免费获得微软MCSD证书赶快行动吧!_html5教程技巧
各位园友们,赶快行动起来吧,免费获得微软HTML5,JavaScript和CSS3的MCSD证书(价值一千多大洋)。如果你对此感兴趣,下面就和圣殿骑士一起完成注册和考试预定(PS.今天新加坡过节,不上班,有什么问题,圣殿骑士会尽力解答)。
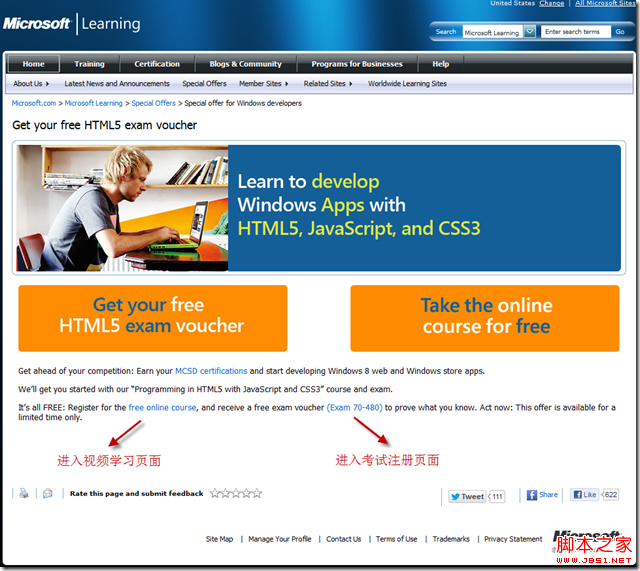
首先在浏览器输入:http://www.microsoft.com/learning/en/us/offers/html5.aspx ,进入如下页面:

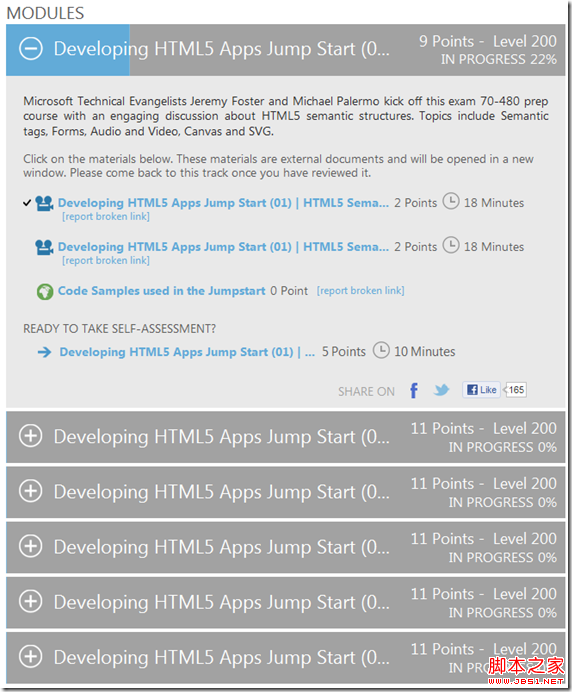
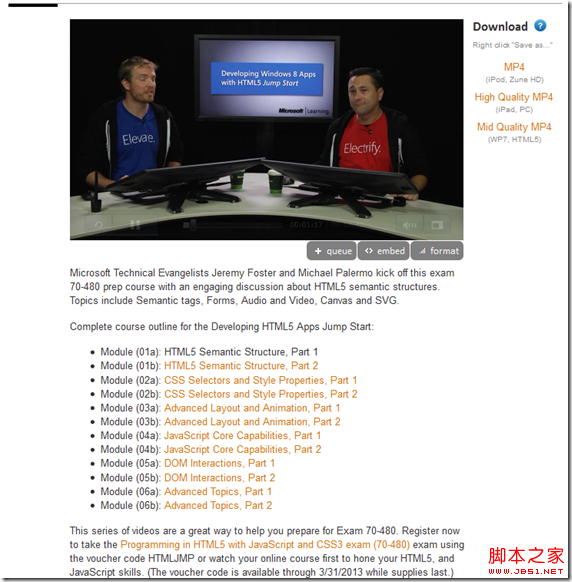
点击如图“free online course” 进入视频学习页面,在此页面你可以学习到怎样用HTML5,JavaScript和CSS3进行编程。

