Summary of font color setting methods in web pages
# Then I all know that the use of color in web pages is an essential element of web pages. The purpose of using color is to be distinctive, dynamic, and beautiful. At the same time, color is also one of the style expression elements of various web pages. Don’t worry! Next, we will introduce in detail the methods of setting font color through html, CSS, and JS/JQ.
Related summary of font color setting
1. Related summary of setting font color in JS/JQ
Then I all know that the use of color in web pages is an essential element of web pages. The purpose of using color is to be distinctive, dynamic and beautiful. At the same time, color is also one of the style expression elements of various web pages. So how do we set the font color using JS and JQ? Don't worry! Next, I will introduce to you how to use JS/JQ to set the font color summary.
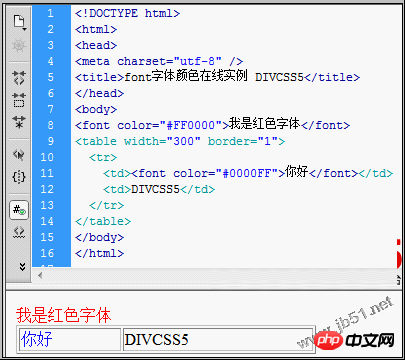
2. Related summary of font color settings in html and css
The use of color in web pages is an essential element of web pages, so let’s summarize it today Let’s look at the font color settings in html and css.

3. How to use CSS3 cool glowing text to customize text color
This is based on pure CSS3 Text glowing effect, when we slide the mouse over the text, the text will simulate a glowing animation, showing a very cool glowing picture. In addition, due to the reference of special fonts, the entire text effect looks like a 3D three-dimensional effect. If your network cannot load these fonts, it may be because the foreign website is blocked, just like Google's font library URL is blocked. That way.

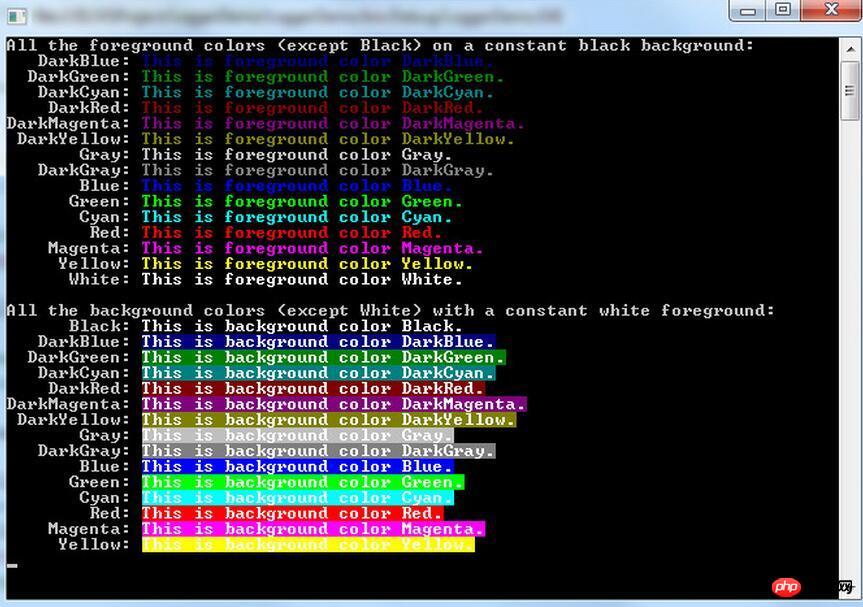
4. Detailed introduction on how to output color fonts in the C# console application
This article mainly introduces in detail to everyone The method of outputting colored fonts in the C# console application has certain reference value. Interested friends can refer to it
The example in this article shares the specific code for outputting colored fonts in the C# console

5. How to use HTML5 Canvas API to control the display and rendering of fonts_html5 tutorial skills
Today we start a new battle Content - Text API for HTML5 Canvas! You know, an artist is usually also a calligrapher, so we need to learn to write, and write beautiful words. Isn’t it interesting?
Okay, let’s first preview what the Canvas text API has.
Here we introduce three font color settings including HTML fonts , CSS text color, CSS hyperlink font color, and also introduces the method of using PS to obtain accurate color values. You can usually flexibly expand the use of setting color values for fonts and backgrounds

Questions and answers related to font color settings:
1. How to achieve font color gradient?
2. How to change the color of hyperlink font?
[Related recommendations 】
1. php.cn Dugu Jiujian (2)-css video tutorial
2. Summary of description of CSS color system
3. Summary of various methods of setting font size on web pages
The above is the detailed content of Summary of font color setting methods in web pages. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1654
1654
 14
14
 1413
1413
 52
52
 1306
1306
 25
25
 1252
1252
 29
29
 1225
1225
 24
24
 Google Fonts Variable Fonts
Apr 09, 2025 am 10:42 AM
Google Fonts Variable Fonts
Apr 09, 2025 am 10:42 AM
I see Google Fonts rolled out a new design (Tweet). Compared to the last big redesign, this feels much more iterative. I can barely tell the difference
 How to Create an Animated Countdown Timer With HTML, CSS and JavaScript
Apr 11, 2025 am 11:29 AM
How to Create an Animated Countdown Timer With HTML, CSS and JavaScript
Apr 11, 2025 am 11:29 AM
Have you ever needed a countdown timer on a project? For something like that, it might be natural to reach for a plugin, but it’s actually a lot more
 HTML Data Attributes Guide
Apr 11, 2025 am 11:50 AM
HTML Data Attributes Guide
Apr 11, 2025 am 11:50 AM
Everything you ever wanted to know about data attributes in HTML, CSS, and JavaScript.
 How to select a child element with the first class name item through CSS?
Apr 05, 2025 pm 11:24 PM
How to select a child element with the first class name item through CSS?
Apr 05, 2025 pm 11:24 PM
When the number of elements is not fixed, how to select the first child element of the specified class name through CSS. When processing HTML structure, you often encounter different elements...
 Why are the purple slashed areas in the Flex layout mistakenly considered 'overflow space'?
Apr 05, 2025 pm 05:51 PM
Why are the purple slashed areas in the Flex layout mistakenly considered 'overflow space'?
Apr 05, 2025 pm 05:51 PM
Questions about purple slash areas in Flex layouts When using Flex layouts, you may encounter some confusing phenomena, such as in the developer tools (d...
 A Proof of Concept for Making Sass Faster
Apr 16, 2025 am 10:38 AM
A Proof of Concept for Making Sass Faster
Apr 16, 2025 am 10:38 AM
At the start of a new project, Sass compilation happens in the blink of an eye. This feels great, especially when it’s paired with Browsersync, which reloads
 In front-end development, how to use CSS and JavaScript to achieve searchlight effects similar to Windows 10 settings interface?
Apr 05, 2025 pm 10:21 PM
In front-end development, how to use CSS and JavaScript to achieve searchlight effects similar to Windows 10 settings interface?
Apr 05, 2025 pm 10:21 PM
How to implement Windows-like in front-end development...
 How We Created a Static Site That Generates Tartan Patterns in SVG
Apr 09, 2025 am 11:29 AM
How We Created a Static Site That Generates Tartan Patterns in SVG
Apr 09, 2025 am 11:29 AM
Tartan is a patterned cloth that’s typically associated with Scotland, particularly their fashionable kilts. On tartanify.com, we gathered over 5,000 tartan




