How to center align images in html?
How to center align images in html? The following article will introduce it to you. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to everyone.

There are many ways to center the image. It is considered the basis of HTML. Here are a few methods to introduce to you.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
div{
width: 200px;
height: 200px;
border: 3px solid skyblue;
}
</style>
</head>
<body>
<div>
<img src="/static/imghw/default1.png" data-src="1.jpg" class="lazy" style="max-width:90%" / alt="How to center align images in html?" >
</div>
</body>
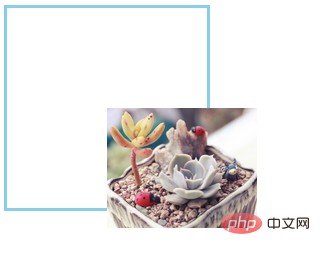
</html>Rendering of the above code:

Method 1:
img{
position: relative;
left: 50%;
top: 50%;
margin: -60px 0 0 -75px;
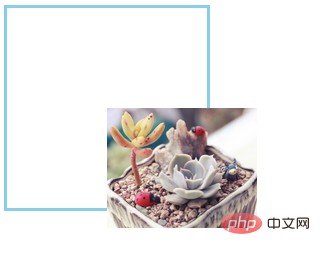
}Give the img tag Set position positioning, position: relative, left: 50%; top: 50% respectively means to move the element to the right by half the width of the parent container and down by half the height of the parent container, because the distance moved is based on the parent container It is the standard half-height-width distance, and the effect is as follows:

Because this picture is larger, it exceeds the scope of the div. . .
After that, you need to move the img back to center the img element. Margin: -60px 0 0 -75px; refers to moving the img element 75px to the left and 60px up (because of the picture material used The width and height are 150*120), so that the image can be centered.

Method 2:
img{
position: relative;
left: 50%;
top: 50%;
transform: translate(-50%,-50%);
}In fact, this method is similar to the above method, but I personally feel that this comparison Practical, because the first method has a trouble, that is, the margin value must change with the size of the img element. It doesn't matter if the img elements are all the same size, but this requirement is a bit high.
This method uses 2D transformation, transform: translate (the value of x-axis movement, the value of y-axis movement). The advantage of this method is that there is no need to measure the width and height of the img element and directly set the percentage. , in transform: translate(), the percentage used is actually relative to the width and height of the element itself.
Method 3:
Set as a two-level parent container, set display: table on the first level, and convert the first-level parent container into a table type.
After that, set display: table-cell at the second level, which is the upper-level parent container of img,
Set text-align: center in the first-level parent container,
Setting vertical-align: middle at the second level can achieve the purpose of centering the image
Method 4:
Set the main and side axes Alignment
<div class="a"> <img src="/static/imghw/default1.png" data-src="img/MEIZU.png" class="lazy" alt="How to center align images in html?" > </div>
div.a{
width: 600px;
height: 200px;
border: 1px solid saddlebrown;
display: flex;
justify-content: space-around;
align-items: center;
}
div.a img{
border: 1px solid red;
}Set display: flex to the parent container and convert the parent container into a telescopic box, because this is required to apply the main and side axis alignment. . . .
Then set the main axis alignment to justify-content: space-around;
Note: Internet Explorer 10 and earlier browsers do not support the justify-content attribute.
Note: Safari 6.1 and newer supports this property through the -webkit-justify-content property.
Then set the cross-axis alignment of the parent container, align-items: center;
Note: Internet Explorer 10 and earlier browsers do not support the align-items attribute.
Note: Safari 7.0 and newer supports this property through the -webkit-align-items property.
What are you looking at? The picture is already centered.
If it were not for the fact that Internet Explorer 10 and earlier browsers do not support it, this method would actually be the most appropriate.
Recommended tutorial: html tutorial
The above is the detailed content of How to center align images in html?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1664
1664
 14
14
 1423
1423
 52
52
 1321
1321
 25
25
 1269
1269
 29
29
 1249
1249
 24
24
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 How do you parse and process HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
How do you parse and process HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
This tutorial demonstrates how to efficiently process XML documents using PHP. XML (eXtensible Markup Language) is a versatile text-based markup language designed for both human readability and machine parsing. It's commonly used for data storage an
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.




