Angular与React:2024年前端选择哪个
在前端开发领域,Angular 和 React 是两大巨头,持续引发争论。Angular 是一个成熟的框架,提供结构和全面的工具,而 React 是一个专注于 UI 组件创建的库。本文深入比较了 Angular 和 React,分析了它们的优势、差异和适用场景。通过了解这些框架的独特功能和技术特点,开发者可以根据项目的具体要求做出明智的选择。

Web 开发的世界在不断发展,而这场变革的最前沿就是终极前端框架之战。两个巨头脱颖而出:Angular 和 React。两者都是能够打造卓越用户界面的强大工具,但哪一个值得在您的下一个项目中占有一席之地?角度还是反应?
这些框架分别由 Google 和 Facebook 开发,彻底改变了开发人员进行前端开发的方式,提供了强大的工具和方法来创建强大的应用程序。
Angular 是一个使用 TypeScript 构建的成熟框架,提供全面的结构和工具,例如依赖注入和双向数据绑定。另一方面,React 是一个使用 JSX 构建的 JavaScript 库,仅专注于 UI 组件创建,具有单向数据流和虚拟 DOM 等功能。
React和Angular都支持基于组件的架构,使开发人员能够创建可重用的模块化元素来解决常见的前端问题。这种共同的优势引发了开发界内部关于哪一个更好的持续争论。
因此,一个价值百万美元的问题:Angular 还是 React?本文对 Angular 和 React 进行了详细比较,帮助您根据项目的具体要求做出明智的选择。
什么是角?
“Angular 是一个由 Google 主导的免费开源框架,主要用于构建可扩展的 Web 应用程序。”
它强调基于组件的架构,重点关注 TypeScript,以实现结构化和可维护的开发过程。
除了核心框架之外,Angular 还提供了一系列集成良好的库,可解决路由、表单管理以及与服务器的数据通信等各种功能,有助于加快前端开发速度。
以下是 Angular 与 React 不同的独特功能:
双向数据绑定
依赖注入
内置库
角度 CLI
虚拟滚动
角的优点
快速浏览一下 Angular 的一些主要优势。
干净的代码开发
基于组件的架构,实现模块化和可重用性
TypeScript 可提高代码质量和可维护性
易于构建、维护、测试和更新
双向数据绑定,简化数据管理
对 HTTP、AJAX 和 Observables 的内置支持
提高开发人员生产力
提高应用程序的整体性能
内置安全功能
什么是反应?
与 Angular 不同,React 是一个 JavaScript 库,仅专注于构建用户界面 (UI) 组件。
它强调基于组件的架构,重点是通过虚拟 DOM 进行高效的 UI 更新。
拥有ReactJS专业知识的开发人员可以利用他们的知识,通过“一次学习,随处编写”的方法构建可扩展的应用程序。
React 与 Angular 的主要区别在于:
声明性视图
虚拟DOM
单向数据绑定
构建块灵活性
JSX优势
反应的优点
快速浏览一下 React 的一些主要优点。
更快的开发时间
促进代码可重用性和模块化,简化复杂 UI 的开发和维护。
使用声明性视图更轻松地进行调试
提高代码可读性
提高开发人员生产力
轻松迁移
通过服务器端和前端支持加快更新速度
改进的加载时间和性能
与第三方库集成
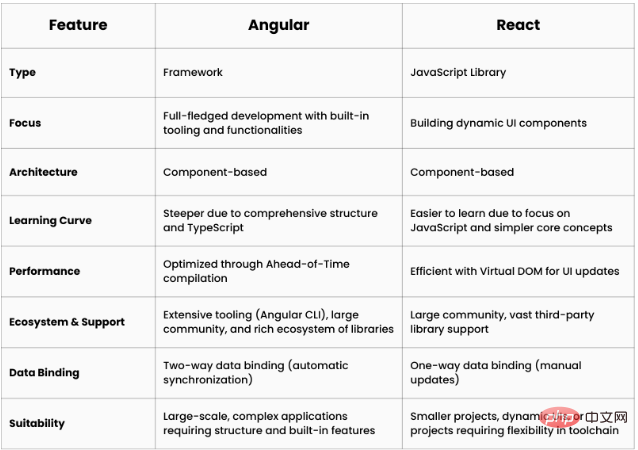
Angular 与 React:快速比较
React 和 Angular 是开发人员用来创建强大的 Web 应用程序的两个最著名的框架。尽管它们有共同的相似之处,但它们也有显着的差异,使它们与众不同。让我们快速比较一下 React 和 Angular。

Angular 与 React:详细比较
下面是 Angular 和 React 的详细比较:
