JavaScript闭包详解_基础知识
在上一篇文章我们对预解释作了概述,在写这篇博文前打算写几个经典案例,考虑到那些案例综合性比较强,也就循序渐进的有了这篇博文,这样对于学习和深入JavaScript也更加容易入手。
序
一同事去面试,面试官问了一道题:你写一个闭包我看下?于是同事火速写出如下代码:
function fn(){
alert('Hello JavaScript Closure!!!');//妈蛋,E文本来就不好,找翻译才把闭包单词写出来
}
fn();
然后面试官摇摇头说道:“这怎么能叫闭包呢?”,最终两人争执不下,同事果断走人,面试官什么玩意儿?(本故事纯属虚构,如有雷同纯属巧合)
闭包可能在很多人眼中都是“高大不好上”的技术,可能在很多人眼中只有这样才算得上闭包:
示例1:
function fn() {
return function () {
alert('示例1');
}
}
fn()();
示例1 PS:这个看起来不怎么高级,看样子这人水平不咋地哦!
示例2:
;(function () {
alert('示例2');
})();
示例2 PS:这个看起来比上一个要高级,而且第一个括号前还加了一个分号,为何加一个分号,好吧我们先把这个疑问留这儿,后面会讲到。
示例3:
~function fn() {
alert('示例3')
}();
示例3 PS:这个最高级了,简直吊炸天,我读书少,你们别骗我!
撸主读书不多,仅能写出这三种“闭包”,相信博友们能写出更多更优秀的“闭包”;到此请先暂停我的瞎掰,接下来研究下函数运行的机制,貌似有人已经知道了,肯定是作用域,我真的很不想在标题上再加上这个作用域,这样总感觉差点儿意思,这个几个东西本来都是一起的,为何要重复呢?老习惯,先上代码:
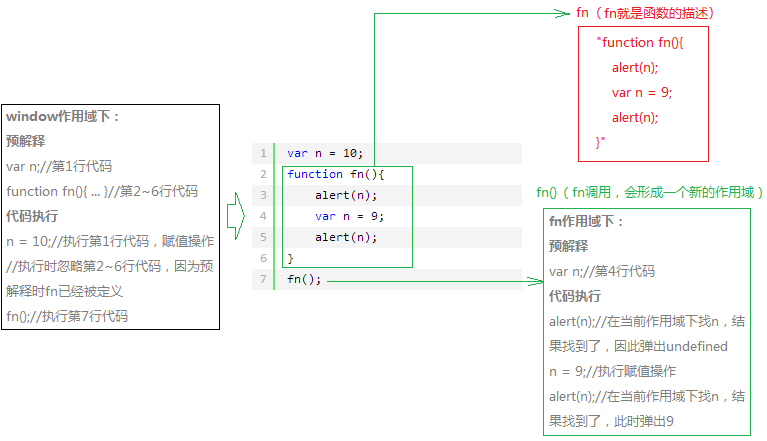
var n = 10;
function fn(){
alert(n);
var n = 9;
alert(n);
}
fn();
好简单的说,我们画图(撸主只会用Windows自带的画图软件,若有更好的请博友推荐)来分析下:

分析1
从图中我们看到了两个作用域,一个是window作用域(顶级作用域),一个是fn调用的时候形成的一个私有作用域;那什么是作用域,作用域其实就是代码执行的环境。举个栗子,一个学生他的学习环境是学校,相当于他的作用域是学校,假如这个学生很调皮,晚上经常FanQiang去网吧打游戏,相当于形成了一个私有环境,这个作用域就是网吧。好吧!这个栗子太TM像撸主本人了,不由感叹一句:“少壮不努力,长大干挨踢”。还是回到正题,其实函数fn的定义就是指向一段代码的描述(图中红框),当这个fn调用(图中的绿框)的时候,就会形成一个作用域,当然这个作用域中的代码执行前也会预解释,我是不会告诉你这个作用域是当它执行完毕后会被销毁,这个fn再次调用也会形成一个新的作用域,然后执行前预解释,然后代码执行,最后执行完毕销毁。
理解闭包
我们知道函数被调用在执行的时候会形成一个私有作用域(执行环境),这个私有作用域就是闭包。回头再看看闭包还是传说中的“高大不好上”吗?我们再回头看看第一个面试故事,还有我写的三个示例,它们其实都是闭包,确切的说那三个示例都是闭包的常用形式。
应用场景
现在有这样一个需求:HTML页面中有一个ul标签,ul下面有5个li标签,要求任意点击一个li,弹出被点击的这个li所在的索引(索引从0开始)位置,HTML结构如下:
- 列表1
- 列表2
- 列表3
- 列表4
- 列表5
机智的我火速写出如下代码:
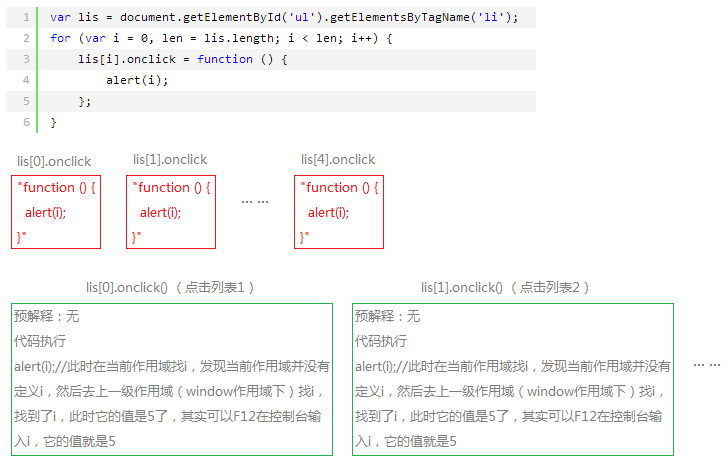
var lis = document.getElementById('ul').getElementsByTagName('li');
for (var i = 0, len = lis.length; i lis[i].onclick = function () {
alert(i);
};
}
最终测试,看是否完美实现这个需求:

