all, let me show you what the page looks like, as shown in the picture below:

The page roughly looks like this. Next, let’s learn the production steps together. Bar.
Part One: HTML
<p class="leftd">
<span ng-class="leftd_h">
<img ng-src="./img/c_pic.pn" />
</span>
<p class="speech left" ng-class="speech left">
二货,你看你傻样!
</p>
</p>
<p class="rightd">
<span ng-class="rightd_h">
<img ng-src="./img/u_pic.pn" />
</span>
<p class="speech right" ng-class="speech left">
嘻嘻嘻嘻。。。。。。
</p>
</p>
<p class="leftd">
<span ng-class="leftd_h">
<img ng-src="./img/c_pic.pn" />
</span>
<p class="speech left" ng-class="speech left">
笑什么笑,没看到本宝宝今天变漂亮了吗?
</p>
</p>
<p class="rightd">
<span ng-class="rightd_h">
<img ng-src="./img/u_pic.pn" />
</span>
<p class="speech right" ng-class="speech left">
不不不,每天你都很漂亮的啦!
</p>
</p>Part Two: CSS3
PS (This is the most important part, so I’ll show you all the code!)
/* 微信气泡 */
p.speech {
float: left;
margin: 10px 0;
padding: 8px;
table-layout: fixed;
word-break: break-all;
position: relative;
background: -webkit-gradient( linear, 50% 0%, 50% 100%, from(#ffffff), color-stop(0.1, #ececec), color-stop(0.5, #dbdbdb), color-stop(0.9, #dcdcdc), to(#8c8c8c) );
border: 1px solid #989898;
border-radius: 8px;
}
p.speech:before {
content: '';
position: absolute;
width: 0;
height: 0;
left: 15px;
top: -20px;
border: 10px solid;
border-color: transparent transparent #989898 transparent;
}
p.speech:after {
content: '';
position: absolute;
width: 0;
height: 0;
left: 17px;
top: -16px;
border: 8px solid;
border-color: transparent transparent #ffffff transparent;
}
p.speech.right {
display: inline-block;
box-shadow: -2px 2px 5px #CCC;
margin-right: 10px;
max-width: 75%;
float: right;
background: -webkit-gradient( linear, 50% 0%, 50% 100%, from(#e4ffa7), color-stop(0.1, #bced50), color-stop(0.4, #aed943), color-stop(0.8, #a7d143), to(#99BF40) );
}
p.speech.right:before {
content: '';
position: absolute;
width: 0;
height: 0;
top: 9px;
bottom: auto;
left: auto;
right: -10px;
border-width: 9px 0 9px 10px;
border-color: transparent #989898;
}
p.speech.right:after {
content: '';
position: absolute;
width: 0;
height: 0;
top: 10px;
bottom: auto;
left: auto;
right: -8px;
border-width: 8px 0 8px 9px;
border-color: transparent #bced50;
}
p .left {
display: inline-block;
box-shadow: 2px 2px 2px #CCCCCC;
margin-left: 10px;
max-width: 75%;
position: relative;
background: -webkit-gradient( linear, 50% 0%, 50% 100%, from(#ffffff), color-stop(0.1, #eae8e8), color-stop(0.4, #E3E3E3), color-stop(0.8, #DFDFDF), to(#D9D9D9) );
}
p .left:before {
content: '';
position: absolute;
width: 0;
height: 0;
top: 9px;
bottom: auto;
left: -10px;
border-width: 9px 10px 9px 0;
border-color: transparent #989898;
}
p .left:after {
content: '';
position: absolute;
width: 0;
height: 0;
top: 10px;
bottom: auto;
left: -8px;
border-width: 8px 9px 8px 0;
border-color: transparent #eae8e8;
}
.leftimg {
float: left;
margin-top: 10px;
}
.rightimg {
float: right;
margin-top: 10px;
}
.leftd {
clear: both;
float: left;
margin-left: 10px;
}
.rightd {
clear: both;
float: right;
margin-right: 10px;
}
.leftd_h{
width: 39px;
height: 39px;
border-radius: 100%;
display: block;
float: left;
overflow: hidden;
}
.leftd_h img{
display: block;
width: 100%;
height: auto;
}
.rightd_h{
width: 39px;
height: 39px;
border-radius: 100%;
display: block;
float: right;
overflow: hidden;
}
.rightd_h img{
display: block;
width: 100%;
height: auto;
}Here Basically, it uses CSS pseudo-class elements to create small bubbles. There are many cases on the Internet where the user's chat avatar is used as the background image, but I feel that this is not very suitable in actual projects, so I made some modifications to make it more practical.
Related recommendations:
JavaScript imitation WeChat masturbation game sample code
Detailed explanation of Android high imitation WeChat chat interface example
An H5 page that imitates WeChat group chat
The above is the detailed content of Examples to explain how to imitate WeChat chat bubbles using CSS3. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-






