DECO: 纯卷积Query-Based检测器超越DETR!

标题:DECO: Query-Based End-to-End Object Detection with ConvNets
论文:https://arxiv.org/pdf/2312.13735.pdf
源码:https://github.com/xinghaochen/DECO
原文:https://zhuanlan.zhihu.com/p/686011746@王云鹤
引言
引入Detection Transformer(DETR)后,目标检测领域掀起了一股热潮,许多后续研究都在精度和速度方面对原始DETR进行了改进。然而,关于Transformer是否能够完全主导视觉领域的讨论仍在持续。一些研究如ConvNeXt和RepLKNet表明,CNN结构在视觉领域仍具有巨大的潜力。

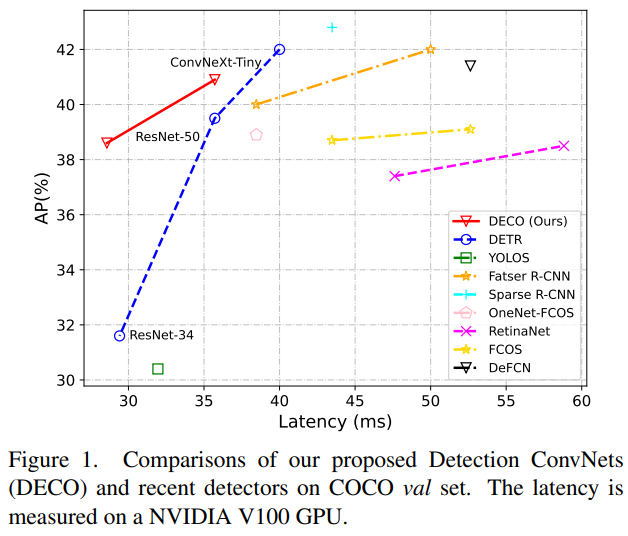
我们这个工作探究的就是如何利用纯卷积的架构,来得到一个性能能打的类 DETR 框架的检测器。致敬 DETR,我们称我们的方法为DECO (Detection ConvNets)。采用 DETR 类似的结构设定,搭配不同的 Backbone,DECO 在 COCO 上取得了38.6%和40.8%的AP,在V100上取得了35 FPS和28 FPS的速度,取得比DETR更好的性能。搭配类似RT-DETR的多尺度特征等模块,DECO取得了47.8% AP和34 FPS的速度,总体性能跟很多DETR改进方法比都有不错的优势。
方法
网络架构

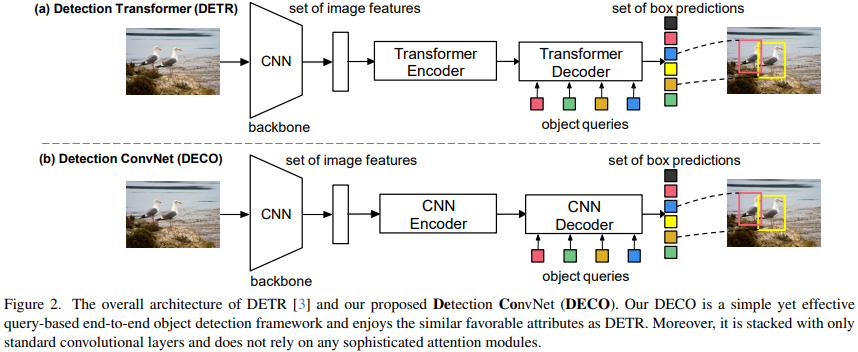
DETR的主要特点是利用Transformer Encoder-Decoder的结构,对一张输入图像,利用一组Query跟图像特征进行交互,可以直接输出指定数量的检测框,从而可以摆脱对NMS等后处理操作的依赖。我们提出的DECO总体架构上跟DETR类似,也包括了Backbone来进行图像特征提取,一个Encoder-Decoder的结构跟Query进行交互,最后输出特定数量的检测结果。唯一的不同在于,DECO的Encoder和Decoder是纯卷积的结构,因此DECO是一个由纯卷积构成的Query-Based端对端检测器。
编码器
DETR 的 Encoder 结构替换相对比较直接,我们选择使用4个ConvNeXt Block来构成Encoder结构。具体来说,Encoder的每一层都是通过叠加一个7x7的深度卷积、一个LayerNorm层、一个1x1的卷积、一个GELU激活函数以及另一个1x1卷积来实现的。此外,在DETR中,因为Transformer架构对输入具有排列不变性,所以每层编码器的输入都需要添加位置编码,但是对于卷积组成的Encoder来说,则无需添加任何位置编码
解码器
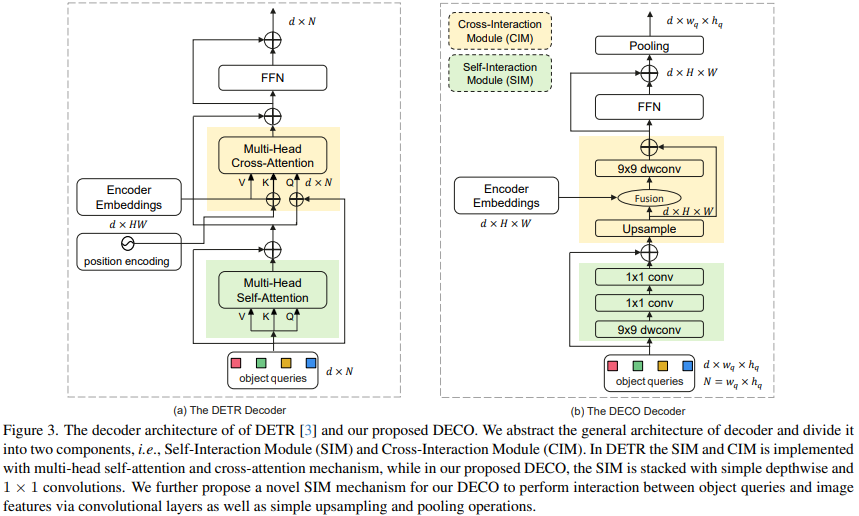
相比而言,Decoder的替换则复杂得多。Decoder的主要作用为对图像特征和Query进行充分的交互,使得Query可以充分感知到图像特征信息,从而对图像中的目标进行坐标和类别的预测。Decoder主要包括两个输入:Encoder的特征输出和一组可学的查询向量(Query)。我们把Decoder的主要结构分为两个模块:自交互模块(Self-Interaction Module, SIM)和交叉交互模块(Cross-Interaction Module, CIM)。

