十大免费开源 JavaScript 颜色选择器
颜色选择器是复杂的 UI 元素,允许用户从给定的调色板中选择颜色。有两种方法可以将颜色选择器添加到网页中。第一个涉及简单地使用 input 元素,并将 type 属性设置为 color。添加起来很容易,您可以附加事件侦听器以根据所选颜色对网页进行任何更改。
使用 input 元素创建颜色选择器的一个问题是,不同浏览器的 UI 可能存在显着差异。这可能并不总是令人满意,具体取决于您要创建的内容。您的用户通常希望看到 UI 中只有微小的变化,无论他们使用什么浏览器。此外,内置颜色选择器的视觉外观可能无法与您网站的整体主题正确融合。
您可以借助基于 JavaScript 的颜色选择器来解决此问题。在这篇文章中,我将向您介绍一些最好的免费开源 JavaScript 颜色选择器,它们具有自己独特的功能和 UI。
Huebee 颜色选择器
Huebee 颜色选择器为您提供了一个用户友好的界面,用于显示一组有限的颜色。通常,颜色选择器要求您从一个点到下一个点的渐变中选择颜色。另一方面,Huebee 根据您设置的参数显示一组特定的颜色。
颜色选择器的初始化选项允许您指定要包含在颜色选择器中的色调数量。您还可以选择色调和饱和度的数量,以及颜色网格的第一个色调。甚至还有一个选项可以通过将它们作为数组传递来在颜色选择器中显示您自己的一组自定义颜色。
此外,Huebee 有一个事件侦听器,允许您在所选颜色值发生变化时采取操作。您可以使用四种不同的属性来单独访问完整颜色值或其色调、饱和度和亮度。您还可以使用 isLight 属性检查用户是否选择了浅色或深色。
官方网站上记录了 Huebee 颜色选择器的其他功能。
引导颜色选择器
正如您可能已经猜到的,Bootstrap Colorpicker 是 Bootstrap 的颜色选择器插件。它有两个不同的版本。 2.x 版本适用于 Bootstrap 3 和 4,而 3.x 版本适用于 Bootstrap 4。

3.x 版本的一个好处是,即使您根本不使用 Bootstrap,它仍然可以工作。您只需在初始化期间将 popover 选项的值设置为 false 或 null 即可在不使用 Bootstrap 框架的情况下使用它。
您可以使用这个库做很多有趣的事情。例如,您可以创建预定义的调色板以与颜色选择器一起向用户显示。您还可以创建更高级的颜色选择器,它将根据您当前选择的颜色创建动态颜色样本。
您可以对颜色选择器的 UI 进行大量控制。这包括从对其外观进行细微更改到添加全新元素(例如使用您自己的 HTML 模板的按钮)的一切内容。网站上的文档更详细地介绍了所有这些内容。
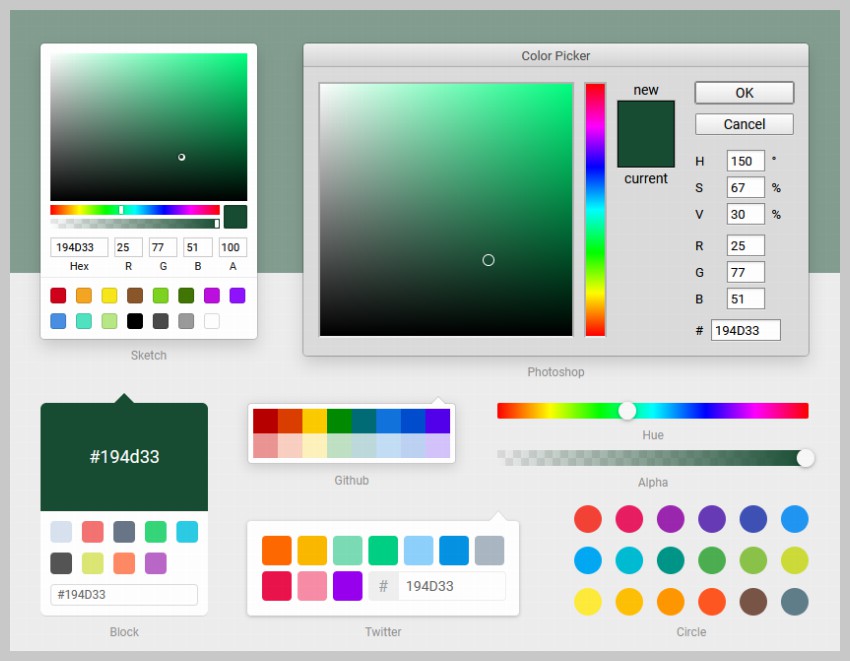
反应颜色
