Detailed explanation of CSS box model with pictures and text
When I first came into contact with the web, I was in college. The first web page I wrote was a login page. At that time, it used a table layout, which was quite satisfactory. After coming into contact with CSS, I always use p+css for layout, which achieves the separation of performance and structure and is very flexible. Although I have been exposed to the layout method of CSS for a long time, I don't use it often, so I have forgotten many things. Recently, I have been tinkering with the layout of CSS, so I wanted to record it here as my own study notes.
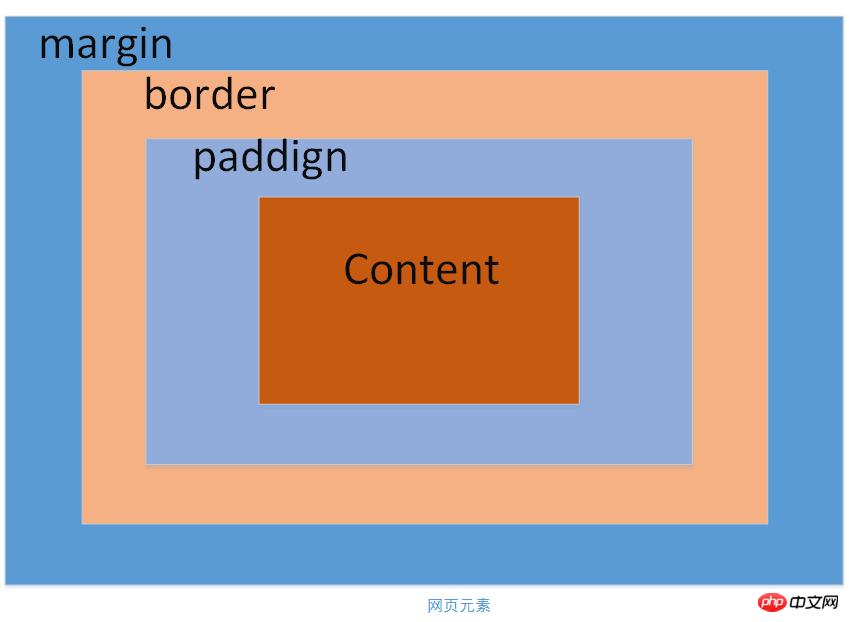
css box model is a core concept in css. In a web page, we can regard all web page elements as a box. A box consists of four parts: margin, border, inner margin, and content, as follows picture.

The functions of these four parts will be explained from outside to inside.
margin (margin): represents the margin between this element and other elements. It should be noted that if two adjacent elements are If the margin value is set, the largest value shall prevail. For example, if there are two adjacent p's, the upper p sets margin: 30px, and the lower p sets margin: 50px, then the distance between the last two elements will not be 30+20=50px, but will be 30px.
border (border): represents the border of this web page element. The border can set the size, background (color or picture), style (implementation or dotted line, etc.).
padding (padding): represents the distance between the element content and the border. You can call it the white space of the element.
content (content): represents the content area of the element, such as the size of the text.
Among them, margins, borders, and padding can be applied to the top, bottom, left, and right sides of the element, or to each individual side. In particular, the margins can also be set to negative values. In some special occasions, negative values for the margins are needed.
Generally, we set the width and height of an element, usually the width and height of the padding+content area, excluding margin and border.
When I set the background color of an element, the background will only be applied to the area within the border of the element, that is, padding+content, and the background color of the margin and border areas will not be changed.
An example will be demonstrated below. The code is as follows:
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
body{
background:gray;
}
p{
height: 240px;
width: 360px;
border: 5px solid yellow;
background: blue;
margin: 50px auto;
}
span{
display:block;
margin:60px auto;
border:5px solid yellow;
width:180px;
height:100px;
text-align:center;
line-height:80px;
vertical-align: middle;
background-color:red;
}
</style>
</head>
<body>
<p>
<span>
我是盒子的内容 </span>
</p>
</body>
</html>The effect is as follows:

The above is the detailed content of Detailed explanation of CSS box model with pictures and text. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
It's out! Congrats to the Vue team for getting it done, I know it was a massive effort and a long time coming. All new docs, as well.
 Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
I had someone write in with this very legit question. Lea just blogged about how you can get valid CSS properties themselves from the browser. That's like this.
 A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
I'd say "website" fits better than "mobile app" but I like this framing from Max Lynch:
 Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
The other day, I spotted this particularly lovely bit from Corey Ginnivan’s website where a collection of cards stack on top of one another as you scroll.
 Using Markdown and Localization in the WordPress Block Editor
Apr 02, 2025 am 04:27 AM
Using Markdown and Localization in the WordPress Block Editor
Apr 02, 2025 am 04:27 AM
If we need to show documentation to the user directly in the WordPress editor, what is the best way to do it?
 Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
There are a number of these desktop apps where the goal is showing your site at different dimensions all at the same time. So you can, for example, be writing
 Why are the purple slashed areas in the Flex layout mistakenly considered 'overflow space'?
Apr 05, 2025 pm 05:51 PM
Why are the purple slashed areas in the Flex layout mistakenly considered 'overflow space'?
Apr 05, 2025 pm 05:51 PM
Questions about purple slash areas in Flex layouts When using Flex layouts, you may encounter some confusing phenomena, such as in the developer tools (d...
 How to Use CSS Grid for Sticky Headers and Footers
Apr 02, 2025 pm 06:29 PM
How to Use CSS Grid for Sticky Headers and Footers
Apr 02, 2025 pm 06:29 PM
CSS Grid is a collection of properties designed to make layout easier than it’s ever been. Like anything, there's a bit of a learning curve, but Grid is