发现无论点击多少次,最终都弹出这个结果,而需求期望的结果是:点击列表1弹出0,点击列表2弹出1,点击列表3弹出2……此时此刻只想用这幅图来形容现在的心情:

(当原型在演示时没能按设计的要求运行时的样子)
这可如何才好,为何总是弹出5呢?理论上很正确呀!我们不妨画图来分析下:

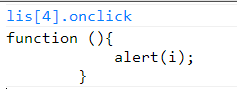
其实我们只是给每一个li的onclick其实就是保存的一段函数的描述字符串,这个字符串内容就是上图红框中的内容,如果您还是不信,我有图有真相:

在Chrome控制台下输入:lis[4].onclick,其值就是函数的描述。当我们在点击第5个列表时,其实就是相当于lis[4].onclick(),调用了这段函数描述,我们知道函数在被调用执行的时会形成一个私有作用域,在这个私有作用域下也是先预解释,然后代码执行,此时会去找i,在当前私有作用域下没有i,然后去window作用域下找到了i,因此每次点击都弹出5。
显然上面的代码无法满足这个需求,我们代码那么写是不正确的,我们思考一下出现问题的原因是什么?其实原因就是每次点击的时候都是读取的window下的i,此时这个i的值已经是5了,于是有了如下代码:
方式一:
var lis = document.getElementById('ul').getElementsByTagName('li');
function fn(i) {
return function () {
alert(i);
}
}
for (var i = 0, len = lis.length; i lis[i].onclick = fn(i);
}
方式二:
var lis = document.getElementById('ul').getElementsByTagName('li');
for (var i = 0, len = lis.length; i ;(function (i) {
lis[i].onclick = function () {
alert(i);
};
})(i);
}
方式三:
var lis = document.getElementById('ul').getElementsByTagName('li');
for (var i = 0, len = lis.length; i lis[i].onclick = function fn(i) {
return function () {
alert(i);
}
}(i);
}
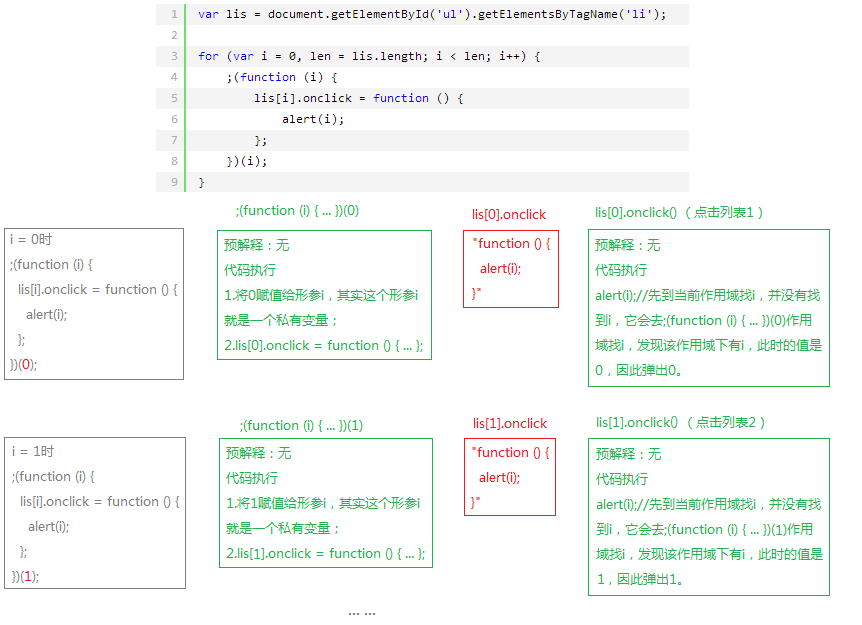
一口气写了三种方式,其思想都是一样的,就是将这个变量i用一个私有变量存储起来,这里我就只讲方式二,当然明白其中一个其余也就都明白了。按照惯例,我们画图来一步步分析下:

