聊一聊HTML <!--…-->标签
定义
注释标签用于在html源代码中插入注释。注释不会在浏览器上显示。
用法
根据定义的基本用法,代码如下
<!-- 这是一段注释,我不会显示在页面上 -->
浏览器的支持情况
所有浏览器都支持
上面这些只是最简单的定义和使用方法。对于注释的使用,有哪些更高级的使用。
高级应用
1、分配工作
<!-- todo:张三 begin --> <div></div> <!-- end -->
2、说明功能模块及使用方法
<!-- 激活状态类:active,默认状态类:default,无法使用状态类:disabled --> <ul><li class="active">激活</li><li class="default">默认</li><li class="disabled">无法使用</li></ul>
3、对于页面制作的备注
<!-- 此页面创建于2016/5/31,前端:李四,设计:王五 -->
以上3种应用都是基于注释的说明作用,利用其在浏览器上不显示的特性,对文档进行说明,方便工作中跨组跨部门的沟通。
4、在页内CSS/JS的作用
用于兼容老版的浏览器,对于js和css还无法识别。(只用于了解,现在基本可以放弃使用这个功能了),代码如下
<!DOCTYPE html>
<html>
<head>
<style>
.good{color:red;}
</style>
</head>
<body>
<script>alert('good')</script>
<p>morning</p>
</body>
</html>
上面的代码会直接显示在页面
.good{color:red;}alert('good')
morning可以使用注释,以防止代码显示,影响页面体验。
<!DOCTYPE html>
<html>
<head>
<style>
<!--
.good{color:red;}
-->
</style>
</head>
<body>
<script>
<!--
alert('good')
//-->
</script>
<p>morning</p>
</body>
</html>此处理还使用了//,是javascript的注释符号,防止js对-->执行。
5、利用注释插入代码
这点也是利用注释不会被页面渲染的特性,来对页面进行优化。可以用来存储数据,可以用来存储模板。
<!-- {id:10000,type:ad,image:1.jpg} -->
<div is-tpl>
<!--
<div>1111111</div>
<div>2222222</div>
-->
</div>这里的代码可以用正则表达进行匹配,来取出对应数据然后对数据进行解析处理。下面是使用jquery简单的演示代码
$('[is-tpl]').each(function(){
console.log($(this).html())
var comment=$(this).html();
$(this).html(comment.replace('<!--','').replace('-->',''));
})
这样代码也正确显示了,具体注释里要放什么数据以及怎么处理,大家自己思考一下吧。
6、利用条件注释来兼容各浏览器
以下条件注释判断IE浏览器(IE10以后已经不支持这些注释了),其它浏览器都会认为下面是注释,不进行解析。
<!--[if IE 6]> 仅IE6可识别 <![endif]--> <!--[if IE]> 所有的IE可识别 <![endif]--> <!--[if !IE]><!--> 除IE外都可识别 <!--<![endif]--> <!--[if IE 6]> 仅IE6可识别 <![endif]--> <!--[if lt IE 6]> IE6以下版本可识别 <![endif]--> <!--[if gte IE 6]> IE6以及IE6以上版本可识别 <![endif]--> <!--[if IE 7]> 仅IE7可识别 <![endif]--> <!--[if lt IE 7]> IE7以下版本可识别 <![endif]--> <!--[if gte IE 7]> IE7以及IE7以上版本可识别 <![endif]--> <!--[if IE 8]> 仅IE8可识别 <![endif]--> <!--[if IE 9]> 仅IE9可识别 <![endif]-->
以上代码大家应该是比较熟悉的,只做js和移动端的高大上,应该没有见过。
看着很多,记忆这个可以根据下面的规律记:
a、基本结构:
<!--[if ]> 代码 <![endif]-->
b、和IE关系
- 等于为空
- 大于为gt
- 小于为lt
- 大小于加等于gte,lte
c、然后加版本号
d、最后记得中间用空格
记住一个特别的其他浏览器使用的。
