vue3响应式Proxy与Reflect如何使用
理解Proxy与Reflect
vue3的响应式离不开Proxy,说到Proxy则离不开Reflect.这两个对象是ES6新增的对象,同时在编程领域,他们也代表着2种设计模式,即代理与反射。
Proxy
Proxy 可以理解成,在目标对象之前架设一层“拦截”,外界对该对象的访问,都必须经过这层拦截,而我们就可以通过这层拦截去改变目标对象的内容或者行为,或者叫过滤和控制。这个词本意就是代理,好比一个代理人站在神奇,我们所有行为都会被他过滤,可能我们说的话,经过代理人一说,意思就变了。
ES6 原生提供 Proxy 构造函数,用来生成 Proxy 实例。
var proxy = new Proxy(target, handler);
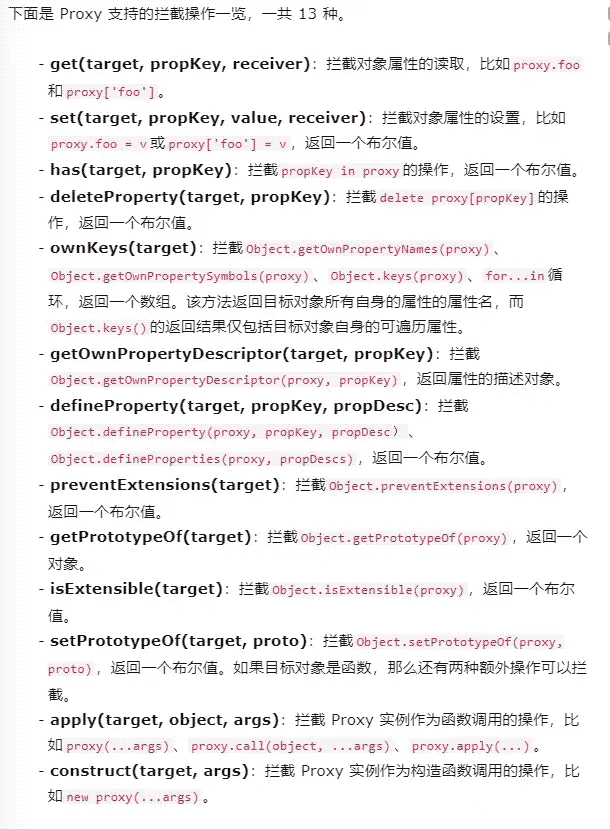
其中target表示要代理的那个对象,handler则是表示我们需要拦截的行为,这里直接放一张阮一峰的截图。

Reflect
Reflect中文译为:反射。如果说Proxy 是有一个代理人站在身前面,帮你拦截并处理一些行为,那么Reflect就是你身后的一面镜子,它能看见真实的自己。
而你自己,就是一个类或者对象,或者一个函数,只要是js中存在的,都能被Proxy 和 Reflect处理。

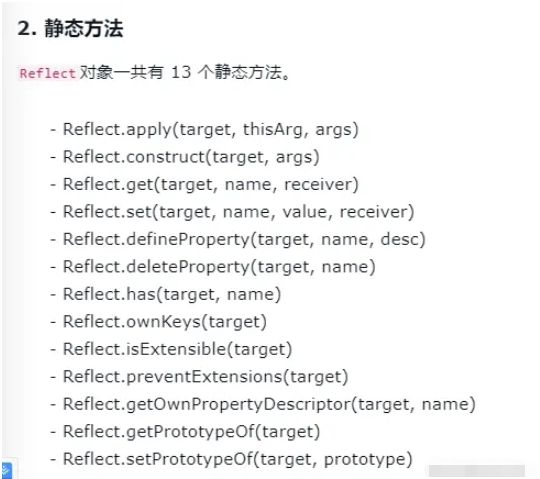
它的操作和Proxy正好相反,但却一一对应。比如我们获取对象中一个属性。
const obj = {foo:1}
const a = Reflect.get(obj, 'foo')这一小节主要是介绍了Proxy与Reflect,后面会有一个应用老告诉你为什么Proxy与Reflect与响应式数据息息相关。
实践示例
看完了Proxy与Reflect的基本使用之后,我们实践一下。
我们曾经写过这样的代码
const reactive = (object)=>{
return new Proxy(object,{
get(target,key){
track(target,key)
return target[key]
}
set(target,key, newVal){
target[key] = newVal
trigger(target,key)
return true
}
})
}其实就是用Proxy代理了对象读和取操作,在读的时候收集依赖,在取的时候触发响应。看起来似乎没有问题,那么我们再试继续往下写
const obj = {
a:1,
get b(){
return this.a
}
}
const data = reactive(obj)
effect(()=>{
console.log(data.b)
})
setTimeOut(()=>{
data.b++
},500)这里我们没有用一般的对象写法,而是通过访问器为它新增了一个b属性.之后,我们先把这个对象转换为响应式对象,再给他们设定一个响应式的回调,然后在冬天改变他的值,理论上这时候应该会执行副作用函数,但是实际上呢,根本不会执行。
我们回顾一下之前写的reactive方法,在里面返回的是target[key],当我们的target是obj,key是b的时候,那个this会是谁呢?因为target是原始对象,也就是obj,根据谁调用是谁的原则,这个this也就指向了obj。obj是响应式对象吗,显然不是,那个b也就永远不会执行副作用函数,响应式就失效了。
这里其实就是this的指向问题,你可能会说一般人怎么会用getter去赋值属性呢,但是这个作为一个简单的case,甚至都算不上边界,我们需要解决它。
解决的方法也很简单,就是通过Reflect。这也是为什么我说Proxy与Reflect就是焦不离孟 孟不离焦. 我们的reactive,get的时候,加入第三个参数receiver
get(target,key){
track(target,key,receiver)
return Reflect.get(target,key,receiver)
}我这里理解的是,receiver就相当于函数的bind方法,它改变的this的执行,当我们同过Reflect读取值的时候,this的指向被改为receiver,而Reflect时的receiver又是Proxy中的入参,它执行了这个Proxy,从而把前文中this的指向由obj改为data,这样响应式就不会丢失了。
以上是vue3响应式Proxy与Reflect如何使用的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 Nginx Proxy Manager配置解析与优化
