Firebase 与 Web 集成
Firebase 由 Google 于 2014 年推出,为其用户提供后端服务。它提供了不同类型的高质量服务,我们可以使用这些服务来开发移动和网络应用程序。例如,它提供实时数据库、用户身份验证、云存储等。此外,它还提供分析功能来分析应用程序的流量。由于其快速设置而更受欢迎。
在本教程中,我们将学习如何将 Firebase 身份验证集成到单页 Web 应用程序中。
用户应按照以下步骤设置 Firebase 帐户并将其与单页 Web 应用程序集成。
第 1 步 - 首先,访问 Firebase 网站并创建一个帐户。
第 2 步 - 现在,转到 https://console.firebase.google.com/u/0/ 打开 Firebase 控制台。
第 3 步 - 现在,单击“创建项目”按钮开始创建新项目。

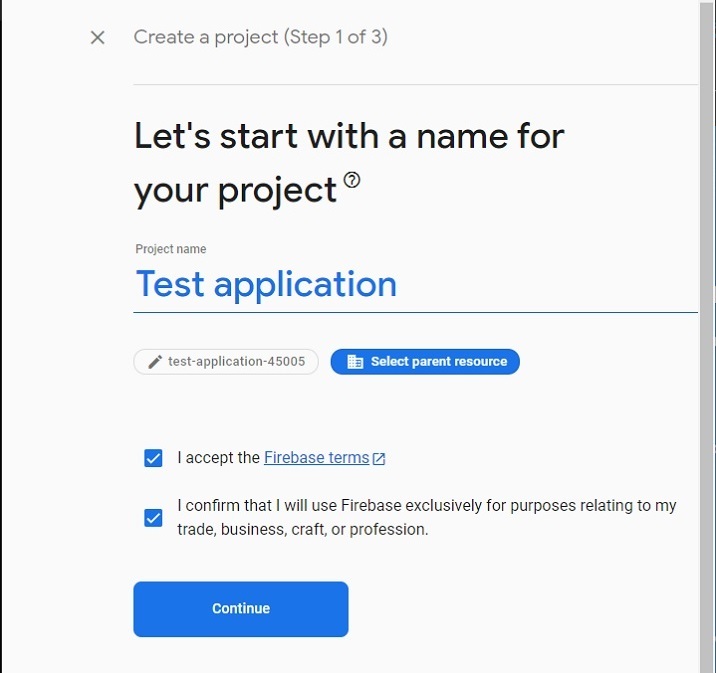
第 4 步 - 在此填写所需的详细信息,然后单击“继续”按钮。我们正在此处创建一个“测试”应用程序。

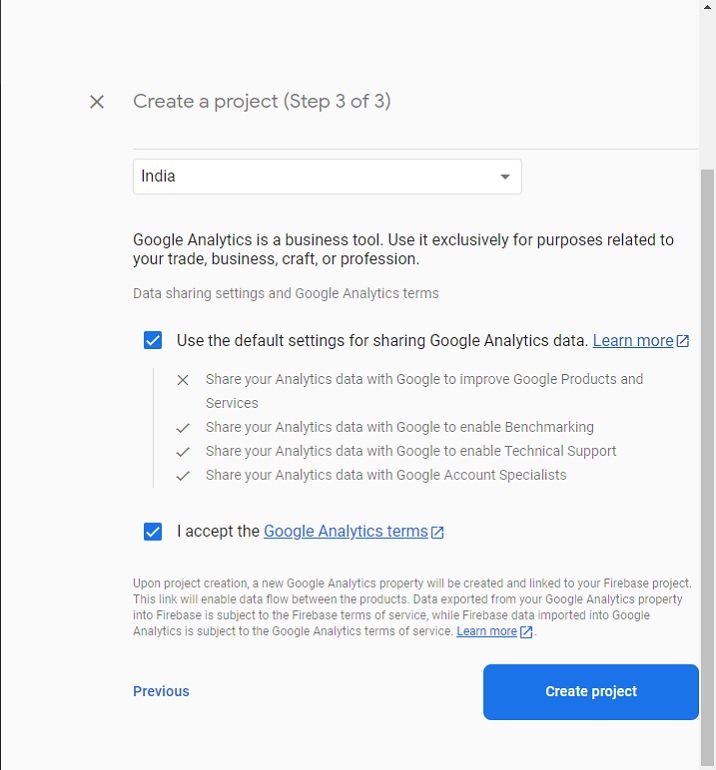
第 5 步 - 选择首选位置,接受条款和条件,然后单击“创建项目”按钮。之后,请等待它为您创建一个项目。

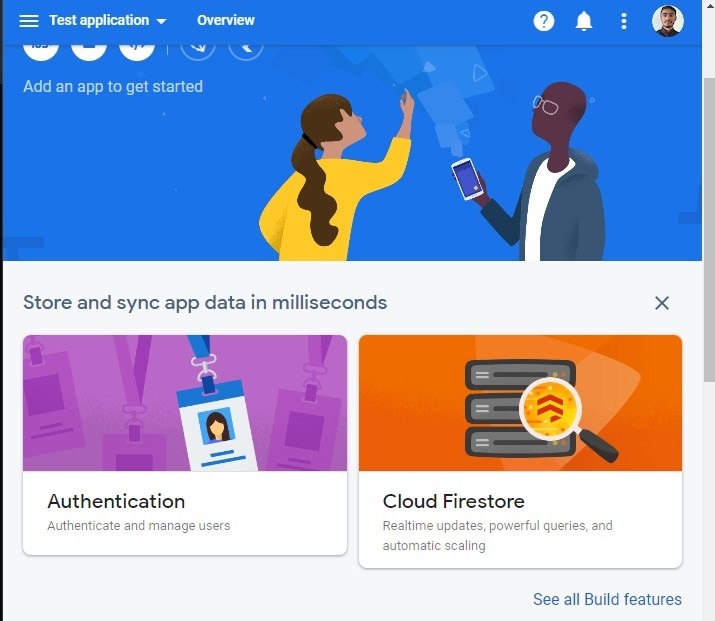
第 6 步 - 它会将您重定向到以下页面。在这里,单击“身份验证”卡元素。之后,单击“开始”按钮。

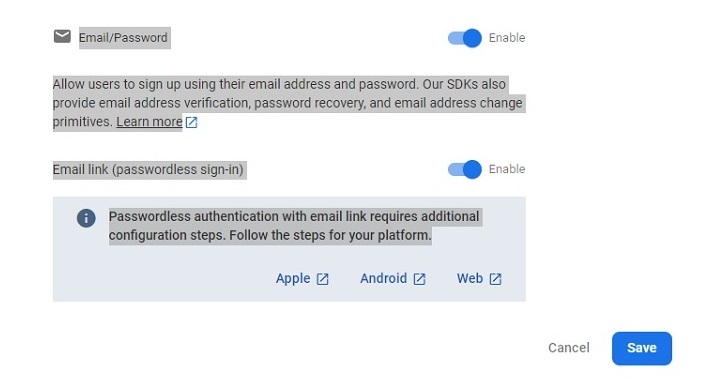
第 7 步 - 转到“登录方法”选项卡,然后单击“电子邮件/密码”字段。之后,启用“电子邮件/密码”方法,然后单击“保存”按钮。用户还可以从此处启用其他方式来验证您的 Web 应用程序。

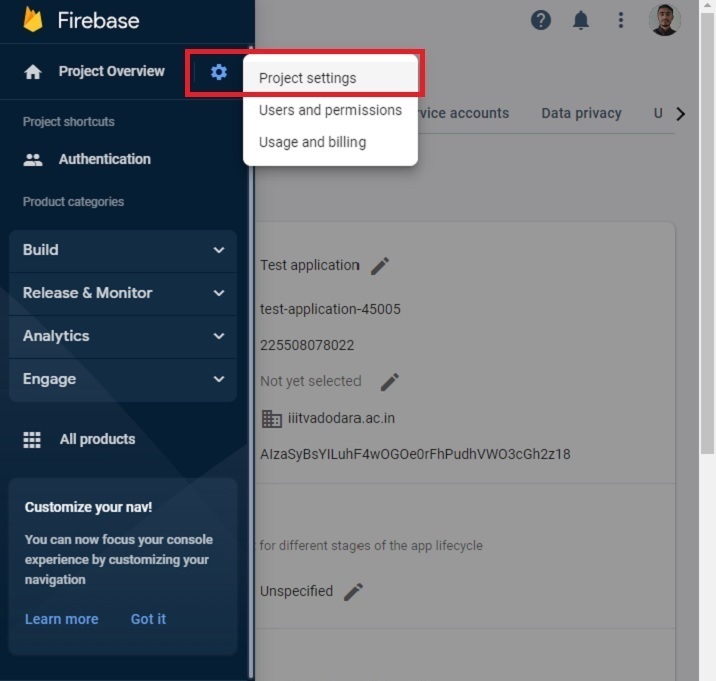
第 8 步 - 现在,单击“项目设置”并从那里获取 API 和项目 ID。将其存放在某处。我们将在下面的示例中使用它。

创建单页静态应用程序
现在,Firebase 项目的设置已完成。接下来,我们将创建一个单页静态应用程序。
步骤
第 1 步 - 以任一方式将 Firebase 添加到您的项目中。这里,我们添加了使用CDN。开发者也可以根据自己当前从事的项目使用该SDK。
步骤 2 - 现在,构建一个简单的 HTML 模板来输入电子邮件和密码。另外,添加注册、登录和注销按钮。
第 3 步 - 在 JavaScript 中,使用 API 密钥和项目 ID 初始化 Firebase 配置。
步骤 4 - 使用 onAuthStateChanged() 方法在身份验证状态更改时打印消息。
第 5 步 - 使用 Firebase 的 auth() 方法初始化身份验证。
第 6 步 - 现在,创建一个 addUsers() 函数以将用户添加到 Firebase。在函数中访问电子邮件和密码,并使用 createUserWithEmailAndPassword() 方法将用户添加到 Firebase。
-
第7步 - 现在,创建一个logIn()函数,并使用signInWithEmailAndPassword()方法使用电子邮件和密码登录应用程序。
李> 第 8 步 - 另外,创建一个 logout() 函数,它使用 signOut() 方法来结束当前会话。
示例
在下面的示例中,我们创建了一个带有两个输入字段的简单表单。每当用户单击注册按钮时,它都会调用 addUsers() 函数,该函数将用户添加到 Firebase。如果用户输入弱密码或错误的电子邮件地址,Firebase 将返回错误。