<!--[if !IE]><!--> 除IE外都可识别 <!--<![endif]-->
这个可以解释成,两对注释加中间代码。
对于这些个条件注释的使用,经常看到有:
条件注释html标签
<!DOCTYPE html> <!--[if IE 6 ]> <html class="ie6 lte_ie6 lte_ie7 lte_ie8" lang="zh-CN"> <![endif]--> <!--[if lte IE 6 ]> <html class="lte_ie6 lte_ie7 lte_ie8" lang="zh-CN"> <![endif]--> <!--[if lte IE 7 ]> <html class="lte_ie7 lte_ie8" lang="zh-CN"> <![endif]--> <!--[if lte IE 8 ]> <html class="lte_ie8" lang="zh-CN"> <![endif]--> <!--[if (gte IE 9)|!(IE)]><!--><html lang="zh-CN"><!--<![endif]-->
这个可以在特定的浏览器去对样式进行定义
.ie6 body{}
上面这个只有在ie6的浏览器才会有这个样式。
根据注释引用不同的样式表
<!--[if IE 6 ]> <link rel="stylesheet" type="text/css" media="all" href="./ie6.css" /> <![endif]-->
根据条件加载js
在IE6,引用对png24的图像支持的js
<!--[if IE 6]>
<script src="DD_belatedPNG.js" mce_src="DD_belatedPNG.js"></script>
<script type="text/javascript">
DD_belatedPNG.fix('.png');// .png改成使用了透明PNG图片的选择器
</script>
<![endif]-->
对于DD_belatedPNG.js,大家百度一下,很容易找到相关的使用方法和库。
BUG问题
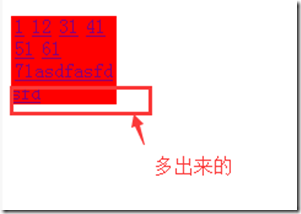
IE6下的小尾巴
在ie6下,对于行内元素,中间添加注释,可能会产生,一个尾巴。
<div style="width:80px; background:red;"><!--我是一个注释--><a href="#">1</a><a href="#">12</a><a href="#">31</a><!--我是一个注释--><a href="#">41</a><a href="#">51</a><a href="#">61</a><!--我是一个注释--><a href="#">71asdfasfd</a><!--我是一个注释--></div>
<style>
a{
float:left;
display:inline-block;
padding:0 3px;
}
</style>
如图

只要删除各行注释和换行,问题解决。
注释出现在DOCTYPE之前
虽然说DOCTYPE html之前不应该出现任何代码,但出现注释,各主流浏览器并不会出现问题。但在ie7及以下浏览器会无法识别渲染类型,导致使用怪异模式渲染,出现页面样式错乱。
<!--我是第一行的注释-->
<!doctype html>
<html>
<head>
<meta charset="gb2312">
<title>无标题文档</title>
<style>
.demo{
width:100px;
margin:0 auto;
height:100px;
background:red;
}
</style>
</head>
<body>
<div class="demo"></div>
</body>
</html>
ie7及以下显示为

前端其它注释
css中的注释
/* 我是css中的注释 */
css中的注释,只有这一种。
注意:使用中文注释注意在注释符号的前后各加一个空格,防止编码错误乱码导致样式无法读取。
js中的注释
单行注释
//我是单行注释
多行注释
/* 我是多行注释 我是多行注释 */
建议都使用多行注释,以防止出现,换行符删除后出现的代码功能错误。
如
var s=10;//定义了s为10 var b=20; console.log(b);
少了换行符后
var s=10;//定义了s为10var b=20; console.log(b);
这时出现错误。
如果使用的多行则
var s=10;/*定义了s为10*/var b=20; console.log(b);
代码不会出错。
以上情况也会出现在多个js合并时,单行注释也会造成相应的错误。