人气
React:目前凭借更大的开发者社区和各公司更广泛的采用而占据首位。
Angular: 仍然是复杂应用程序的流行选择,但与 React 相比,社区规模稍小。
表现
React:由于其虚拟 DOM 操作和较小的包大小,通常被认为更快。这对于移动应用程序至关重要。
Angular: 通过优化提供良好的性能,但由于其全面的框架性质,可能会产生轻微的开销。
数据绑定
React:采用单向数据绑定。更改从视图(组件状态)流向模型,并且需要在视图中进行显式更新以进行反射。这需要更多代码,但提供更好的控制和潜在的性能优势。
Angular: 使用双向数据绑定,这意味着模型中的更改会自动反映在视图中,反之亦然。这简化了开发,但可能导致大型应用程序中的复杂调试。
代码质量和可维护性
React:更多地依赖于开发人员对代码结构和可维护性的选择。在提供灵活性的同时,它需要更严格地遵守最佳实践,并为大型项目使用额外的工具。
Angular: 通过依赖注入和 TypeScript 等功能鼓励结构化开发,为大型项目提供更干净、更易于维护的代码库。
服务器端渲染
React: 需要额外的库或框架(例如 Next.js)才能有效地实现 SSR。
Angular:为 SSR 提供内置功能,使其适合 SEO 和初始页面加载性能。
测试
React: 依赖 Jest 和 React 测试库等外部库进行测试。虽然提供了更大的灵活性,但它需要更多的设置工作。
Angular: 通过 Angular CLI 提供全面的测试框架,使编写单元和集成测试变得更加容易。
学习曲线
React:最初更容易学习核心概念,但需要额外的 JavaScript 知识以及复杂应用程序的其他库的知识。
Angular:由于其综合性和 TypeScript 的使用,学习曲线更陡。
Angular 与 React:该选择什么?
如果您需要一个具有用于大型应用程序的内置功能的结构化框架,Angular 可能是一个不错的选择。
如果您优先考虑灵活性、性能和构建交互式 UI,React 可能更适合。
总结
在 Angular 和 React 之间做出选择取决于了解它们的优势并使其与您的项目需求保持一致。两者都非常适合使用基于组件的架构构建现代 Web 应用程序。因此,请选择最适合您的项目需求、编程偏好、工作流程和团队技能的一种。
以上是Angular与React:2024年前端选择哪个的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 Netflix:探索React(或其他框架)的使用
Apr 23, 2025 am 12:02 AM
Netflix:探索React(或其他框架)的使用
Apr 23, 2025 am 12:02 AM
Netflix选择React来构建其用户界面,因为React的组件化设计和虚拟DOM机制能够高效处理复杂界面和频繁更新。1)组件化设计让Netflix将界面分解成可管理的小组件,提高了开发效率和代码可维护性。2)虚拟DOM机制通过最小化DOM操作,确保了Netflix用户界面的流畅性和高性能。
 比特币值多少美金
Apr 28, 2025 pm 07:42 PM
比特币值多少美金
Apr 28, 2025 pm 07:42 PM
比特币的价格在20,000到30,000美元之间。1. 比特币自2009年以来价格波动剧烈,2017年达到近20,000美元,2021年达到近60,000美元。2. 价格受市场需求、供应量、宏观经济环境等因素影响。3. 通过交易所、移动应用和网站可获取实时价格。4. 比特币价格波动性大,受市场情绪和外部因素驱动。5. 与传统金融市场有一定关系,受全球股市、美元强弱等影响。6. 长期趋势看涨,但需谨慎评估风险。
 C 中的chrono库如何使用?