网站和应用程序使用几种不同类型的 UI 来选择颜色。您是否曾想在自己的网站上尝试其中的任何一个? React Color 库可以让您做到这一点。

它配备了 13 种不同的预构建颜色选择器,可模拟 GitHub、Photoshop、Chrome 和 Twitter 等流行网站和应用程序的 UI。不仅如此,您还可以使用不同的组件来创建自己独特的颜色选择器。
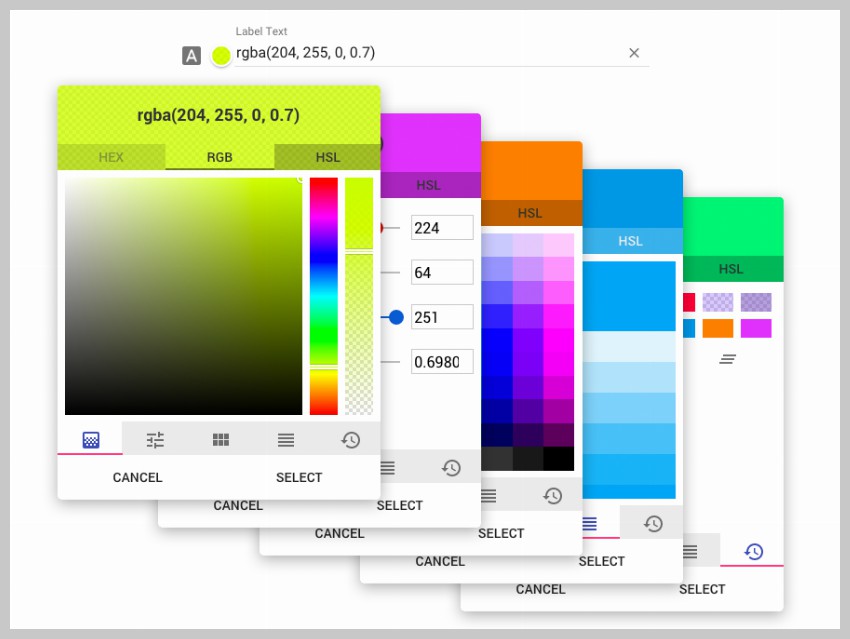
MD 颜色选择器
MD Color Picker 实际上是一个基于 Angular 的颜色选择器,其 UI 的灵感来自于 Material Design 哲学。它还使用一个名为 tinycolor.js 的小型库来操作颜色值。

颜色选择器为用户提供了多种从弹出窗口中选择颜色的不同方式。他们可以使用良好的旧 RGB 光谱或使用 RGBA 滑块。他们还可以使用两种不同的调色板变体来选择他们喜欢的颜色。您可以添加一项可选功能来跟踪用户过去的颜色选择,以帮助他们快速选择颜色。
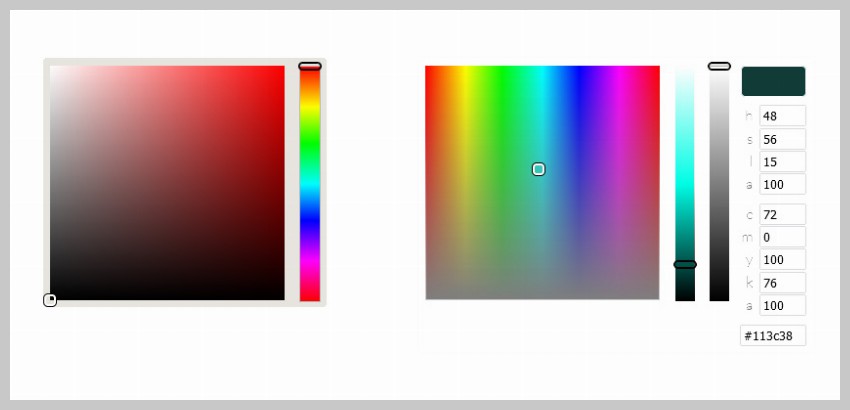
色彩乔
Colorjoe 是一个简单且可扩展的颜色选择器,您可以轻松地将其集成到您的网站中。这里的术语“可缩放”指的是您使用 CSS 定义尺寸和控制布局的能力,使其在所有屏幕尺寸上看起来都很棒。

它带有两个不同的事件侦听器 - change 和 done - 帮助您根据用户与颜色选择器的交互做出反应。在初始化期间传递一堆参数允许您创建 RGB 或 HSL 选择器。该 API 还使您可以更轻松地将自己的 UI 元素添加到颜色选择器,以便根据您的需要对其进行自定义。
虹膜
Iris 是一个简单的颜色选择器,由 Automattic 创建,该公司是 WordPress 背后的公司。它使用 jQuery 和 jQuery UI 作为依赖项,因此对于已经使用这两个库的任何人来说都是一个不错的选择。在包含相关库后,您可以通过在输入元素上调用 iris() 将颜色选择器集成到您自己的网站中。
您可以设置许多有用的选项来更改颜色选择器在您网站上的行为方式。可以显示常见颜色的调色板或传递要在调色板中显示的颜色数组。您可以完全控制颜色选择器的宽度以及它附加到输入元素时弹出的位置。
Iris 还具有一些回调函数和方法,您可以在 Iris 网站上了解它们。它包括一些颜色选择器的实时工作示例。
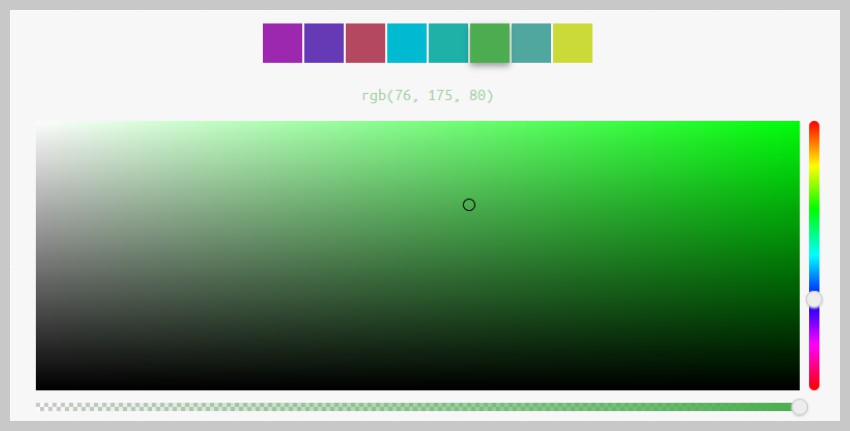
径向颜色选择器
这个径向颜色选择器在颜色选择器的 UI 方面采用了不同的方法。它带有一个径向滑块,在其中心显示所选颜色。我们的目标是尽可能简单易用。
查看 Rosen 的以下演示,了解如何在 Vue.js 中使用颜色选择器:
牢记这一理念,滑块提供了对屏幕阅读器和基于键盘的颜色选择的支持。您可以按向上和向下箭头键来增大或减小色调值。用户可以按Enter键关闭或打开颜色选择器,然后按Tab键使颜色选择器处于焦点。