总结
通过这一通查找资料,一直也没觉得一个注释标签可以整理这么多东西。里面有些比如建议或注意的问题,都是我在实际工作中遇到过的。其他没有接触的也无从写起了,还有什么漏掉的,可以在评论中给我一些建议。当然希望你对这个文章喜欢,并关注我。

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 了解HTML,CSS和JavaScript:初学者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初学者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 HTML:结构,CSS:样式,JavaScript:行为
Apr 18, 2025 am 12:09 AM
HTML:结构,CSS:样式,JavaScript:行为
Apr 18, 2025 am 12:09 AM
HTML、CSS和JavaScript在Web开发中的作用分别是:1.HTML定义网页结构,2.CSS控制网页样式,3.JavaScript添加动态行为。它们共同构建了现代网站的框架、美观和交互性。
 HTML,CSS和JavaScript的未来:网络开发趋势
Apr 19, 2025 am 12:02 AM
HTML,CSS和JavaScript的未来:网络开发趋势
Apr 19, 2025 am 12:02 AM
HTML的未来趋势是语义化和Web组件,CSS的未来趋势是CSS-in-JS和CSSHoudini,JavaScript的未来趋势是WebAssembly和Serverless。1.HTML的语义化提高可访问性和SEO效果,Web组件提升开发效率但需注意浏览器兼容性。2.CSS-in-JS增强样式管理灵活性但可能增大文件体积,CSSHoudini允许直接操作CSS渲染。3.WebAssembly优化浏览器应用性能但学习曲线陡,Serverless简化开发但需优化冷启动问题。
 HTML的未来:网络设计的发展和趋势
Apr 17, 2025 am 12:12 AM
HTML的未来:网络设计的发展和趋势
Apr 17, 2025 am 12:12 AM
HTML的未来充满了无限可能。1)新功能和标准将包括更多的语义化标签和WebComponents的普及。2)网页设计趋势将继续向响应式和无障碍设计发展。3)性能优化将通过响应式图片加载和延迟加载技术提升用户体验。
 HTML与CSS vs. JavaScript:比较概述
Apr 16, 2025 am 12:04 AM
HTML与CSS vs. JavaScript:比较概述
Apr 16, 2025 am 12:04 AM
HTML、CSS和JavaScript在网页开发中的角色分别是:HTML负责内容结构,CSS负责样式,JavaScript负责动态行为。1.HTML通过标签定义网页结构和内容,确保语义化。2.CSS通过选择器和属性控制网页样式,使其美观易读。3.JavaScript通过脚本控制网页行为,实现动态和交互功能。
 HTML:建立网页的结构
Apr 14, 2025 am 12:14 AM
HTML:建立网页的结构
Apr 14, 2025 am 12:14 AM
HTML是构建网页结构的基石。1.HTML定义内容结构和语义,使用、、等标签。2.提供语义化标记,如、、等,提升SEO效果。3.通过标签实现用户交互,需注意表单验证。4.使用、等高级元素结合JavaScript实现动态效果。5.常见错误包括标签未闭合和属性值未加引号,需使用验证工具。6.优化策略包括减少HTTP请求、压缩HTML、使用语义化标签等。
 HTML与CSS和JavaScript:比较Web技术
Apr 23, 2025 am 12:05 AM
HTML与CSS和JavaScript:比较Web技术
Apr 23, 2025 am 12:05 AM
HTML、CSS和JavaScript是构建现代网页的核心技术:1.HTML定义网页结构,2.CSS负责网页外观,3.JavaScript提供网页动态和交互性,它们共同作用,打造出用户体验良好的网站。
 HTML:是编程语言还是其他?
Apr 15, 2025 am 12:13 AM
HTML:是编程语言还是其他?
Apr 15, 2025 am 12:13 AM
HTMLISNOTAPROGRAMMENGUAGE; ITISAMARKUMARKUPLAGUAGE.1)htmlStructures andFormatSwebContentusingtags.2)itworkswithcsssforstylingandjavascript for Interactivity,增强WebevebDevelopment。






