UniApp实现消息提醒与通知功能的设计与开发方法
UniApp实现消息提醒与通知功能的设计与开发方法
随着移动互联网的快速发展,消息提醒与通知功能成为现代应用程序不可或缺的一部分。UniApp作为一款基于Vue.js的跨平台框架,可以快速开发各种类型的应用程序,其中包括实现消息提醒与通知功能。
本文将介绍如何使用UniApp实现消息提醒与通知功能,并给出相应的设计与开发方法,以供开发者参考。
一、设计思路
在设计消息提醒与通知功能时,首先需要考虑用户接收消息的渠道。常见的渠道包括消息栏通知、应用内提醒、推送通知等。在UniApp中,我们可以使用uni-app提供的API进行消息推送。
其次,需要设计消息的存储方式。可以选择使用云存储(如uniCloud)、本地存储等方式进行消息的保存和管理。在本文中,我们以本地存储为例进行说明。
最后,还需要设计实现消息提醒的方式。可选择使用原生的弹窗、自定义组件等方式进行消息提醒。
二、代码示例
下面给出一个简单的代码示例,演示如何使用UniApp实现基于本地存储的消息提醒与通知功能。
- 创建消息存储对象
在main.js文件中,创建一个MessageStore对象,用于存储消息列表和相关操作方法。
// main.js
const app = new Vue({
store,
methods: {
getMessageList() {
// 从本地存储中获取消息列表
let messageList = uni.getStorageSync('messageList') || [];
return messageList;
},
addMessage(message) {
// 添加新消息到列表
let messageList = this.getMessageList();
messageList.push(message);
uni.setStorageSync('messageList', messageList);
},
clearMessageList() {
// 清空消息列表
uni.removeStorageSync('messageList');
}
}
});- 发送消息
在应用中的某个页面中,通过调用addMessage()方法,将新消息添加到消息列表中。可以通过uni-app的生命周期函数或用户交互事件来触发消息的发送。
// example.vue
export default {
methods: {
sendNotification() {
let message = {
title: '新消息',
content: '您收到一条新消息'
};
this.$store.dispatch('addMessage', message);
}
}
};- 显示消息提醒
在应用中的某个全局组件中,通过调用getMessageList()方法,获取消息列表,并显示未读消息的数量。
// example.vue
export default {
computed: {
messageCount() {
let messageList = this.$store.getters.getMessageList;
let unreadCount = messageList.filter((message) => !message.read).length;
return unreadCount;
}
}
};通过上述代码示例,我们可以实现基于本地存储的消息提醒与通知功能。用户发送消息后,消息列表会保存在本地存储中,同时未读消息的数量也会在应用中显示出来。
三、总结
本文介绍了使用UniApp实现消息提醒与通知功能的设计与开发方法,包括消息的渠道选择、存储方式设计以及消息提醒方式等。通过这些方法,开发者可以轻松地在UniApp中实现各种类型的消息提醒与通知功能。
UniApp作为一款强大的跨平台框架,为开发者提供了丰富的API和组件,使得应用程序的开发变得更加简单和高效。希望本文的内容能对UniApp开发者们有所帮助,能够更好地实现消息提醒与通知功能。
以上是UniApp实现消息提醒与通知功能的设计与开发方法的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 如何设置Win11任务栏的新消息提醒
Dec 29, 2023 am 11:47 AM
如何设置Win11任务栏的新消息提醒
Dec 29, 2023 am 11:47 AM
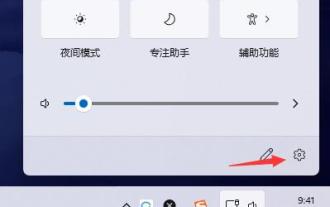
一些用户在使用win11时发现任务栏新消息不提醒了,这可能是因为我们没有将它开启所以无法获得通知,只需要在系统通知设置中将它开启就可以了,下面就跟着小编一起来看一下具体的设置方法吧。win11任务栏新消息提醒怎么设置:1、首先点击右下角的声音按钮,然后选择图示按钮进入设置。2、在系统设置中点击进入“通知”设置。3、接着在通知设置中打开“通知”,还可以在下方设置具体的通知方式。4、在下方还可以为一些具体应用设置是否通知。
