HTML5在canvas中绘制复杂形状附效果截图_html5教程技巧
canvas
html5
一、绘制复杂形状或路径
在简单的矩形不能满足需求的情况下,绘图环境提供了如下方法来绘制复杂的形状或路径。
beginPath() : 开始绘制一个新路径。
closePath() : 通过绘制一条当前点到路径起点的线段来闭合形状。
fill() , stroke() : 填充形状或绘制空心形状。
moveTo() : 将当前点移动到点(x,y)。
lineTo() : 从当前点绘制一条直线到点(x,y)。
arc(x,y,r,sAngle,eAngle,counterclockwise) : 绘制一条指定半径的弧到点(x,y)。
二、用这些方法绘制复杂形状需遵循以下步骤
使用beginPath()方法开始绘制路径。
使用moveTo()、lineTo()、arc()、方法创建线段。
使用closePath()结束绘制并闭合形状(可选)。
使用stroke()或fill()绘制路径的外边框或填充形状。使用fill()会自动闭合所有未闭合路径。
三、弧arc()绘制说明


四、在canvas中绘制复杂形状
HTML5
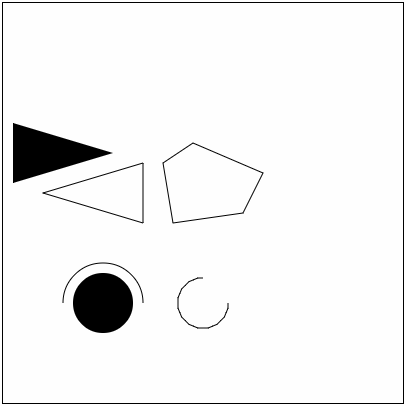
五、绘制效果

在简单的矩形不能满足需求的情况下,绘图环境提供了如下方法来绘制复杂的形状或路径。
beginPath() : 开始绘制一个新路径。
closePath() : 通过绘制一条当前点到路径起点的线段来闭合形状。
fill() , stroke() : 填充形状或绘制空心形状。
moveTo() : 将当前点移动到点(x,y)。
lineTo() : 从当前点绘制一条直线到点(x,y)。
arc(x,y,r,sAngle,eAngle,counterclockwise) : 绘制一条指定半径的弧到点(x,y)。
二、用这些方法绘制复杂形状需遵循以下步骤
使用beginPath()方法开始绘制路径。
使用moveTo()、lineTo()、arc()、方法创建线段。
使用closePath()结束绘制并闭合形状(可选)。
使用stroke()或fill()绘制路径的外边框或填充形状。使用fill()会自动闭合所有未闭合路径。
三、弧arc()绘制说明


四、在canvas中绘制复杂形状
复制代码
代码如下:五、绘制效果

本站声明
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章
<🎜>:种植花园 - 完整的突变指南
3 周前
By DDD
<🎜>:泡泡胶模拟器无穷大 - 如何获取和使用皇家钥匙
3 周前
By 尊渡假赌尊渡假赌尊渡假赌
如何修复KB5055612无法在Windows 10中安装?
3 周前
By DDD
蓝王子:如何到达地下室
1 个月前
By DDD
北端:融合系统,解释
3 周前
By 尊渡假赌尊渡假赌尊渡假赌

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)