在线是用的Silverlight进行播放,如果你想下载该视频,也可以通过右边的链接选择不同清晰度版本进行下载。

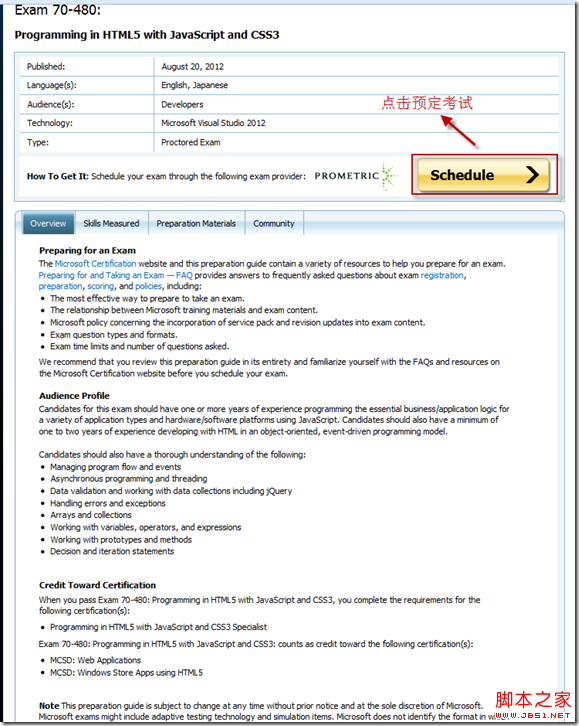
点击第一幅图中的(Exam 70-480)链接,我们进入考试信息页面:

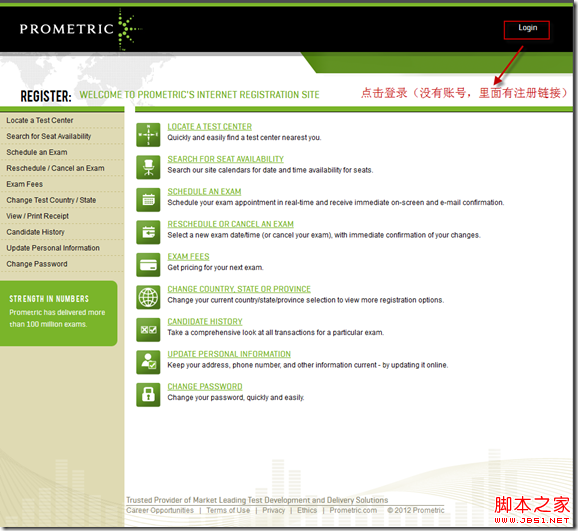
然后点击Schedule进入考试预定以及个人信息设置页面:

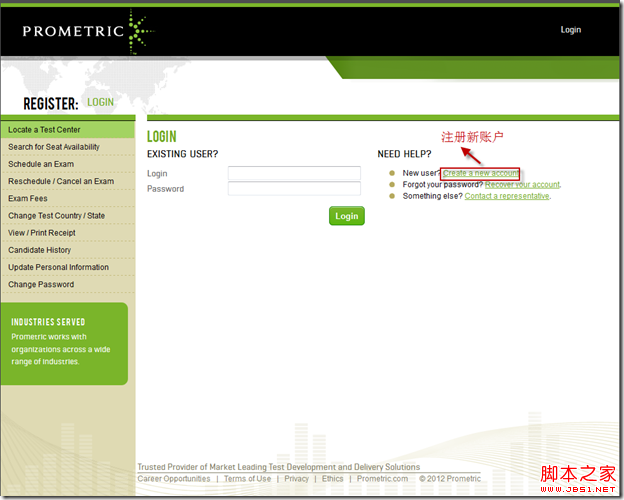
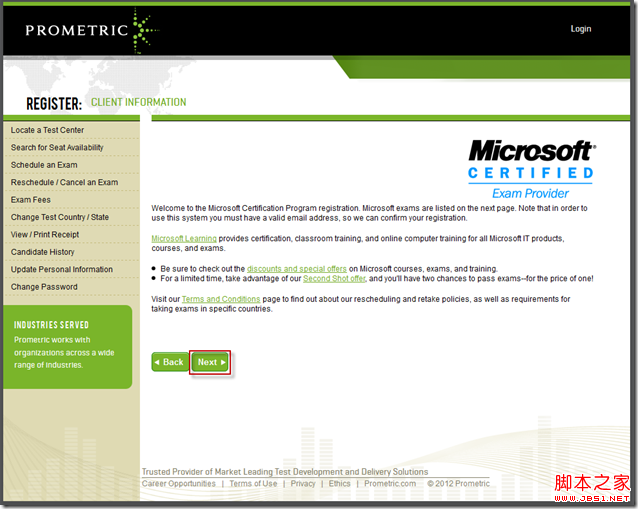
点击上图Login链接进行登录,如果没有账号,可以在里面进行注册操作。

