如何在 ReactJS 中创建时间选择器?
ReactJS 是一个用于构建用户界面的流行 JavaScript 库。它为开发人员提供了一种灵活高效的方式来创建交互式 Web 应用程序。时间选择器通常用于用户需要选择特定时间段来预约、安排活动或预留资源的应用程序。时间选择器允许用户轻松选择所需的时间并确保准确的时间分配。在本文中,我们将使用reactjs逐步创建一个时间选择器。
设置 React 应用程序
首先,让我们使用 Create React App 设置一个新的 React 应用程序。打开终端并运行以下命令:
示例
下面的代码将创建一个名为“time−picker”的新文件夹,其中包含所有必需的文件和依赖项。
npx create-react-app time-picker
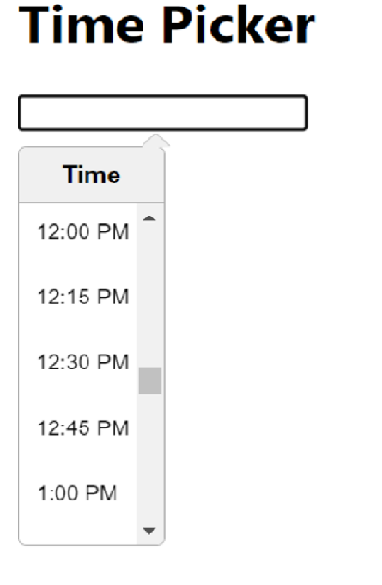
方法1:使用react-time-picker库
react-time-picker 库提供了一个简单且可定制的时间选择器组件。它提供了各种配置选项来调整时间选择器的外观和行为。
示例
首先,让我们使用 npm 安装react-time-picker 库:
npm install react-time-picker
在下面的示例中,我们导入必要的依赖项,包括 React-time-picker 库中的 React 和 TimePicker 组件。在 TimePickerComponent 函数组件内,我们使用 useState 挂钩定义一个状态变量 time,并使用当前日期和时间进行初始化。我们定义一个handleTimeChange函数,每当选定的时间发生变化时,它就会更新时间状态。在 JSX 代码中,我们渲染 TimePicker 组件,将 handleTimeChange 函数作为 onChange 属性传递,将时间状态作为 value 属性传递。
import React, { useState } from 'react';
import TimePicker from 'react-time-picker';
function TimePickerComponent() {
const [time, setTime] = useState(new Date());
const handleTimeChange = (newTime) => {
setTime(newTime);
};
return (
<div>
<h1>React Time Picker Example</h1>
<TimePicker
onChange={handleTimeChange}
value={time}
/>
</div>
);
}
export default TimePickerComponent;
输出

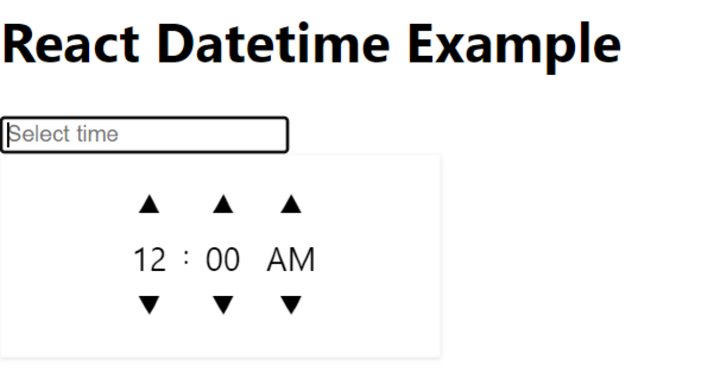
方法2:使用react-datetime库
react-datetime 库提供了一个高度可定制的日期和时间选择器组件。它提供各种格式和配置选项来满足时间选择器的特定需求。
示例
要使用react-datetime库,我们需要使用npm安装它:
npm install react-datetime
在下面的代码中,安装react-datetime库后,我们导入所需的依赖项,包括React、Datetime组件和相应的CSS文件。
在TimePickerComponent函数组件内,我们使用useState钩子定义了一个状态变量time,初始化为空字符串。我们定义一个handleTimeChange函数,它接收一个时刻对象,并通过将时刻对象格式化为所需的时间格式来更新时间状态。在 JSX 代码中,我们渲染 Datetime 组件,将 handleTimeChange 函数作为 onChange 属性传递,将时间状态作为 value 属性传递,以及用于自定义的其他配置(例如 dateFormat 和 inputProps)。
import React, { useState } from 'react';
import Datetime from 'react-datetime';
import 'react-datetime/css/react-datetime.css';
function TimePickerComponent() {
const [time, setTime] = useState('');
const handleTimeChange = (momentObj) => {
setTime(momentObj.format('HH:mm'));
};
return (
<div>
<h1>React Datetime Example</h1>
<Datetime
onChange={handleTimeChange}
value={time}
dateFormat={false}
inputProps={{ placeholder: 'Select time' }}
/>
</div>
);
}
export default TimePickerComponent;
输出

