Photoshop创建基于切片的翻转制作钓鱼小游戏的动画效果
在本小节的实例学习中,将通过创建基于切片的翻转制作钓鱼小游戏的动画效果。如图10-75所示,为本实例的完成效果。 
图10-75 完成效果技术提示
在实例的设计、制作流程中,首先在“Web 内容”中创建基于切片的翻转,然后在“图层”调板进行动画的设置。如图10-76所示,为本实例的制作流程。 
图10-76 制作概览
制作步骤
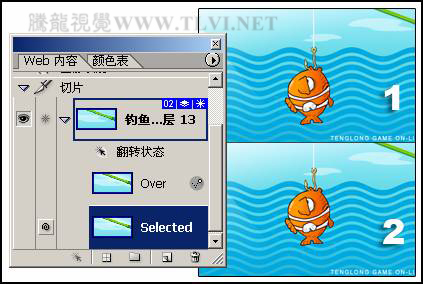
(1)启动ImageReady,打开上一章节保存的“钓鱼小游戏.psd”文件。在“图层”调板中选择“图层 13”,然后单击“Web 内容”调板中的 “创建基于图层的翻转”按钮,创建如图10-77所示的切片和状态。
“创建基于图层的翻转”按钮,创建如图10-77所示的切片和状态。 
图10-77 创建基于图层的切片和状态
(2)在“动画”调板中创建第2帧动画,然后显示“图层 13”的“外发光”图层样式效果,设置第2帧动画。之后再设置两个动画帧的延迟时间为“0.3”秒,如图10-78所示。 
图10-78 设置第2帧动画及延迟时间
(3)新建Selected状态,然后参照图10-79所示,调整图层的显示或隐藏,并使用 “移动”工具参照图示调整图像的位置,创建Selected状态的第1~2帧动画。
“移动”工具参照图示调整图像的位置,创建Selected状态的第1~2帧动画。 
图10-79 创建Selected状态并设置动画
(4)然后单击 “过渡”按钮,如图10-80所示,在第1帧和第2帧动画之间插入3个过渡帧。
“过渡”按钮,如图10-80所示,在第1帧和第2帧动画之间插入3个过渡帧。 
图10-80 设置过渡帧
(5)接着设置动画的循环选项为“一次”,如图10-81所示。 
图10-81 设置动画的循环选项
(6)确定“02”切片的Selected状态为选择状态,再使用 “切片”工具,绘制如图10-82所示的切片,然后在“Web 内容”调板中,单击打开“03”切片缩览图前
“切片”工具,绘制如图10-82所示的切片,然后在“Web 内容”调板中,单击打开“03”切片缩览图前 “使切片成为当前翻转状态的远程切片”图标,设置远程切片。
“使切片成为当前翻转状态的远程切片”图标,设置远程切片。 
图10-82 绘制切片并设置远程切片
(7)最后执行“文件”→“存储优化结果”命令,存储优化结果为“HTML和图像”格式文件。读者可打开本书附带光盘\Chapter-10\“钓鱼小游戏.html”文件查看最终效果。

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 深空之眼怎么翻转屏幕
Mar 22, 2024 pm 10:41 PM
深空之眼怎么翻转屏幕
Mar 22, 2024 pm 10:41 PM
玩家在深空之眼中进行游戏时可以翻转屏幕进行游戏,有很多用户不知道深空之眼怎么翻转屏幕,玩家需要在控制中心打开支持屏幕旋转的选项,再回到游戏中即可。深空之眼怎么翻转屏幕1、打开手机的屏幕,用手指从屏幕底部向上滑动。2、随后即可打开控制中心了,在控制中心的右上角就是关闭屏幕旋转的开关。3、点击它即可打开屏幕旋转,此时会发现控制旋转的图标在控制中心以高亮显示。4、打开支持屏幕旋转的应用软件时,就会随着手机方向的改变而旋转了。
 使用sort.Reverse函数对切片进行反转排序
Jul 24, 2023 pm 06:53 PM
使用sort.Reverse函数对切片进行反转排序
Jul 24, 2023 pm 06:53 PM
使用sort.Reverse函数对切片进行反转排序在Go语言中,切片是一个重要的数据结构,它可以动态地增加或减少元素数量。当我们需要对切片进行排序时,可以使用sort包提供的函数进行排序操作。其中,sort.Reverse函数可以帮助我们对切片进行反转排序。sort.Reverse函数是sort包中的一个函数,它接受一个sort.Interface接口类型的