Apr 28, 2025 pm 10:18 PM
C 中的chrono库如何使用?
Apr 28, 2025 pm 10:18 PM
使用C 中的chrono库可以让你更加精确地控制时间和时间间隔,让我们来探讨一下这个库的魅力所在吧。C 的chrono库是标准库的一部分,它提供了一种现代化的方式来处理时间和时间间隔。对于那些曾经饱受time.h和ctime折磨的程序员来说,chrono无疑是一个福音。它不仅提高了代码的可读性和可维护性,还提供了更高的精度和灵活性。让我们从基础开始,chrono库主要包括以下几个关键组件:std::chrono::system_clock:表示系统时钟,用于获取当前时间。std::chron
 排名前十的虚拟货币交易app有哪些 十大数字货币交易所平台推荐
Apr 22, 2025 pm 01:12 PM
排名前十的虚拟货币交易app有哪些 十大数字货币交易所平台推荐
Apr 22, 2025 pm 01:12 PM
2025年安全的数字货币交易所排名前十依次为:1. Binance,2. OKX,3. gate.io,4. Coinbase,5. Kraken,6. Huobi,7. Bitfinex,8. KuCoin,9. Bybit,10. Bitstamp,这些平台均采用了多层次的安全措施,包括冷热钱包分离、多重签名技术以及24/7的监控系统,确保用户资金的安全。
 十大虚拟币交易所app软件排名 安全好用的数字货币交易平台top10
Apr 22, 2025 am 11:48 AM
十大虚拟币交易所app软件排名 安全好用的数字货币交易平台top10
Apr 22, 2025 am 11:48 AM
十大虚拟币交易所app是:1. Binance,2. OKX,3. gate.io,4. Coinbase,5. Kraken,6. Huobi,7. Bitfinex,8. KuCoin,9. Bittrex,10. Poloniex,这些平台因其高效的交易速度、丰富的币种选择、多种交易方式和强大的安全措施而备受欢迎。
 React和Bootstrap:增强用户界面设计
Apr 26, 2025 am 12:18 AM
React和Bootstrap:增强用户界面设计
Apr 26, 2025 am 12:18 AM
React和Bootstrap可以无缝集成来提升用户界面设计。1)安装依赖包:npminstallbootstrapreact-bootstrap。2)导入CSS文件:import'bootstrap/dist/css/bootstrap.min.css'。3)使用Bootstrap组件,如按钮和导航栏。通过这种结合,开发者可以利用React的灵活性和Bootstrap的样式库,创建美观且高效的用户界面。
 VUE.JS与React:比较性能和效率
Apr 28, 2025 am 12:12 AM
VUE.JS与React:比较性能和效率
Apr 28, 2025 am 12:12 AM
Vue.js和React各有优势:Vue.js适用于小型应用和快速开发,React适合大型应用和复杂状态管理。1.Vue.js通过响应式系统实现自动更新,适用于小型应用。2.React使用虚拟DOM和diff算法,适合大型和复杂应用。选择框架时需考虑项目需求和团队技术栈。
 数字货币app是啥软件?全球数字货币十大app盘点
Apr 30, 2025 pm 07:06 PM
数字货币app是啥软件?全球数字货币十大app盘点
Apr 30, 2025 pm 07:06 PM
随着数字货币的普及和发展,越来越多的人开始关注和使用数字货币app。这些应用程序为用户提供了便捷的管理和交易数字资产的方式。那么,数字货币app到底是什么软件呢?让我们深入了解,并盘点全球十大数字货币app。






