如何利用React和Microsoft Azure构建可靠的云端应用

如何利用React和Microsoft Azure构建可靠的云端应用
随着云计算的发展,越来越多的应用程序开始迁移到云端。在这个过程中,选择一种可靠、高效的开发框架是非常重要的。React作为一种流行的前端框架,具有高效的组件化开发和虚拟DOM更新等特性,而Microsoft Azure则是一种灵活的云服务平台,提供了强大的计算、存储和部署等能力。本文将介绍如何利用React和Microsoft Azure构建可靠的云端应用,并提供一些具体的代码示例。
一、创建一个React应用
首先,我们需要创建一个基本的React应用。可以使用create-react-app工具来快速初始化React项目。在命令行中执行以下命令:
npx create-react-app my-app cd my-app npm start
这样就会在本地创建一个名为my-app的React应用,并启动开发服务器。接下来,我们可以在src/App.js文件中编写React组件。
二、连接到Azure服务
为了连接到Azure服务,我们需要使用Azure提供的JS SDK。首先,我们需要在终端中安装必要的依赖库:
npm i @azure/identity @azure/storage-blob
然后,在src/App.js文件中导入所需的模块:
import { DefaultAzureCredential } from "@azure/identity";
import { BlobServiceClient } from "@azure/storage-blob";接下来,我们可以使用以下代码创建一个BlobServiceClient实例:
// 获取Azure身份凭证 const credential = new DefaultAzureCredential(); // 创建BlobServiceClient实例 const blobServiceClient = new BlobServiceClient( "https://youraccount.blob.core.windows.net/", credential );
这样,我们就成功连接到了Azure Blob存储服务。
三、上传文件到Azure Blob存储
接下来,我们可以使用以下代码将文件上传到Azure Blob存储:
// 上传文件
async function uploadFile(file) {
// 获取Blob容器
const containerClient = blobServiceClient.getContainerClient("containerName");
// 生成Blob名称
const blobName = `${Date.now()}-${file.name}`;
// 获取Blob客户端
const blobClient = containerClient.getBlobClient(blobName);
// 上传文件
await blobClient.blockBlobClient.uploadData(file);
}这样,我们就成功将文件上传到了Azure Blob存储。
四、下载文件从Azure Blob存储
接下来,我们可以使用以下代码从Azure Blob存储中下载文件:
// 下载文件
async function downloadFile(blobName) {
// 获取Blob容器
const containerClient = blobServiceClient.getContainerClient("containerName");
// 获取Blob客户端
const blobClient = containerClient.getBlobClient(blobName);
// 下载文件
const response = await blobClient.download();
const buffer = await response.blobBody;
// 创建下载链接
const downloadUrl = URL.createObjectURL(buffer);
// 打开下载链接
window.open(downloadUrl);
}这样,我们就成功从Azure Blob存储中下载文件。
五、部署到Azure静态网站
最后,我们可以使用Azure提供的静态网站服务,将React应用部署到云端。首先,在终端中执行以下命令安装必要的依赖库:
npm i -g azure-storage-cli
然后,在项目根目录下创建一个名为".env"的文件,并添加以下内容:
AZURE_STORAGE_ACCOUNT=youraccount AZURE_STORAGE_KEY=yourkey
接下来,在终端中执行以下命令来部署React应用:
az storage cors add --methods OPTIONS GET HEAD POST PUT --origins "*" --allowed-headers "*" --exposed-headers "*" --max-age 200 --services b az storage blob service-properties update --account-name youraccount --static-website --404-document index.html --index-document index.html az storage blob service-properties update --account-name youraccount --static-website --default-index-document-path index.html az storage blob upload-batch --destination "web" --source build
这样,我们就成功将React应用部署到了Azure静态网站。
结论
本文介绍了如何利用React和Microsoft Azure构建可靠的云端应用。通过连接到Azure服务,我们可以轻松地上传和下载文件。通过部署到Azure静态网站,我们可以快速地将React应用部署到云端。希望这篇文章对你有所帮助,欢迎提出任何问题和建议。
以上是如何利用React和Microsoft Azure构建可靠的云端应用的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 错误代码 801c03ed:如何在 Windows 11 上修复它
Oct 04, 2023 pm 06:05 PM
错误代码 801c03ed:如何在 Windows 11 上修复它
Oct 04, 2023 pm 06:05 PM
错误801c03ed通常附带以下消息:管理员策略不允许此用户加入设备。此错误消息将阻止你安装Windows并加入网络,从而阻止你使用电脑,因此尽快解决此问题非常重要。什么是错误代码801c03ed?这是一个Windows安装错误,由于以下原因而发生:Azure设置不允许新用户加入。Azure上未启用设备对象。Azure面板中的硬件哈希出现故障。如何修复Windows801上的错误代码03c11ed?1.检查Intune设置登录到Azure门户。导航到“设备”,然后选择“设备设置”。将“用户可以将
 React Router使用指南:如何实现前端路由控制
Sep 29, 2023 pm 05:45 PM
React Router使用指南:如何实现前端路由控制
Sep 29, 2023 pm 05:45 PM
ReactRouter使用指南:如何实现前端路由控制随着单页应用的流行,前端路由成为了一个不可忽视的重要部分。ReactRouter作为React生态系统中最受欢迎的路由库,提供了丰富的功能和易用的API,使得前端路由的实现变得非常简单和灵活。本文将介绍ReactRouter的使用方法,并提供一些具体的代码示例。安装ReactRouter首先,我们需
 PHP、Vue和React:如何选择最适合的前端框架?
