Vscode怎么安装Docker扩展_Vscode安装Docker扩展方法
困扰于如何在VS Code中安装Docker扩展吗?别担心!php小编小新为您带来详细指南,一步步教您如何轻松安装Docker扩展。通过阅读以下内容,您将掌握安装扩展的便捷方法,并可以使用Docker的强大功能,提升您的开发体验。
1、首先在电脑桌面上找到visual studio code图标,并双击该图标,如图所示。

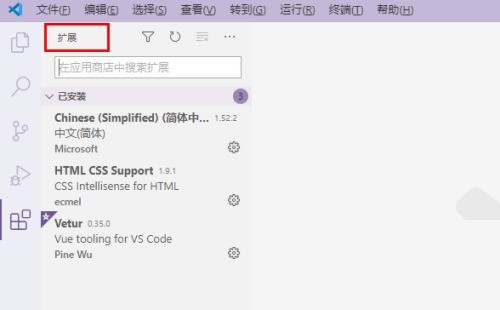
2、然后打开Vscode软件,界面如图所示。

3、在界面左侧菜单栏中点击【扩展】按钮,如图所示。

4、接着打开扩展界面,如图所示。

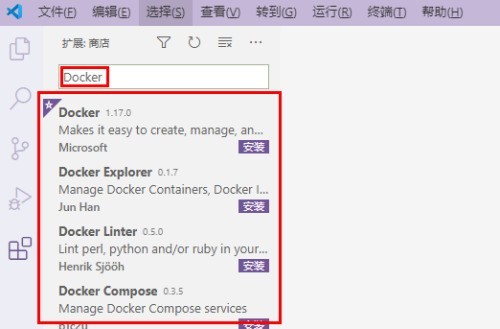
5、在扩展界面搜索输入框中输入【Docker】关键字,即可搜索出相关的插件扩展,如图所示。

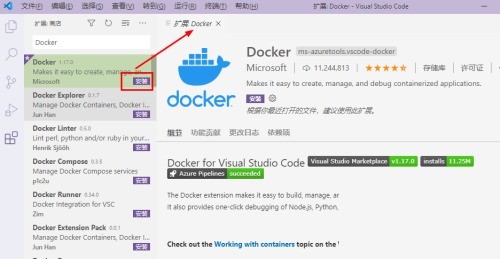
6、最后找到图中的Docker,点击即可在右侧查看插件详情,点击右侧的【安装】按钮即可安装该扩展。

以上是Vscode怎么安装Docker扩展_Vscode安装Docker扩展方法的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 vscode上一步下一步快捷键
Apr 15, 2025 pm 10:51 PM
vscode上一步下一步快捷键
Apr 15, 2025 pm 10:51 PM
VS Code 一步/下一步快捷键的使用方法:一步(向后):Windows/Linux:Ctrl ←;macOS:Cmd ←下一步(向前):Windows/Linux:Ctrl →;macOS:Cmd →
 vscode中文注释变成问号怎么解决
Apr 15, 2025 pm 11:36 PM
vscode中文注释变成问号怎么解决
Apr 15, 2025 pm 11:36 PM
解决 Visual Studio Code 中中文注释变为问号的方法:检查文件编码,确保为“UTF-8 without BOM”。更改字体为支持中文字符的字体,如“宋体”或“微软雅黑”。重新安装字体。启用 Unicode 支持。升级 VSCode,重启计算机,重新创建源文件。
 VSCode怎么用
Apr 15, 2025 pm 11:21 PM
VSCode怎么用
Apr 15, 2025 pm 11:21 PM
Visual Studio Code (VSCode) 是一款跨平台、开源且免费的代码编辑器,由微软开发。它以轻量、可扩展性和对众多编程语言的支持而著称。要安装 VSCode,请访问官方网站下载并运行安装程序。使用 VSCode 时,可以创建新项目、编辑代码、调试代码、导航项目、扩展 VSCode 和管理设置。VSCode 适用于 Windows、macOS 和 Linux,支持多种编程语言,并通过 Marketplace 提供各种扩展。它的优势包括轻量、可扩展性、广泛的语言支持、丰富的功能和版
 容器化技术(例如Docker)如何影响Java平台独立性的重要性?
Apr 22, 2025 pm 06:49 PM
容器化技术(例如Docker)如何影响Java平台独立性的重要性?
Apr 22, 2025 pm 06:49 PM
容器化技术如Docker增强而非替代Java的平台独立性。1)确保跨环境的一致性,2)管理依赖性,包括特定JVM版本,3)简化部署过程,使Java应用更具适应性和易管理性。
 Linux上的Docker:Linux系统的容器化
Apr 22, 2025 am 12:03 AM
Linux上的Docker:Linux系统的容器化
Apr 22, 2025 am 12:03 AM
Docker在Linux上重要,因为Linux是其原生平台,提供了丰富的工具和社区支持。1.安装Docker:使用sudoapt-getupdate和sudoapt-getinstalldocker-cedocker-ce-clicontainerd.io。2.创建和管理容器:使用dockerrun命令,如dockerrun-d--namemynginx-p80:80nginx。3.编写Dockerfile:优化镜像大小,使用多阶段构建。4.优化和调试:使用dockerlogs和dockerex
 vscode怎样创建web项目
Apr 16, 2025 am 06:06 AM
vscode怎样创建web项目
Apr 16, 2025 am 06:06 AM
在 VS Code 中创建 Web 项目需要:安装必需的扩展:HTML、CSS、JavaScript 和 Live Server。创建一个新文件夹,保存项目文件。创建 index.html、style.css 和 script.js 文件。设置实时服务器。输入 HTML、CSS 和 JavaScript 代码。运行项目,在浏览器中打开。
 vscode怎么切换中文模式
Apr 15, 2025 pm 11:39 PM
vscode怎么切换中文模式
Apr 15, 2025 pm 11:39 PM
VS Code 切换中文模式的操作步骤:打开设置界面(Windows/Linux:Ctrl ,,macOS:Cmd ,)搜索 "Editor: Language" 设置在下拉菜单中选择 "中文"保存设置重启 VS Code
 vscode怎样引入css
Apr 16, 2025 am 06:00 AM
vscode怎样引入css
Apr 16, 2025 am 06:00 AM
在 Visual Studio Code 中引入 CSS 的方法包括:创建 CSS 文件(例如 styles.css),并在 HTML 文件的 <head> 部分使用 <link> 标签引用该文件。如果使用 CSS 预处理器(如 Sass),需要安装相应 Node.js 包并配置预处理器。






