几何画板使用动作按钮设计动画的详细方法
php小编子墨准备好了吗?你是否想要为你的网页或者app增添一些动态效果,让网页呈现更生动的视觉效果呢?那么你就需要掌握制作动画的技巧。使用动画可以吸引用户的注意力,增加用户留存率,提高用户体验。本文将为大家分享几何画板使用动作按钮设计动画的详细方法,让你可以轻松制作精美的动画效果,为你的网页或者app增色不少。
1、确定动画目标:点、线、形
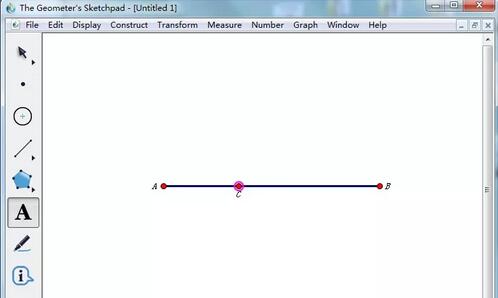
在数学课件制作工具中,可以使用线段工具来制作一条线段,在文本工具栏上端点A、B,再用点工具在线段AB上作任意一点C,如图所示。

2、选择动画目标,执行动画命令
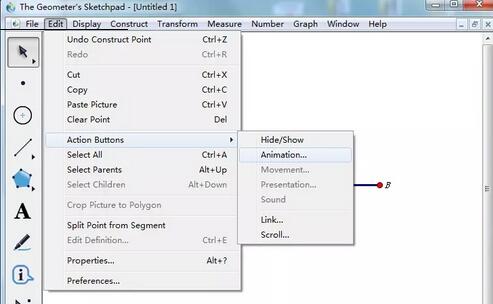
用移动工具选中点C,执行【编辑】——【操作类按钮】——【动画】命令,如图所示。

3、将速度、方向、标签设置即可
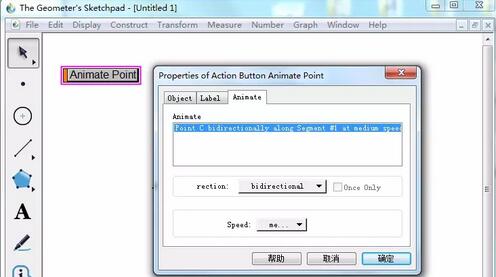
执行动画命令后,会弹出动画按钮属性对话框,设置移动方向为双向,然后速度为中速,最后单击确定。

4、演示点C在线段AB上的动画
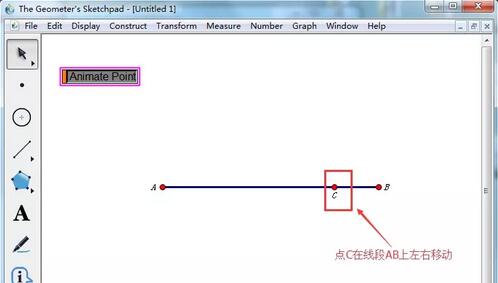
用鼠标单击动画点操作按钮,就可以看到点C在在线段AB上左右移动的动画,这样就实现了利用动作按钮制作动画的方法。
另外,还可以利用该功能制作正方体展开图动画,具体可参考:利用几何画板演示正方体11种展开图。

以上是几何画板使用动作按钮设计动画的详细方法的详细内容。更多信息请关注PHP中文网其他相关文章!
本站声明
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章
如何修复KB5055612无法在Windows 10中安装?
4 周前
By DDD
<🎜>:种植花园 - 完整的突变指南
3 周前
By DDD
<🎜>:泡泡胶模拟器无穷大 - 如何获取和使用皇家钥匙
4 周前
By 尊渡假赌尊渡假赌尊渡假赌
北端:融合系统,解释
4 周前
By 尊渡假赌尊渡假赌尊渡假赌
Mandragora:巫婆树的耳语 - 如何解锁抓钩
3 周前
By 尊渡假赌尊渡假赌尊渡假赌

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)