这里,SIM模块主要融合Query和上层Decoder层的输出,这部分的结构,可以利用若干个卷积层来组成,使用9x9 depthwise卷积和1x1卷积分别在空间维度和通道维度进行信息交互,充分获取所需的目标信息以送到后面的CIM模块进行进一步的目标检测特征提取。Query为一组随机初始化的向量,该数量决定了检测器最终输出的检测框数量,其具体的值可以随实际需要进行调节。对DECO来说,因为所有的结构都是由卷积构成的,因此我们把Query变成二维,比如100个Query,则可以变成10x10的维度。
CIM模块的主要作用是让图像特征和Query进行充分的交互,使得Query可以充分感知到图像特征信息,从而对图像中的目标进行坐标和类别的预测。对于Transformer结构来说,利用cross attention机制可以很方便实现这一目的,但对于卷积结构来说,如何让两个特征进行充分交互,则是一个最大的难点。
要把大小不同的SIM输出和encoder输出全局特征进行融合,必须先把两者进行空间对齐然后进行融合,首先我们对SIM的输出进行最近邻上采样:

使得上采样后的特征与Encoder输出的全局特征有相同的尺寸,然后将上采样后的特征和encoder输出的全局特征进行融合,然后进入深度卷积进行特征交互后加上残差输入:

最后将交互后的特征通过FNN进行通道信息交互,之后pooling到目标数量大小得到decoder的输出embedding:

最后我们将得到的输出embedding送入检测头,以进行后续的分类和回归。
多尺度特征
跟原始的DETR一样,上述框架得到的DECO有个共同的短板,即缺少多尺度特征,而这对于高精度目标检测来说是影响很大的。Deformable DETR通过使用一个多尺度的可变形注意力模块来整合不同尺度的特征,但这个方法是跟Attention算子强耦合的,因此没法直接用在我们的DECO上。为了让DECO也能处理多尺度特征,我们在Decoder输出的特征之后,采用了RT-DETR提出的一个跨尺度特征融合模块。实际上,DETR诞生之后衍生了一系列的改进方法,我们相信很多策略对于DECO来说同样是适用的,这也希望感兴趣的人共同来探讨。
实验
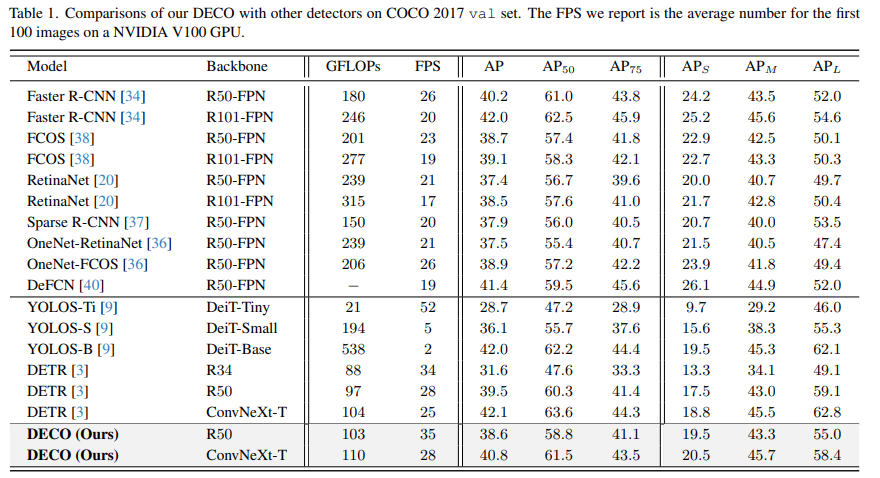
我们在COCO上进行了实验,在保持主要架构不变的情况下将DECO和DETR进行了比较,比如保持Query数量一致,保持Decoder层数不变等,仅将DETR中的Transformer结构按上文所述换成我们的卷积结构。可以看出,DECO取得了比DETR更好的精度和速度的Tradeoff。