Mar 15, 2024 pm 05:48 PM
PHP、Vue和React:如何选择最适合的前端框架?
Mar 15, 2024 pm 05:48 PM
PHP、Vue和React:如何选择最适合的前端框架?随着互联网技术的不断发展,前端框架在Web开发中起着至关重要的作用。PHP、Vue和React作为三种具有代表性的前端框架,每一种都具有其独特的特点和优势。在选择使用哪种前端框架时,开发人员需要根据项目需求、团队技能和个人偏好做出明智的决策。本文将通过比较PHP、Vue和React这三种前端框架的特点和使
 Java框架与前端React框架的整合
Jun 01, 2024 pm 03:16 PM
Java框架与前端React框架的整合
Jun 01, 2024 pm 03:16 PM
Java框架与React框架的整合:步骤:设置后端Java框架。创建项目结构。配置构建工具。创建React应用。编写RESTAPI端点。配置通信机制。实战案例(SpringBoot+React):Java代码:定义RESTfulAPI控制器。React代码:获取并显示API返回的数据。
 利用Azure语义搜索与OpenAI,打造认知搜索系统
Oct 12, 2023 am 10:18 AM
利用Azure语义搜索与OpenAI,打造认知搜索系统
Oct 12, 2023 am 10:18 AM
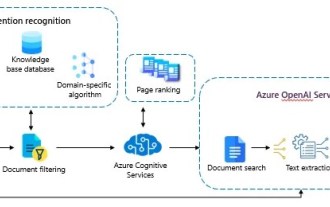
旨在简化文档搜索,多种服务和平台的结合都是获得无与伦比性能的关键。在本文中,我们将探索一种将 Azure 认知服务的强大功能与 OpenAI 的功能相结合的整体方法。通过深入研究意图识别、文档过滤、特定领域的算法和文本摘要,您将学习创建一个不仅可以理解用户意图而且可以有效处理和呈现信息的系统。
 微软 Azure OpenAI 服务现已支持 GPT-4 Turbo with Vision
Dec 18, 2023 am 08:18 AM
微软 Azure OpenAI 服务现已支持 GPT-4 Turbo with Vision
Dec 18, 2023 am 08:18 AM
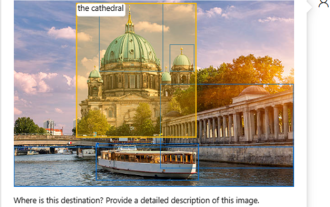
本站12月17日消息,AzureOpenAI服务提供对OpenAI强大语言模型的RESTAPI访问,这些模型包括GPT-4、GPT-3.5-Turbo和嵌入模型系列。微软宣布进一步加强AzureOpenAI服务的功能,并为客户提供了最新的GPT-4TurbowithVision的公开预览版本这个先进的多模态AI模型继承了GPT-4Turbo的所有强大功能,并且还加入了图像处理和分析的能力。这样一来,我们就有了利用GPT-4处理更多任务的机会,比如改进无障碍辅助功能、解释和分析可视化数据,以及进行
 vue.js vs.反应:特定于项目的考虑因素
Apr 09, 2025 am 12:01 AM
vue.js vs.反应:特定于项目的考虑因素
Apr 09, 2025 am 12:01 AM
Vue.js适合中小型项目和快速迭代,React适用于大型复杂应用。1)Vue.js易于上手,适用于团队经验不足或项目规模较小的情况。2)React的生态系统更丰富,适合有高性能需求和复杂功能需求的项目。
 React在HTML中的作用:增强用户体验
Apr 09, 2025 am 12:11 AM
React在HTML中的作用:增强用户体验
Apr 09, 2025 am 12:11 AM
React通过JSX与HTML结合,提升用户体验。1)JSX嵌入HTML,使开发更直观。2)虚拟DOM机制优化性能,减少DOM操作。3)组件化管理UI,提高可维护性。4)状态管理和事件处理增强交互性。