 Win11系统如何禁用通知
Jan 30, 2024 pm 04:54 PM
Win11系统如何禁用通知
Jan 30, 2024 pm 04:54 PM
Win11系统如何关闭消息提醒在使用Win11系统时,我们经常会收到各种消息提醒,比如系统更新、软件安装、邮件通知等。虽然这些消息提醒对于我们及时了解信息很有帮助,但有时候也会给我们带来一些干扰。如果你希望在特定情况下关闭Win11系统的消息提醒,下面是一些方法供你参考。方法一:使用系统设置关闭消息提醒1.点击Win11系统的“开始”按钮,然后点击“设置”图标。2.在设置窗口中,点击“系统”选项。3.在系统设置页面中,点击“通知和动作”选项。4.在通知和动作页面中,你可以看到各种消息提醒的开关。
 通过Java实现的消息提醒功能
Sep 06, 2023 am 08:30 AM
通过Java实现的消息提醒功能
Sep 06, 2023 am 08:30 AM
通过Java实现的消息提醒功能随着互联网的迅猛发展,各种即时通讯应用如雨后春笋般涌现,消息的传递变得越来越便捷。但是在一些场景中,我们仍然需要使用程序来实现消息提醒的功能,例如在后台任务完成时通知用户,或者在系统出错时发送报警消息等等。本文将介绍如何使用Java语言实现一种简单的消息提醒功能。实现消息提醒功能的基本思路是采用观察者模式,即定义一个“观察者”接
 boss直聘如何开启消息提醒
Mar 08, 2024 pm 09:37 PM
boss直聘如何开启消息提醒
Mar 08, 2024 pm 09:37 PM
在Boss直聘软件中,开启消息提醒功能能够确保您不会错过任何一条重要的招聘或求职信息。对于那些希望随时掌握最新动态的用户来说,这一功能尤为实用。但是很多用户们可能还不太了解究竟该如何开启推送消息提醒,那么在下文中本站小编就将为大家详细介绍如何开启Boss直聘的消息提醒功能,还不了解的用户们就快来跟着本文一起操作吧。boss直聘如何开启消息提醒答案:【boss直聘】-【我的】-【设置图标】-【通知与提醒】-【消息推送设置】-【开启接收聊天消息通知】。具体步骤:1、首先打开boss直聘软件,进入到首
 使用Gin框架实现推送和消息提醒功能
Jun 23, 2023 am 09:19 AM
使用Gin框架实现推送和消息提醒功能
Jun 23, 2023 am 09:19 AM
随着移动互联网的普及,推送和消息提醒功能已成为各个应用程序不可或缺的一部分。为了实现这些功能,开发人员需要借助各种框架和技术。本文将介绍如何使用Gin框架实现推送和消息提醒功能。Gin框架是一个快速而灵活的GoWeb框架。它具有速度快、易扩展、文档齐全等特点,适用于各种规模的Web应用程序。在本文中,我们将使用Gin框架来实现推送和消息提醒功能。推送功能推
 Win11任务栏消息提醒如何设置
Jun 29, 2023 pm 05:07 PM
Win11任务栏消息提醒如何设置
Jun 29, 2023 pm 05:07 PM
Win11任务栏消息提醒如何设置?当我们在电脑的使用中,经常会看到任务栏那边会弹出消息提醒,近期就要用户想要对任务栏消息提醒进行重新设置,那么应该如何操作呢?我们来看看这篇Win11设置任务栏消息提醒的教程。 Win11设置任务栏消息提醒的教程 1、首先点击右下角的声音按钮,然后选择图示按钮进入设置。 2、在系统设置中点击进入通知设置。 3、接着在通知设置中打开通知,还可以在下方设置具体的通知方式。 4、在下方还可以为一些具体应用设置是否通知。
 叮当快药如何消息提醒
Mar 01, 2024 am 09:37 AM
叮当快药如何消息提醒
Mar 01, 2024 am 09:37 AM
使用叮当快药软件时,为了避免错过互动消息我们可以去设置开启一个消息提醒功能。下面为大家介绍一下开启方法。1.在手机中点击打开叮当快药软件进入首页面后,在底部的选项栏里点击最右边“我的”进行切换。2.在个人中心页面的右上角有一个六边形图标,在它的上面点击打开。3.跳转进入到设置页面后,在其中找到“消息提醒设置”,并在上面点击进入。4.最后,在进入的消息设置页面里有一个“互动消息”,在它的后面点击对应的开关按钮进行设置。当按钮显示为彩色时即为开启,当收到新的互动消息时会对我们进行提醒。
 PHP连接QQ接口实现消息提醒的应用场景探讨
Jul 06, 2023 pm 12:45 PM
PHP连接QQ接口实现消息提醒的应用场景探讨
Jul 06, 2023 pm 12:45 PM
PHP连接QQ接口实现消息提醒的应用场景探讨引言在当今互联网时代,即时通讯已成为人们日常生活中不可或缺的一部分。在实现即时通讯的过程中,QQ作为中国最受欢迎的社交工具之一,拥有庞大的用户群体和丰富的接口资源。本文将探讨如何使用PHP连接QQ接口实现消息提醒的应用场景,并提供相关的代码示例。应用场景探讨网站新闻推送假设我们拥有一个新闻网站,为了提高用户粘性和增






