ASP.NET Tutorial--Basic explanation of SignalR in MVC
This article mainly introduces the simple application of SignalR in ASP.NET MVC in detail, which has certain reference value. Interested friends can refer to it
1. Introduction
ASP.NET SignalR is a library for ASP.NET developers that simplifies the process of adding real-time web functionality to applications. A real-time web feature is a feature where server code can push content to a connected client as soon as it becomes available, rather than having the server wait for the client to request new data. ——Baidu Encyclopedia
First of all, ASP.NET SignalR is a class library under ASP.NET that can achieve real-time communication in ASP.NET Web projects. Allow the client (Web page) and server to notify each other of messages and call methods.
SignalR automatically handles connection management, allowing the server to broadcast messages to all connected clients at the same time, such as a chat room. It is also possible to send messages to specific clients. The connection between client and server is persistent, unlike traditional HTTP connections, which are re-established for each communication.
SignalR supports "server push" functionality, where server code can call client code in the browser using remote procedure calls (RPC), rather than the request-response model common on the web today.
In short, SignalR is an html websocket framework running on the .NET platform. Its main purpose is to enable the server to actively push (Push) messages to the client page
Note:WebSocket requires the server to use Windows Server 2012 or Windows 8 and .NET Framework 4.5. If these requirements are not met, SignalR will try to use other transports to connect
2. Installation
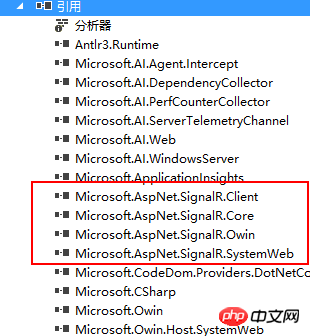
Open the management NuGet package, search for SignalR, and install the following packages

After the installation is completed, there will be some more references in the program


#3. Write code
Because we are using SignalR2, we need to create a new Startup.cs class, configure the hub, and write it as followsusing Microsoft.Owin;
using Owin;
[assembly: OwinStartup(typeof(SignalRStartup.Startup))]
namespace SignalRStartup
{
public class Startup
{
public void Configuration(IAppBuilder app)
{
// 配置集线器
app.MapSignalR();
}
}
}using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using System.Web;
using Microsoft.AspNet.SignalR;
namespace signalR
{
public class ServerHub : Hub
{
public void SendMsg(string message)
{
//调用所有客户端的sendMessage方法(sendMessage有2个参数)
Clients.All.sendMessage(DateTime.Now.ToString("yyyy-MM-dd HH:mm:ss"), message);
}
}
}using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace signalR.Controllers
{
public class HomeController : Controller
{
public ActionResult Index()
{
return View();
}
}
}@{
ViewBag.title = "SignaIR聊天窗口";
}
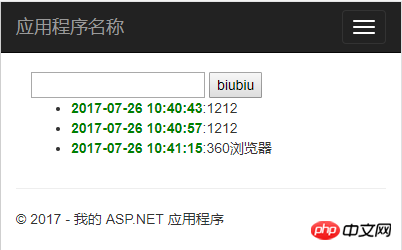
<p class="container">
<input type="text" id="message" />
<input type="button" id="sendmessage" value="biubiu" />
<ul id="messageBox"></ul>
</p>