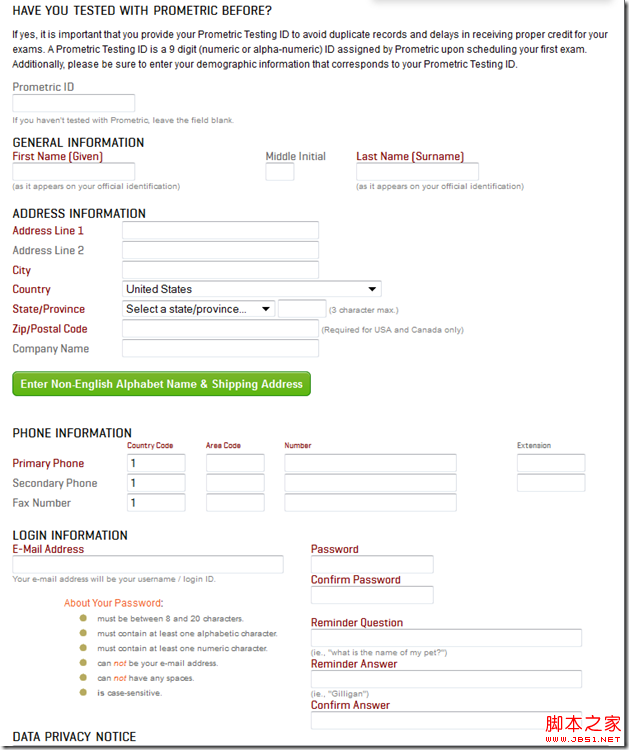
然后点击Create a new account链接注册一个新的账号:

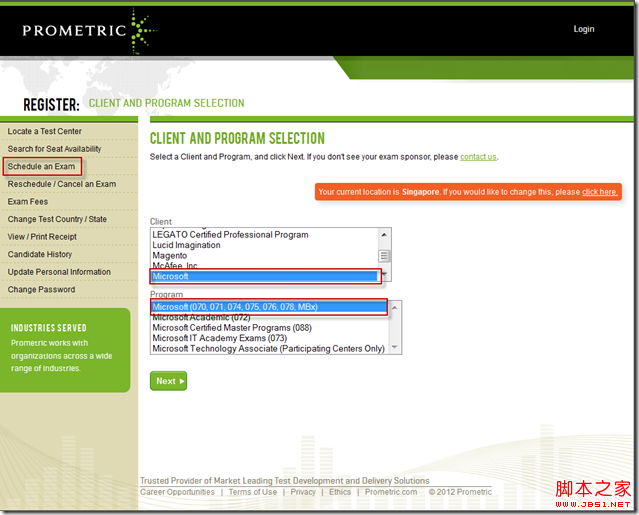
注册完成之后,点击Schedule an Exam链接进行考试预定操作,如下图所示:

点击Next进入下一页:

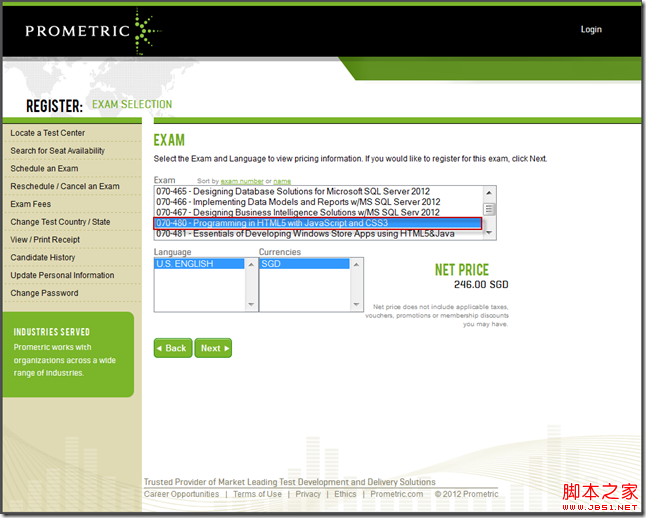
选择考试的科目:Programming in HTML5 with JavaScript and CSS3