 如何通过纯CSS实现图片的翻转效果的方法和技巧
Oct 20, 2023 am 10:57 AM
如何通过纯CSS实现图片的翻转效果的方法和技巧
Oct 20, 2023 am 10:57 AM
如何通过纯CSS实现图片的翻转效果的方法和技巧前言:在Web开发中,我们经常需要为网页添加一些动画效果来增加用户体验。图片的翻转效果是其中一个常见的效果之一。通过纯CSS来实现图片的翻转不仅简单方便,还可以避免使用JavaScript等其他语言带来的额外开销。本文将介绍如何通过纯CSS实现图片的翻转效果,并提供具体的代码示例。一、利用CSS3的transfo
 HTML、CSS和jQuery:构建一个漂亮的卡片翻转特效
Oct 27, 2023 pm 01:43 PM
HTML、CSS和jQuery:构建一个漂亮的卡片翻转特效
Oct 27, 2023 pm 01:43 PM
HTML、CSS和jQuery:构建一个漂亮的卡片翻转特效在网页设计中,特效的应用可以增加页面的交互性和视觉效果。卡片翻转特效是一种常见的特效,它可以给用户带来更生动、有趣的浏览体验。本文将介绍如何使用HTML、CSS和jQuery构建一个漂亮的卡片翻转特效,并提供具体的代码示例。首先,我们需要准备好HTML的基本结构。我们将使用两个div元素来表示卡片的正
 python字符串切片的方法是什么
Dec 13, 2023 pm 04:17 PM
python字符串切片的方法是什么
Dec 13, 2023 pm 04:17 PM
在Python中,可以使用字符串切片来获取字符串中的子串。字符串切片的基本语法为“substring = string[start:end:step]”。
 视频切片授权什么意思
Sep 27, 2023 pm 02:55 PM
视频切片授权什么意思
Sep 27, 2023 pm 02:55 PM
视频切片授权是指在视频服务中,将视频文件分割成多个小片段并进行授权的过程。这种授权方式能提供更好的视频流畅性、适应不同网络条件和设备,并保护视频内容的安全性。通过视频切片授权,用户可以更快地开始播放视频,减少等待和缓冲时间,视频切片授权可以根据网络条件和设备类型动态调整视频参数,提供最佳的播放效果,视频切片授权还有助于保护视频内容的安全性,防止未经授权的用户进行盗播和侵权行为。
 如何使用PHP旋转和翻转图片
Aug 25, 2023 am 10:42 AM
如何使用PHP旋转和翻转图片
Aug 25, 2023 am 10:42 AM
如何使用PHP旋转和翻转图片在网站或应用程序开发中,经常会遇到需要对图片进行旋转和翻转的需求。PHP作为一种强大的服务器端脚本语言,提供了多种方式来处理图像。在本篇文章中,我们将学习如何使用PHP旋转和翻转图片,并附带代码示例。一、使用GD库GD库是PHP中最常用的图像处理库之一。通过GD库,我们可以轻松地实现图像的旋转和翻转。安装GD库首先,我们需要确保G
 深入探讨Golang切片的内存分配和扩容策略
Jan 24, 2024 am 10:46 AM
深入探讨Golang切片的内存分配和扩容策略
Jan 24, 2024 am 10:46 AM
Golang切片原理深入剖析:内存分配与扩容策略引言:切片是Golang中常用的数据类型之一,它提供了便捷的方式来操作连续的数据序列。在使用切片的过程中,了解其内部的内存分配与扩容策略对于提高程序的性能十分重要。在本文中,我们将深入剖析Golang切片的原理,并配以具体的代码示例。一、切片的内存结构和基本原理在Golang中,切片是对底层数组的一种引用类型,