@section scripts
{
<script src="~/Scripts/jquery.signalR-2.2.2.min.js"></script>
<script src="~/signalr/hubs"></script>
<script>
$(function () {
//引用自动生成的集线器代理
var chat = $.connection.serverHub;
//定义服务器调用的客户端sendMessage来显示新消息
chat.client.sendMessage = function (name, message)
{
//向页面添加消息
$("#messageBox").append('<li><strong style="color:green">'+name+'</strong>:'+message+'</li>');
}
//设置焦点到输入框
$('#message').focus();
//开始连接服务器
$.connection.hub.start().done(function () {
$('#sendmessage').click(function () {
//调用服务器端集线器的Send方法
chat.server.sendMsg($('#message').val());
//清空输入框信息并获取焦点
$("#message").val('').focus();
})
})
});
</script>
}
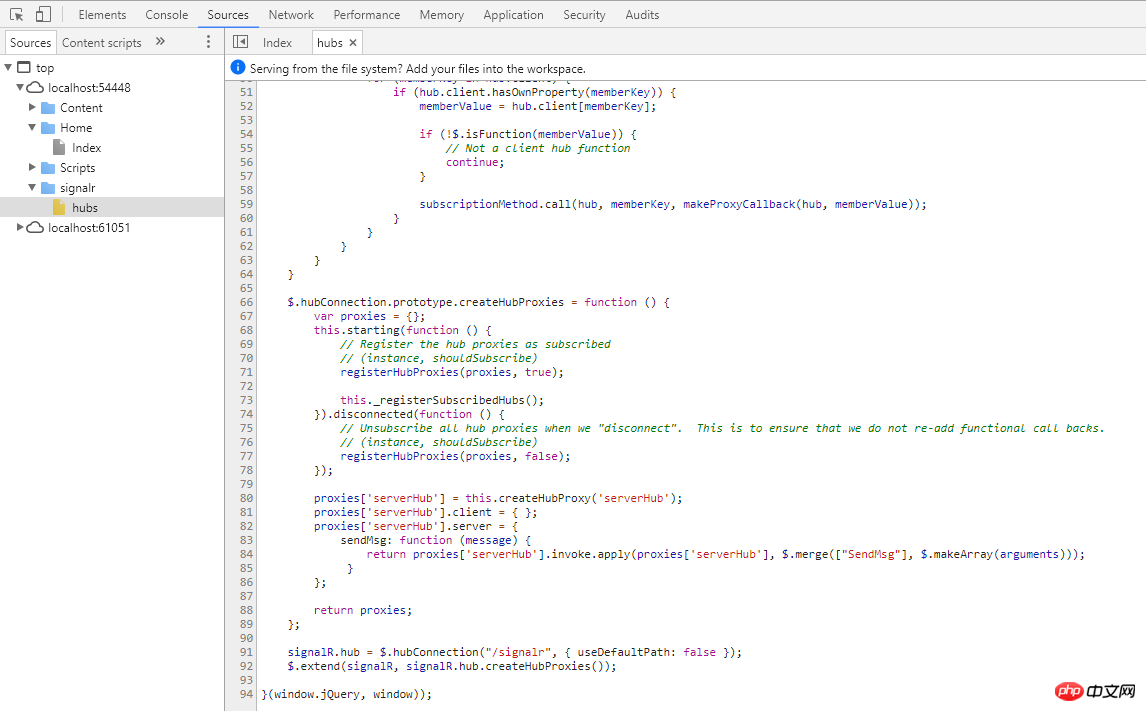
The results seen by F12

##
public void AddToRoom(string groupName, string userName)
{
//将连接添加到指定的组(Groups为HubBase中的接口属性)
Groups.Add(Context.ConnectionId, groupName);
//根据组名称获取对应客户端的组,调用该组的addUserIn方法
Clients.Group(groupName, new string[0]).addUserIn(groupName, userName);
}
public void Send(string groupName, string detail, string userName)
{
//Clients.All.addSomeMessage(detail);//群发给所有
//调用客户端某一个组的addSomeMessage
Clients.Group(groupName, new string[0]).addSomeMessage(groupName, detail, userName);
}Client code
chat.client.addSomeMessage = function(groupId, detail, userName) {
console.info("广播消息:" + detail);
$("#contentMsg").append("<li>" + userName + ": " + detail + "</li>");
};
chat.client.addUserIn = function(groupId, userName) {
$("#contentMsg").append("<li>" + userName + "进入"+groupId+"号聊天室!</li>");
};
$.connection.hub.logging = true; //启动signalr状态功能
$.connection.hub.start().done(function() {
//加入聊天室
$("#joinRoom").click(function() {
var groupId = $("#groupId").val();
var userName = $("#userName").val();
chat.server.addToRoom(groupId, userName);
});
//发送消息
$("#send").click(function() {
var detail = $("#message").val();
var groupId = $("#groupId").val();
var userName = $("#userName").val();
chat.server.send(groupId, detail, userName);
});
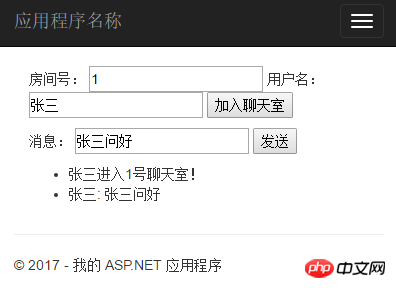
});Operation effect

 ##As can be seen from the above two pictures, the customer The terminal implements grouping
##As can be seen from the above two pictures, the customer The terminal implements grouping
The above is the detailed content of ASP.NET Tutorial--Basic explanation of SignalR in MVC. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to use various symbols in C language
Apr 03, 2025 pm 04:48 PM
How to use various symbols in C language
Apr 03, 2025 pm 04:48 PM
The usage methods of symbols in C language cover arithmetic, assignment, conditions, logic, bit operators, etc. Arithmetic operators are used for basic mathematical operations, assignment operators are used for assignment and addition, subtraction, multiplication and division assignment, condition operators are used for different operations according to conditions, logical operators are used for logical operations, bit operators are used for bit-level operations, and special constants are used to represent null pointers, end-of-file markers, and non-numeric values.