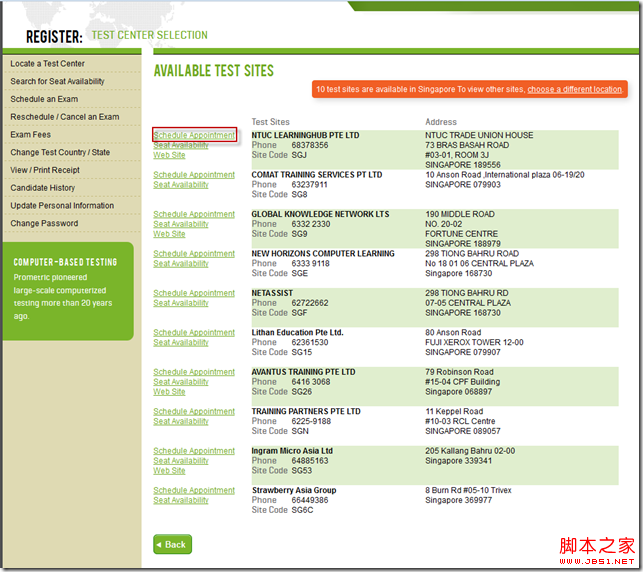
然后选择你要考试的地点进行预定(因为目前圣殿骑士在新加坡,所以会出现新加坡的所有考点,在国内的朋友,会显示国内城市考点信息):

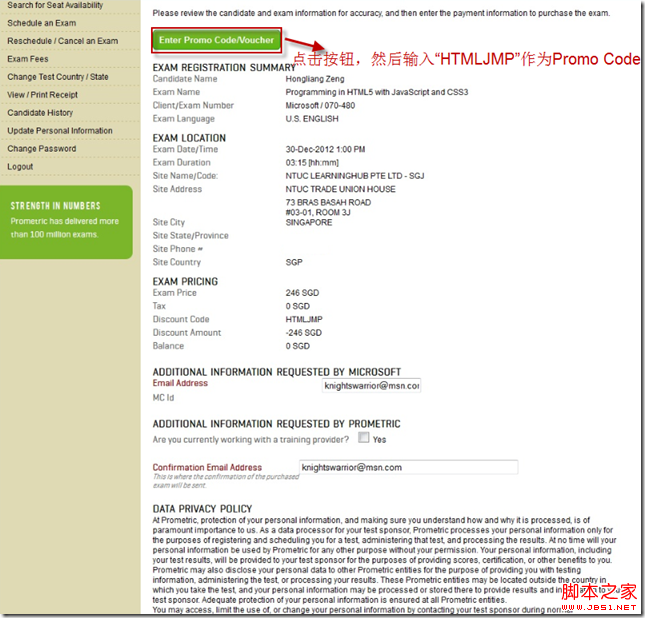
点击Enter Promo Code/Voucher按钮,然后输入“HTMLJMP”作为Promo Code(这一步很关键,屌丝福利)

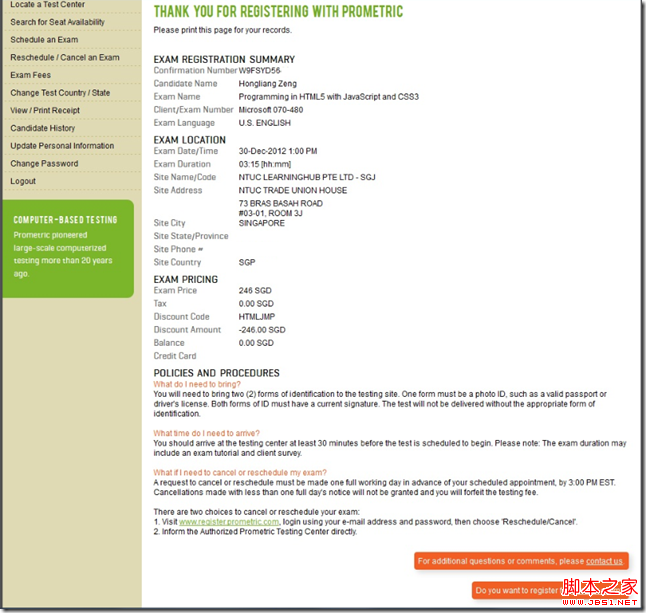
预定完成之后会出现如下页面:

以上就是相关的整个操作,你也会收到确认邮件。接下来就需要学习视频及准备考试,预祝广大园友们都能通过!:-D
BTW: 圣殿骑士把考试预定到了12月30日,如果有志同道合的童鞋,可以一起学习讨论,虽然不是很喜欢用微博,总觉得有些浪费时间,但也贴出来以便和大家交流:http://www.weibo.com/knightswarrior!
如果你觉得此信息能给你或其他园友带来福利的话,请按“推荐”按钮,以便让更多的人受益,毕竟广大程序员同志们都不容易,能节约一千多大洋且免费拿证书,何乐而不为呢!正所谓“送人玫瑰,手有余香”,谢谢!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 H5指的是什么?探索上下文
Apr 12, 2025 am 12:03 AM
H5指的是什么?探索上下文
Apr 12, 2025 am 12:03 AM
H5referstoHTML5,apivotaltechnologyinwebdevelopment.1)HTML5introducesnewelementsandAPIsforrich,dynamicwebapplications.2)Itsupportsmultimediawithoutplugins,enhancinguserexperienceacrossdevices.3)SemanticelementsimprovecontentstructureandSEO.4)H5'srespo
 H5:网络标准和技术的发展
Apr 15, 2025 am 12:12 AM
H5:网络标准和技术的发展
Apr 15, 2025 am 12:12 AM
Web标准和技术从HTML4、CSS2和简单的JavaScript演变至今,经历了显着的发展。 1)HTML5引入了Canvas、WebStorage等API,增强了Web应用的复杂性和互动性。 2)CSS3增加了动画和过渡功能,使页面效果更加丰富。 3)JavaScript通过Node.js和ES6的现代化语法,如箭头函数和类,提升了开发效率和代码可读性,这些变化推动了Web应用的性能优化和最佳实践的发展。
 H5代码:Web开发人员的最佳实践
Apr 16, 2025 am 12:14 AM
H5代码:Web开发人员的最佳实践
Apr 16, 2025 am 12:14 AM
H5代码的最佳实践包括:1.使用正确的DOCTYPE声明和字符编码;2.采用语义化标签;3.减少HTTP请求;4.使用异步加载;5.优化图像。这些实践能提升网页的效率、可维护性和用户体验。
 H5是HTML5的速记吗?探索细节
Apr 14, 2025 am 12:05 AM
H5是HTML5的速记吗?探索细节
Apr 14, 2025 am 12:05 AM
H5不仅仅是HTML5的简称,它代表了一个更广泛的现代网页开发技术生态:1.H5包括HTML5、CSS3、JavaScript及相关API和技术;2.它提供更丰富、互动、流畅的用户体验,能在多设备上无缝运行;3.使用H5技术栈可以创建响应式网页和复杂交互功能。
 H5和HTML5:网络开发中常用的术语
Apr 13, 2025 am 12:01 AM
H5和HTML5:网络开发中常用的术语
Apr 13, 2025 am 12:01 AM
H5与HTML5指的是同一个东西,即HTML5。HTML5是HTML的第五个版本,带来了语义化标签、多媒体支持、画布与图形、离线存储与本地存储等新功能,提升了网页的表现力和交互性。
 了解H5代码:HTML5的基本原理
Apr 17, 2025 am 12:08 AM
了解H5代码:HTML5的基本原理
Apr 17, 2025 am 12:08 AM
HTML5是构建现代网页的关键技术,提供了许多新元素和功能。1.HTML5引入了语义化元素如、、等,增强了网页结构和SEO。2.支持多媒体元素和,无需插件即可嵌入媒体。3.表单增强了新输入类型和验证属性,简化了验证过程。4.提供了离线和本地存储功能,提升了网页性能和用户体验。
 解构H5代码:标签,元素和属性
Apr 18, 2025 am 12:06 AM
解构H5代码:标签,元素和属性
Apr 18, 2025 am 12:06 AM
HTML5代码由标签、元素和属性组成:1.标签定义内容类型,用尖括号包围,如。2.元素由开始标签、内容和结束标签组成,如内容。3.属性在开始标签中定义键值对,增强功能,如。这些是构建网页结构的基本单位。
 H5:如何增强网络上的用户体验
Apr 19, 2025 am 12:08 AM
H5:如何增强网络上的用户体验
Apr 19, 2025 am 12:08 AM
H5通过多媒体支持、离线存储和性能优化提升网页用户体验。1)多媒体支持:H5的和元素简化开发,提升用户体验。2)离线存储:WebStorage和IndexedDB允许离线使用,提升体验。3)性能优化:WebWorkers和元素优化性能,减少带宽消耗。