我详细的对整个代码执行做了描述,需要注意的是:每个li的onclick属性都要占用(function(i){ … })(i)作用域,当这个函数执行完毕后不会被销毁,因为它被外面的li(这个li是window作用域下的)占用着,因此这个作用域不会被销毁。当点击任意一个li时,function(){ alert(i); }会被执行,也会形成一个作用域,这个作用域没有i,它会去(function(){ … })(i)作用域找i,最终在形参找到i,这个形参i的值就是for循环时传进去的;这个例子巧妙地使用闭包来贮存值,完美解决问题。
PS:刚刚说(function(i){ … })(i)为什么在前面加一个分号,其原因就是防止前面的语句忘记加分号,这样导致JavaScript在解析时出错,仅此而已。当然上面的一个应用场景就是Tabs实现原理,可以有其他实现方式,比如自定义属性方式、通过DOM节点关系找到索引,而撸主采用这样一种方式只是为了加深对闭包的理解。
总结
闭包并不是传说中的高大不好上,其核心就是理解函数定义、调用,函数调用时会形成一个新的私有作用域,当某个作用域被外面占用,那么这个作用域将不会被销毁。撸主读书甚少,有说得不对的地方请博友们指正,同时也感谢大家对撸主文章的支持。

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 C++ lambda 表达式中闭包的含义是什么?
Apr 17, 2024 pm 06:15 PM
C++ lambda 表达式中闭包的含义是什么?
Apr 17, 2024 pm 06:15 PM
在C++中,闭包是能够访问外部变量的lambda表达式。要创建闭包,请捕获lambda表达式中的外部变量。闭包提供可复用性、信息隐藏和延迟求值等优势。它们在事件处理程序等实际情况中很有用,其中即使外部变量被销毁,闭包仍然可以访问它们。
 C++ 函数中闭包的优点和缺点是什么?
Apr 25, 2024 pm 01:33 PM
C++ 函数中闭包的优点和缺点是什么?
Apr 25, 2024 pm 01:33 PM
闭包是一种嵌套函数,它能访问外层函数作用域的变量,优点包括数据封装、状态保持和灵活性。缺点包括内存消耗、性能影响和调试复杂性。此外,闭包还可以创建匿名函数,并将其作为回调或参数传递给其他函数。
 解决闭包导致的内存泄漏问题
Feb 18, 2024 pm 03:20 PM
解决闭包导致的内存泄漏问题
Feb 18, 2024 pm 03:20 PM
标题:闭包引起的内存泄漏及解决方法引言:闭包是JavaScript中一个非常常见的概念,它可以让内部函数访问外部函数的变量。然而,闭包在使用不当的情况下可能导致内存泄漏。本文将探讨闭包引起的内存泄漏问题,并提供解决方法及具体代码示例。一、闭包引起的内存泄漏问题闭包的特性是内部函数可以访问外部函数的变量,这意味着在闭包中引用的变量不会被垃圾回收。如果使用不当,
 C++ Lambda 表达式如何实现闭包?
Jun 01, 2024 pm 05:50 PM
C++ Lambda 表达式如何实现闭包?
Jun 01, 2024 pm 05:50 PM
C++Lambda表达式支持闭包,即保存函数作用域变量并供函数访问。语法为[capture-list](parameters)->return-type{function-body}。capture-list定义要捕获的变量,可以使用[=]按值捕获所有局部变量,[&]按引用捕获所有局部变量,或[variable1,variable2,...]捕获特定变量。Lambda表达式只能访问捕获的变量,但无法修改原始值。
 PHP 函数的链式调用和闭包
Apr 13, 2024 am 11:18 AM
PHP 函数的链式调用和闭包
Apr 13, 2024 am 11:18 AM
是的,可以通过链式调用和闭包优化代码简洁性和可读性:链式调用可将函数调用链接为一个流畅接口。闭包可创建可重用代码块,并在函数外部访问变量。
 函数指针和闭包对Golang性能的影响
Apr 15, 2024 am 10:36 AM
函数指针和闭包对Golang性能的影响
Apr 15, 2024 am 10:36 AM
函数指针和闭包对Go性能的影响如下:函数指针:稍慢于直接调用,但可提高可读性和可复用性。闭包:通常更慢,但可封装数据和行为。实战案例:函数指针可优化排序算法,闭包可创建事件处理程序,但会带来性能损失。
 golang函数闭包在测试中的作用
Apr 24, 2024 am 08:54 AM
golang函数闭包在测试中的作用
Apr 24, 2024 am 08:54 AM
Go语言函数闭包在单元测试中发挥着至关重要的作用:捕获值:闭包可以访问外部作用域的变量,允许在嵌套函数中捕获和重用测试参数。简化测试代码:通过捕获值,闭包消除了对每个循环重复设置参数的需求,从而简化了测试代码。提高可读性:使用闭包可以组织测试逻辑,使测试代码更清晰、更易于阅读。
 golang匿名函数和闭包的优缺点总结
May 05, 2024 am 09:54 AM
golang匿名函数和闭包的优缺点总结
May 05, 2024 am 09:54 AM
匿名函数简洁、匿名,但可读性差、调试困难;闭包能封装数据、管理状态,但可能导致内存消耗和循环引用。实战案例:匿名函数可用于简单数值处理,闭包可实现状态管理。