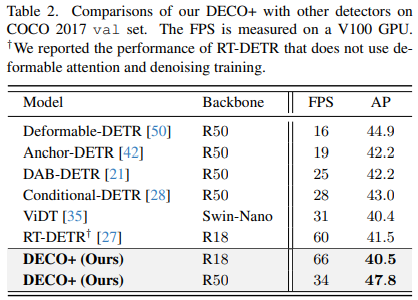
我们也把搭配了多尺度特征后的DECO跟更多目标检测方法进行了对比,其中包括了很多DETR的变体,从下图中可以看到,DECO取得了很不错的效果,比很多以前的检测器都取得了更好的性能。

文章中DECO的结构进行了很多的消融实验及可视化,包括在Decoder中选用的具体融合策略(相加、点乘、Concat),以及Query的维度怎么设置才有最优的效果等,也有一些比较有趣的发现,更详细的结果和讨论请参看原文。
总结
本文旨在研究是否能够构建一种基于查询的端到端目标检测框架,而不采用复杂的Transformer架构。提出了一种名为Detection ConvNet(DECO)的新型检测框架,包括主干网络和卷积编码器-解码器结构。通过精心设计DECO编码器和引入一种新颖的机制,使DECO解码器能够通过卷积层实现目标查询和图像特征之间的交互。在COCO基准上与先前检测器进行了比较,尽管简单,DECO在检测准确度和运行速度方面取得了竞争性表现。具体来说,使用ResNet-50和ConvNeXt-Tiny主干,DECO在COCO验证集上分别以35和28 FPS获得了38.6%和40.8%的AP,优于DET模型。希望DECO提供了设计目标检测框架的新视角。
以上是DECO: 纯卷积Query-Based检测器超越DETR!的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 Bootstrap图片居中需要用到flexbox吗
Apr 07, 2025 am 09:06 AM
Bootstrap图片居中需要用到flexbox吗
Apr 07, 2025 am 09:06 AM
Bootstrap 图片居中方法多样,不一定要用 Flexbox。如果仅需水平居中,text-center 类即可;若需垂直或多元素居中,Flexbox 或 Grid 更合适。Flexbox 兼容性较差且可能增加复杂度,Grid 则更强大且学习成本较高。选择方法时应权衡利弊,并根据需求和偏好选择最适合的方法。
 H5页面制作是前端开发吗
Apr 05, 2025 pm 11:42 PM
H5页面制作是前端开发吗
Apr 05, 2025 pm 11:42 PM
是的,H5页面制作是前端开发的重要实现方式,涉及HTML、CSS和JavaScript等核心技术。开发者通过巧妙结合这些技术,例如使用<canvas>标签绘制图形或使用JavaScript控制交互行为,构建出动态且功能强大的H5页面。
 如何通过CSS自定义resize符号并使其与背景色统一?
Apr 05, 2025 pm 02:30 PM
如何通过CSS自定义resize符号并使其与背景色统一?
Apr 05, 2025 pm 02:30 PM
CSS自定义resize符号的方法与背景色统一在日常开发中,我们经常会遇到需要自定义用户界面细节的情况,比如调...
 如何通过JavaScript或CSS控制浏览器打印设置中的页首和页尾?
Apr 05, 2025 pm 10:39 PM
如何通过JavaScript或CSS控制浏览器打印设置中的页首和页尾?
Apr 05, 2025 pm 10:39 PM
如何使用JavaScript或CSS控制浏览器打印设置中的页首和页尾在浏览器的打印设置中,有一个选项可以控制是否显�...
 Bootstrap如何让图片在容器中居中
Apr 07, 2025 am 09:12 AM
Bootstrap如何让图片在容器中居中
Apr 07, 2025 am 09:12 AM
综述:使用 Bootstrap 居中图片有多种方法。基本方法:使用 mx-auto 类水平居中。使用 img-fluid 类自适应父容器。使用 d-block 类将图片设置为块级元素(垂直居中)。高级方法:Flexbox 布局:使用 justify-content-center 和 align-items-center 属性。Grid 布局:使用 place-items: center 属性。最佳实践:避免不必要的嵌套和样式。选择适合项目的最佳方法。注重代码的可维护性,避免牺牲代码质量来追求炫技









