HTML DOM表单集合
HTML DOM 表单集合用于以集合形式返回 HTML 文档中存在的所有表单元素。集合中的元素按照它们在 HTML 文档中出现的顺序进行排序和显示。
属性
以下是表单集合的属性 -
| 属性 | 描述 |
|---|---|
| length | 它是一个只读属性,返回集合中 |
方法
以下是表单收集的方法 -
| 方法 | 描述 |
|---|---|
| [index] | 从给定索引处的集合中返回 |
| item(index) | 从给定索引处的集合。索引从 0 开始,如果索引超出范围,则返回 null。 |
| namedItem(id) | 从具有给定 id 的集合。如果 id 不存在,则返回 Null。 |
语法
以下是 HTML DOM 表单集合的语法 - p>
document.forms
示例
让我们看一下 HTML DOM 表单集合的示例 -
现场演示
<!DOCTYPE html>
<html>
<head>
<script>
function formCollect() {
for(var i=0;i<document.forms.length;i++){
var no=document.forms[i].id+"<br>";
document.getElementById("Sample").innerHTML +=no;
}
}
</script>
</head>
<body>
<h1>Forms collection example</h1>
<form id="FORM1">
Fruit <input type="text" name="fname" value="Mango">
</form>
<form id="FORM2">
Age <input type="text" name="Age" value="22">
</form>
<form id="FORM3">
Password: <input type="password" name="pass" value="test">
</form>
<br>
<button onclick="formCollect()">GET IDS</button>
<p id="Sample">Following are the form ids <br></p>
</body>
</html>输出
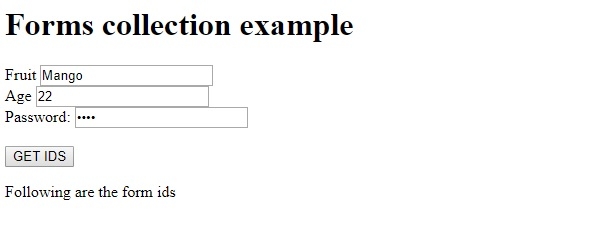
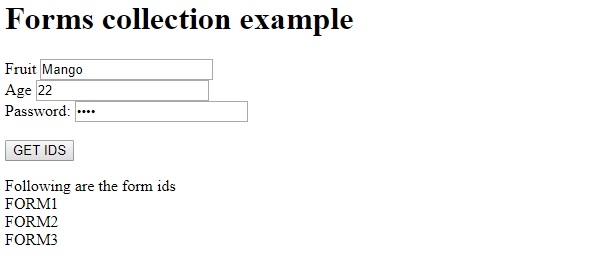
这将产生以下输出 -

单击“获取 IDS”按钮时 -

在上面的示例中 -
我们首先创建了三个 ID 为“FORM1”、“FORM2”的表单和“FORM3”。前两种形式具有文本类型的输入元素,第三种形式具有密码类型的输入元素 -
<form id="FORM1"> Fruit <input type="text" name="fname" value="Mango" > </form> <form id="FORM2"> Age <input type="text" name="Age" value="22" > </form> <form id="FORM3"> Password: <input type="password" name="pass" value="test"> </form>
GET IDS 按钮在用户单击时执行 formCollect() 方法 -
<button onclick="formCollect()">GET IDS</button>
formCollect() 方法获取 document.forms length 属性值(在我们的例子中为 3),并在 for 循环内的测试表达式中使用它。使用表单集合上的索引号,我们获取它们的 id 并将其附加到 id 为“Sample”的段落中用于显示 -
function formCollect() {
for(var i=0;i<document.forms.length;i++){
var no=document.forms[i].id+"<br>";
document.getElementById("Sample").innerHTML +=no;
}
}以上是HTML DOM表单集合的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 了解HTML,CSS和JavaScript:初学者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初学者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 HTML:结构,CSS:样式,JavaScript:行为
Apr 18, 2025 am 12:09 AM
HTML:结构,CSS:样式,JavaScript:行为
Apr 18, 2025 am 12:09 AM
HTML、CSS和JavaScript在Web开发中的作用分别是:1.HTML定义网页结构,2.CSS控制网页样式,3.JavaScript添加动态行为。它们共同构建了现代网站的框架、美观和交互性。
 HTML,CSS和JavaScript的未来:网络开发趋势
Apr 19, 2025 am 12:02 AM
HTML,CSS和JavaScript的未来:网络开发趋势
Apr 19, 2025 am 12:02 AM
HTML的未来趋势是语义化和Web组件,CSS的未来趋势是CSS-in-JS和CSSHoudini,JavaScript的未来趋势是WebAssembly和Serverless。1.HTML的语义化提高可访问性和SEO效果,Web组件提升开发效率但需注意浏览器兼容性。2.CSS-in-JS增强样式管理灵活性但可能增大文件体积,CSSHoudini允许直接操作CSS渲染。3.WebAssembly优化浏览器应用性能但学习曲线陡,Serverless简化开发但需优化冷启动问题。
 HTML的未来:网络设计的发展和趋势
Apr 17, 2025 am 12:12 AM
HTML的未来:网络设计的发展和趋势
Apr 17, 2025 am 12:12 AM
HTML的未来充满了无限可能。1)新功能和标准将包括更多的语义化标签和WebComponents的普及。2)网页设计趋势将继续向响应式和无障碍设计发展。3)性能优化将通过响应式图片加载和延迟加载技术提升用户体验。
 HTML与CSS vs. JavaScript:比较概述
Apr 16, 2025 am 12:04 AM
HTML与CSS vs. JavaScript:比较概述
Apr 16, 2025 am 12:04 AM
HTML、CSS和JavaScript在网页开发中的角色分别是:HTML负责内容结构,CSS负责样式,JavaScript负责动态行为。1.HTML通过标签定义网页结构和内容,确保语义化。2.CSS通过选择器和属性控制网页样式,使其美观易读。3.JavaScript通过脚本控制网页行为,实现动态和交互功能。
 HTML:建立网页的结构
Apr 14, 2025 am 12:14 AM
HTML:建立网页的结构
Apr 14, 2025 am 12:14 AM
HTML是构建网页结构的基石。1.HTML定义内容结构和语义,使用、、等标签。2.提供语义化标记,如、、等,提升SEO效果。3.通过标签实现用户交互,需注意表单验证。4.使用、等高级元素结合JavaScript实现动态效果。5.常见错误包括标签未闭合和属性值未加引号,需使用验证工具。6.优化策略包括减少HTTP请求、压缩HTML、使用语义化标签等。
 HTML与CSS和JavaScript:比较Web技术
Apr 23, 2025 am 12:05 AM
HTML与CSS和JavaScript:比较Web技术
Apr 23, 2025 am 12:05 AM
HTML、CSS和JavaScript是构建现代网页的核心技术:1.HTML定义网页结构,2.CSS负责网页外观,3.JavaScript提供网页动态和交互性,它们共同作用,打造出用户体验良好的网站。
 HTML:是编程语言还是其他?
Apr 15, 2025 am 12:13 AM
HTML:是编程语言还是其他?
Apr 15, 2025 am 12:13 AM
HTMLISNOTAPROGRAMMENGUAGE; ITISAMARKUMARKUPLAGUAGE.1)htmlStructures andFormatSwebContentusingtags.2)itworkswithcsssforstylingandjavascript for Interactivity,增强WebevebDevelopment。