此外,当用户单击登录按钮时,它会调用“login()”函数,该函数允许用户登录应用程序。如果用户输入错误的密码或电子邮件,Firebase 会返回错误。当用户单击signOut按钮时,它会执行signOut()函数,结束当前会话。
注意 - 这里,开发者需要根据他们的项目更改API密钥、项目ID和项目域。生成以下凭据仅用于测试目的。
<html>
<head>
<script src = "https://www.gstatic.com/firebasejs/8.2.7/firebase-app.js">
</script>
<script src = "https://www.gstatic.com/firebasejs/8.2.7/firebase-auth.js">
</script>
<style>
button {
width: 100px;
height: auto;
padding: 5px 10px;
background-color: aqua;
border: 2px solid green;
border-radius: 12px;
}
</style>
</head>
<body>
<h2>
Using the <i> Firebase auth </i> to add authentication in a single page static website.
</h2>
<div class = "container">
<h2>Enter the email and password below.</h2>
<input type = "email" placeholder = "abcd@gamil.com" id = "email" />
<br /> <br />
<input type = "password" placeholder = "Add password" id = "password" />
<br /> <br />
<button onclick = "addUsers()" id = "signUp">
SignUp
</button>
<button onclick = "login()" id = "logIp">
SignIn
</button>
<button onclick = "logout()" id = "logOut">
SignOut
</button>
<br> <br>
<div id = "output"> </div>
</div>
<script>
let output = document.getElementById('output');
// Your web app's Firebase configuration
var initialConfig = {
apiKey: "AIzaSyBsYILuhF4wOGOe0rFhPudhVWO3cGh2z18", // change API keu
authDomain: "localhost", // change domain
projectId: "test-application-45005", // change project Id
};
// Initialize Firebase
firebase.initializeApp(initialConfig);
const authenticate = firebase.auth();
// Check if there are any active users
firebase.auth().onAuthStateChanged((user) => {
if (user) {
var email = user.email;
output.innerHTML = "Active user is " + email + "<br>";
} else {