 What is the role of char in C strings
Apr 03, 2025 pm 03:15 PM
What is the role of char in C strings
Apr 03, 2025 pm 03:15 PM
In C, the char type is used in strings: 1. Store a single character; 2. Use an array to represent a string and end with a null terminator; 3. Operate through a string operation function; 4. Read or output a string from the keyboard.
 How to handle special characters in C language
Apr 03, 2025 pm 03:18 PM
How to handle special characters in C language
Apr 03, 2025 pm 03:18 PM
In C language, special characters are processed through escape sequences, such as: \n represents line breaks. \t means tab character. Use escape sequences or character constants to represent special characters, such as char c = '\n'. Note that the backslash needs to be escaped twice. Different platforms and compilers may have different escape sequences, please consult the documentation.
 How to convert char in C language
Apr 03, 2025 pm 03:21 PM
How to convert char in C language
Apr 03, 2025 pm 03:21 PM
In C language, char type conversion can be directly converted to another type by: casting: using casting characters. Automatic type conversion: When one type of data can accommodate another type of value, the compiler automatically converts it.
 The difference between multithreading and asynchronous c#
Apr 03, 2025 pm 02:57 PM
The difference between multithreading and asynchronous c#
Apr 03, 2025 pm 02:57 PM
The difference between multithreading and asynchronous is that multithreading executes multiple threads at the same time, while asynchronously performs operations without blocking the current thread. Multithreading is used for compute-intensive tasks, while asynchronously is used for user interaction. The advantage of multi-threading is to improve computing performance, while the advantage of asynchronous is to not block UI threads. Choosing multithreading or asynchronous depends on the nature of the task: Computation-intensive tasks use multithreading, tasks that interact with external resources and need to keep UI responsiveness use asynchronous.
 The difference between char and wchar_t in C language
Apr 03, 2025 pm 03:09 PM
The difference between char and wchar_t in C language
Apr 03, 2025 pm 03:09 PM
In C language, the main difference between char and wchar_t is character encoding: char uses ASCII or extends ASCII, wchar_t uses Unicode; char takes up 1-2 bytes, wchar_t takes up 2-4 bytes; char is suitable for English text, wchar_t is suitable for multilingual text; char is widely supported, wchar_t depends on whether the compiler and operating system support Unicode; char is limited in character range, wchar_t has a larger character range, and special functions are used for arithmetic operations.
 What is the difference between char and unsigned char
Apr 03, 2025 pm 03:36 PM
What is the difference between char and unsigned char
Apr 03, 2025 pm 03:36 PM
char and unsigned char are two data types that store character data. The main difference is the way to deal with negative and positive numbers: value range: char signed (-128 to 127), and unsigned char unsigned (0 to 255). Negative number processing: char can store negative numbers, unsigned char cannot. Bit mode: char The highest bit represents the symbol, unsigned char Unsigned bit. Arithmetic operations: char and unsigned char are signed and unsigned types, and their arithmetic operations are different. Compatibility: char and unsigned char
 Common errors and ways to avoid char in C language
Apr 03, 2025 pm 03:06 PM
Common errors and ways to avoid char in C language
Apr 03, 2025 pm 03:06 PM
Errors and avoidance methods for using char in C language: Uninitialized char variables: Initialize using constants or string literals. Out of character range: Compare whether the variable value is within the valid range (-128 to 127). Character comparison is case-insensitive: Use toupper() or tolower() to convert character case. '\0' is not added when referencing a character array with char*: use strlen() or manually add '\0' to mark the end of the array. Ignore the array size when using char arrays: explicitly specify the array size or use sizeof() to determine the length. No null pointer is not checked when using char pointer: Check whether the pointer is NULL before use. Use char pointer to point to non-character data