饱和度和亮度值在初始设置期间传递到颜色选择器。有关颜色选择器不同配置选项的更多信息,请访问径向颜色选择器网站。
我已链接到 Vue 版本,但此颜色选择器也可与 React 和 Angular 一起使用。
ColoReact
ColoReact 颜色选择器是另一个小型颜色选择器小部件,与 React 配合得很好。它易于使用,并允许您创建不同复杂程度的颜色选择器。 UI 将在所有这些情况下做出响应。

示例页面说明了如何创建一个非常基本的颜色选择器或创建支持透明度和色样的东西。您还可以为颜色选择器创建与您的网站完美融合的自定义 UI。
颜色选择
ColorPick 库是一个简单的 jQuery 插件,您可以将其添加到您的网站,以将最小的颜色选择器与现代外观集成。它具有非常时尚的设计,可以与几乎所有网站无缝融合。

由于这是一个 jQuery 插件,因此您需要在网页中包含 jQuery 库(如果您尚未这样做)。该颜色选择器的两个不错的功能是它的深色模式和自动将最近选择的颜色保存到本地存储的能力。
颜色选择器默认使用 Flat UI 颜色数据库。但是,您也可以在初始化期间提供自己的颜色集并更改调色板的标签。
您可能已经注意到,此颜色选择器为用户提供了相对较小的颜色列表以供选择。它通过为您提供包含输入元素及其 allowCustomColor 参数的选项来弥补这一点,用户可以在其中输入他们喜欢的任何颜色的十六进制值。
Iro.js
iro.js 颜色选择器是我们列表中功能最丰富的 JavaScript 颜色选择器小部件。事实上,它没有任何其他依赖项,这使得它更具吸引力。您无需加载任何第三方库或框架或任何 CSS 或图像文件即可使颜色选择器工作。看看 James Daniel 的这支笔:
它的一些功能包括使用单个 API 处理十六进制、RGB、HSV 和 HSL 颜色值的能力。该小部件还附带了自己的一组预构建的 UI 组件。如果您尝试为任何新设计或产品创建配色方案,您甚至可以从同一颜色选择器小部件中选择多种颜色。
有很多初始化选项可用于确定颜色选择器的行为和外观。所有这些都在小部件的文档中进行了详细解释。您还可以在那里找到一些颜色选择器的高级使用示例。
最终想法
颜色选择器是非常有用的 UI 元素,但很难从头开始重新创建。这就是为什么我想写这篇文章来为您提供可以在项目中使用的最佳免费开源 JavaScript 颜色选择器的列表。我试图通过包含无依赖的颜色选择器以及那些与其他流行的库或框架(如 Bootstrap、jQuery、Angular、Vue 和 React)一起使用的颜色选择器来涵盖这里的所有基础。
希望这些颜色选择器之一具有您需要的功能,但如果没有,GitHub 上还有更多颜色选择器可供发现。