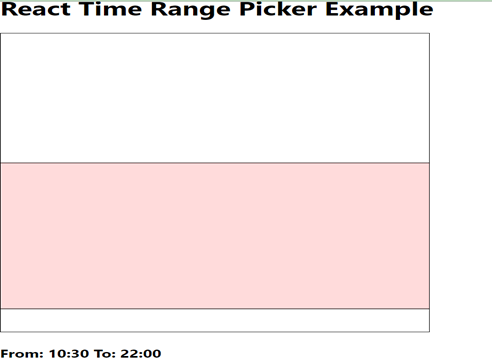
方法3:使用react-time-range-picker库
react-time-range-picker 库提供了选择时间范围的全面解决方案。它允许用户选择开始和结束时间,并为所选范围提供视觉反馈。
示例
要使用react-time-range-picker库,我们需要使用npm安装它:
npm install react-time-range-picker
在下面的示例中,安装react-time-range-picker库后,我们导入必要的依赖项,包括React、TimeRangePicker组件和相应的CSS文件。在 TimePickerComponent 函数组件内部,我们使用 useState 挂钩定义一个状态变量 timeRange,并使用默认的开始和结束时间进行初始化。
我们定义了一个handleTimeChange函数,每当选定的时间范围发生变化时,它就会更新timeRange状态。在 JSX 代码中,我们渲染 TimeRangePicker 组件,将 handleTimeChange 函数作为 onChange 属性传递,将 timeRange 状态作为 value 属性传递。
import React, { useState } from 'react';
import TimeRangePicker from 'react-time-range-picker';
import 'react-time-range-picker/dist/styles.css';
function TimePickerComponent() {
const [timeRange, setTimeRange] = useState({
start: '09:00',
end: '17:00',
});
const handleTimeChange = (time) => {
setTimeRange(time);
};
return (
<div>
<h1>React Time Range Picker Example</h1>
<TimeRangePicker
onChange={handleTimeChange}
value={timeRange}
/>
</div>
);
}
export default TimePickerComponent;输出

结论
在本文中,我们讨论了如何在 Reactjs 中创建时间选择器。我们利用了react-time-picker、react-datetime 和react-time-range-picker 库,每个库都提供了独特的功能和优势。通过遵循提供的代码示例,您可以创建高度可定制的时间选择器以适应各种用例。此外,我们还讨论了如何通过向时间选择器组件添加 CSS 样式来增强用户体验,使它们更具视觉吸引力和用户友好性。
以上是如何在 ReactJS 中创建时间选择器?的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python更适合初学者,学习曲线平缓,语法简洁;JavaScript适合前端开发,学习曲线较陡,语法灵活。1.Python语法直观,适用于数据科学和后端开发。2.JavaScript灵活,广泛用于前端和服务器端编程。
 从C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
从C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
从C/C 转向JavaScript需要适应动态类型、垃圾回收和异步编程等特点。1)C/C 是静态类型语言,需手动管理内存,而JavaScript是动态类型,垃圾回收自动处理。2)C/C 需编译成机器码,JavaScript则为解释型语言。3)JavaScript引入闭包、原型链和Promise等概念,增强了灵活性和异步编程能力。
 JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript在Web开发中的主要用途包括客户端交互、表单验证和异步通信。1)通过DOM操作实现动态内容更新和用户交互;2)在用户提交数据前进行客户端验证,提高用户体验;3)通过AJAX技术实现与服务器的无刷新通信。
 JavaScript在行动中:现实世界中的示例和项目
Apr 19, 2025 am 12:13 AM
JavaScript在行动中:现实世界中的示例和项目
Apr 19, 2025 am 12:13 AM
JavaScript在现实世界中的应用包括前端和后端开发。1)通过构建TODO列表应用展示前端应用,涉及DOM操作和事件处理。2)通过Node.js和Express构建RESTfulAPI展示后端应用。
 了解JavaScript引擎:实施详细信息
Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:实施详细信息
Apr 17, 2025 am 12:05 AM
理解JavaScript引擎内部工作原理对开发者重要,因为它能帮助编写更高效的代码并理解性能瓶颈和优化策略。1)引擎的工作流程包括解析、编译和执行三个阶段;2)执行过程中,引擎会进行动态优化,如内联缓存和隐藏类;3)最佳实践包括避免全局变量、优化循环、使用const和let,以及避免过度使用闭包。
 Python vs. JavaScript:社区,图书馆和资源
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社区,图书馆和资源
Apr 15, 2025 am 12:16 AM
Python和JavaScript在社区、库和资源方面的对比各有优劣。1)Python社区友好,适合初学者,但前端开发资源不如JavaScript丰富。2)Python在数据科学和机器学习库方面强大,JavaScript则在前端开发库和框架上更胜一筹。3)两者的学习资源都丰富,但Python适合从官方文档开始,JavaScript则以MDNWebDocs为佳。选择应基于项目需求和个人兴趣。
 Python vs. JavaScript:开发环境和工具
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:开发环境和工具
Apr 26, 2025 am 12:09 AM
Python和JavaScript在开发环境上的选择都很重要。1)Python的开发环境包括PyCharm、JupyterNotebook和Anaconda,适合数据科学和快速原型开发。2)JavaScript的开发环境包括Node.js、VSCode和Webpack,适用于前端和后端开发。根据项目需求选择合适的工具可以提高开发效率和项目成功率。
 C/C在JavaScript口译员和编译器中的作用
Apr 20, 2025 am 12:01 AM
C/C在JavaScript口译员和编译器中的作用
Apr 20, 2025 am 12:01 AM
C和C 在JavaScript引擎中扮演了至关重要的角色,主要用于实现解释器和JIT编译器。 1)C 用于解析JavaScript源码并生成抽象语法树。 2)C 负责生成和执行字节码。 3)C 实现JIT编译器,在运行时优化和编译热点代码,显着提高JavaScript的执行效率。