output.innerHTML = "No active users" + "<br>";
}
});
// add users
function addUsers() {
var email = document.getElementById("email").value;
var password = document.getElementById("password").value;
// adding users via the promise
authenticate.createUserWithEmailAndPassword(
email,
password
).then((userCredential) => {
output.innerHTML = "User added successfully and user id is " + userCredential.user.uid + "<br>";
}).catch((e) => {
output.innerHTML = "Some error occurred - " + e.message + "<br>";
});
}
// login function
function login() {
var email = document.getElementById("email").value;
var password = document.getElementById("password").value;
authenticate.signInWithEmailAndPassword(
email, password).then((userCredential) => {
output.innerHTML = "User login successfully and user id is " + userCredential.user.uid + "<br>";
}).catch((e) => {
output.innerHTML = "Some error occurred - " + e.message + "<br>";
});
}
// logout currently logged-in user
function logout() {
authenticate.signOut();
output.innerHTML = "User logout successfully";
}
</script>
</body>
</html>
用户学会了如何将 Firebase 与 Web 应用程序集成。对于经验丰富的开发人员来说,将 Firebase 与任何 Web 应用程序集成几乎不需要 15 分钟。此外,如果用户在登录应用程序时输入弱密码,它会给出错误,并且它会管理开发人员无需担心的所有其他内容。
此外,开发者还可以将 Firebase 数据库与任何 Web 或移动应用程序一起使用。
以上是Firebase 与 Web 集成的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 JavaScript引擎:比较实施
Apr 13, 2025 am 12:05 AM
JavaScript引擎:比较实施
Apr 13, 2025 am 12:05 AM
不同JavaScript引擎在解析和执行JavaScript代码时,效果会有所不同,因为每个引擎的实现原理和优化策略各有差异。1.词法分析:将源码转换为词法单元。2.语法分析:生成抽象语法树。3.优化和编译:通过JIT编译器生成机器码。4.执行:运行机器码。V8引擎通过即时编译和隐藏类优化,SpiderMonkey使用类型推断系统,导致在相同代码上的性能表现不同。
 Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python更适合初学者,学习曲线平缓,语法简洁;JavaScript适合前端开发,学习曲线较陡,语法灵活。1.Python语法直观,适用于数据科学和后端开发。2.JavaScript灵活,广泛用于前端和服务器端编程。
 从C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
从C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
从C/C 转向JavaScript需要适应动态类型、垃圾回收和异步编程等特点。1)C/C 是静态类型语言,需手动管理内存,而JavaScript是动态类型,垃圾回收自动处理。2)C/C 需编译成机器码,JavaScript则为解释型语言。3)JavaScript引入闭包、原型链和Promise等概念,增强了灵活性和异步编程能力。
 JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript在Web开发中的主要用途包括客户端交互、表单验证和异步通信。1)通过DOM操作实现动态内容更新和用户交互;2)在用户提交数据前进行客户端验证,提高用户体验;3)通过AJAX技术实现与服务器的无刷新通信。
 JavaScript在行动中:现实世界中的示例和项目
Apr 19, 2025 am 12:13 AM
JavaScript在行动中:现实世界中的示例和项目
Apr 19, 2025 am 12:13 AM
JavaScript在现实世界中的应用包括前端和后端开发。1)通过构建TODO列表应用展示前端应用,涉及DOM操作和事件处理。2)通过Node.js和Express构建RESTfulAPI展示后端应用。
 了解JavaScript引擎:实施详细信息
Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:实施详细信息
Apr 17, 2025 am 12:05 AM
理解JavaScript引擎内部工作原理对开发者重要,因为它能帮助编写更高效的代码并理解性能瓶颈和优化策略。1)引擎的工作流程包括解析、编译和执行三个阶段;2)执行过程中,引擎会进行动态优化,如内联缓存和隐藏类;3)最佳实践包括避免全局变量、优化循环、使用const和let,以及避免过度使用闭包。
 Python vs. JavaScript:社区,图书馆和资源
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社区,图书馆和资源
Apr 15, 2025 am 12:16 AM
Python和JavaScript在社区、库和资源方面的对比各有优劣。1)Python社区友好,适合初学者,但前端开发资源不如JavaScript丰富。2)Python在数据科学和机器学习库方面强大,JavaScript则在前端开发库和框架上更胜一筹。3)两者的学习资源都丰富,但Python适合从官方文档开始,JavaScript则以MDNWebDocs为佳。选择应基于项目需求和个人兴趣。
 Python vs. JavaScript:开发环境和工具
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:开发环境和工具
Apr 26, 2025 am 12:09 AM
Python和JavaScript在开发环境上的选择都很重要。1)Python的开发环境包括PyCharm、JupyterNotebook和Anaconda,适合数据科学和快速原型开发。2)JavaScript的开发环境包括Node.js、VSCode和Webpack,适用于前端和后端开发。根据项目需求选择合适的工具可以提高开发效率和项目成功率。