以上是十大免费开源 JavaScript 颜色选择器的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 如何开始WordPress博客:初学者的分步指南
Apr 17, 2025 am 08:25 AM
如何开始WordPress博客:初学者的分步指南
Apr 17, 2025 am 08:25 AM
博客是人们在网上表达观点、意见和见解的理想平台。许多新手渴望建立自己的网站,却因担心技术障碍或成本问题而犹豫不决。然而,随着平台不断发展以满足初学者的能力和需求,现在开始变得比以往任何时候都更容易。 本文将逐步指导您如何建立一个WordPress博客,从主题选择到使用插件提升安全性和性能,助您轻松创建自己的网站。 选择博客主题和方向 在购买域名或注册主机之前,最好先确定您计划涵盖的主题。个人网站可以围绕旅行、烹饪、产品评论、音乐或任何激发您兴趣的爱好展开。专注于您真正感兴趣的领域可以鼓励持续写作
 wordpress文章列表怎么调
Apr 20, 2025 am 10:48 AM
wordpress文章列表怎么调
Apr 20, 2025 am 10:48 AM
有四种方法可以调整 WordPress 文章列表:使用主题选项、使用插件(如 Post Types Order、WP Post List、Boxy Stuff)、使用代码(在 functions.php 文件中添加设置)或直接修改 WordPress 数据库。
 如何在 WordPress 中获取登录用户信息以获得个性化结果
Apr 19, 2025 pm 11:57 PM
如何在 WordPress 中获取登录用户信息以获得个性化结果
Apr 19, 2025 pm 11:57 PM
最近,我们向您展示了如何通过允许用户将自己喜欢的帖子保存在个性化库中来为用户创建个性化体验。您可以通过在某些地方(即欢迎屏幕)使用他们的名字,将个性化结果提升到另一个水平。幸运的是,WordPress使获取登录用户的信息变得非常容易。在本文中,我们将向您展示如何检索与当前登录用户相关的信息。我们将利用get_currentuserinfo(); 功能。这可以在主题中的任何地方使用(页眉、页脚、侧边栏、页面模板等)。为了使其工作,用户必须登录。因此我们需要使用
 如何在父分类的存档页面上显示子分类
Apr 19, 2025 pm 11:54 PM
如何在父分类的存档页面上显示子分类
Apr 19, 2025 pm 11:54 PM
您想了解如何在父分类存档页面上显示子分类吗?在自定义分类存档页面时,您可能需要执行此操作,以使其对访问者更有用。在本文中,我们将向您展示如何在父分类存档页面上轻松显示子分类。为什么在父分类存档页面上显示子分类?通过在父分类存档页面上显示所有子分类,您可以使其不那么通用,对访问者更有用。例如,如果您运行一个关于书籍的WordPress博客,并且有一个名为“主题”的分类法,那么您可以添加“小说”、“非小说”等子分类法,以便您的读者可以
 如何在 WordPress 中按帖子过期日期对帖子进行排序
Apr 19, 2025 pm 11:48 PM
如何在 WordPress 中按帖子过期日期对帖子进行排序
Apr 19, 2025 pm 11:48 PM
过去,我们分享过如何使用PostExpirator插件使WordPress中的帖子过期。好吧,在创建活动列表网站时,我们发现这个插件非常有用。我们可以轻松删除过期的活动列表。其次,多亏了这个插件,按帖子过期日期对帖子进行排序也非常容易。在本文中,我们将向您展示如何在WordPress中按帖子过期日期对帖子进行排序。更新了代码以反映插件中更改自定义字段名称的更改。感谢Tajim在评论中让我们知道。在我们的特定项目中,我们将事件作为自定义帖子类型。现在
 如何使用 IFTTT 自动化 WordPress 和社交媒体(及更多)
Apr 18, 2025 am 11:27 AM
如何使用 IFTTT 自动化 WordPress 和社交媒体(及更多)
Apr 18, 2025 am 11:27 AM
您是否正在寻找自动化 WordPress 网站和社交媒体帐户的方法? 通过自动化,您将能够在 Facebook、Twitter、LinkedIn、Instagram 等平台上自动分享您的 WordPress 博客文章或更新。 在本文中,我们将向您展示如何使用 IFTTT、Zapier 和 Uncanny Automator 轻松实现 WordPress 和社交媒体的自动化。 为什么要自动化 WordPress 和社交媒体? 自动化您的WordPre
 如何在 WordPress 中显示查询数量和页面加载时间
Apr 19, 2025 pm 11:51 PM
如何在 WordPress 中显示查询数量和页面加载时间
Apr 19, 2025 pm 11:51 PM
我们的一位用户询问其他网站如何在页脚中显示查询数量和页面加载时间。您经常会在网站的页脚中看到这一点,它可能会显示类似以下内容:“1.248秒内64个查询”。在本文中,我们将向您展示如何在WordPress中显示查询数量和页面加载时间。只需将以下代码粘贴到主题文件中您喜欢的任何位置(例如footer.php)。queriesin
 wordpress主机怎么建站
Apr 20, 2025 am 11:12 AM
wordpress主机怎么建站
Apr 20, 2025 am 11:12 AM
要使用 WordPress 主机建站,需要:选择一个可靠的主机提供商。购买一个域名。设置 WordPress 主机帐户。选择一个主题。添加页面和文章。安装插件。自定义您的网站。发布您的网站。