Sep 26, 2023 am 09:24 AM
Nginx Proxy Manager配置解析与优化
Sep 26, 2023 am 09:24 AM
NginxProxyManager配置解析与优化概述:NginxProxyManager是一个基于Nginx的反向代理管理工具,可以帮助我们方便地配置和管理反向代理服务器。在使用NginxProxyManager的过程中,我们可以通过对其配置进行解析与优化,提高服务器的性能与安全性。配置解析:配置文件位置和结构:NginxProxyManag
 Vue3如何实现刷新页面局部内容
May 26, 2023 pm 05:31 PM
Vue3如何实现刷新页面局部内容
May 26, 2023 pm 05:31 PM
想要实现页面的局部刷新,我们只需要实现局部组件(dom)的重新渲染。在Vue中,想要实现这一效果最简便的方式方法就是使用v-if指令。在Vue2中我们除了使用v-if指令让局部dom的重新渲染,也可以新建一个空白组件,需要刷新局部页面时跳转至这个空白组件页面,然后在空白组件内的beforeRouteEnter守卫中又跳转回原来的页面。如下图所示,如何在Vue3.X中实现点击刷新按钮实现红框范围内的dom重新加载,并展示对应的加载状态。由于Vue3.X中scriptsetup语法中组件内守卫只有o
 vue3+vite:src使用require动态导入图片报错怎么解决
May 21, 2023 pm 03:16 PM
vue3+vite:src使用require动态导入图片报错怎么解决
May 21, 2023 pm 03:16 PM
vue3+vite:src使用require动态导入图片报错和解决方法vue3+vite动态的导入多张图片vue3如果使用的是typescript开发,就会出现require引入图片报错,requireisnotdefined不能像使用vue2这样imgUrl:require(’…/assets/test.png’)导入,是因为typescript不支持require所以用import导入,下面介绍如何解决:使用awaitimport
 Vue3怎么解析markdown并实现代码高亮显示
May 20, 2023 pm 04:16 PM
Vue3怎么解析markdown并实现代码高亮显示
May 20, 2023 pm 04:16 PM
Vue实现博客前端,需要实现markdown的解析,如果有代码则需要实现代码的高亮。Vue的markdown解析库有很多,如markdown-it、vue-markdown-loader、marked、vue-markdown等。这些库都大同小异。这里选用的是marked,代码高亮的库选用的是highlight.js。具体实现步骤如下:一、安装依赖库在vue项目下打开命令窗口,并输入以下命令npminstallmarked-save//marked用于将markdown转换成htmlnpmins
 学习Go语言文档中的reflect.MakeFunc函数实现动态函数生成
Nov 03, 2023 pm 07:04 PM
学习Go语言文档中的reflect.MakeFunc函数实现动态函数生成
Nov 03, 2023 pm 07:04 PM
学习Go语言文档中的reflect.MakeFunc函数实现动态函数生成在Go语言中,reflect包提供了一系列的函数和类型,用于在运行时进行类型信息的解析和操作。其中,reflect.MakeFunc函数是一个非常强大的函数,可以用来在运行时动态生成函数。reflect.MakeFunc函数的定义如下:funcMakeFunc(typType,fn
 Vue3中怎么实现选取头像并裁剪
May 29, 2023 am 10:22 AM
Vue3中怎么实现选取头像并裁剪
May 29, 2023 am 10:22 AM
最终效果安装VueCropper组件yarnaddvue-cropper@next上面的安装值针对Vue3的,如果时Vue2或者想使用其他的方式引用,请访问它的npm官方地址:官方教程。在组件中引用使用时也很简单,只需要引入对应的组件和它的样式文件,我这里没有在全局引用,只在我的组件文件中引入import{userInfoByRequest}from'../js/api'import{VueCropper}from'vue-cropper&
 Nginx Proxy Manager下的容器与微服务的部署策略
Sep 27, 2023 pm 01:06 PM
Nginx Proxy Manager下的容器与微服务的部署策略
Sep 27, 2023 pm 01:06 PM
NginxProxyManager下的容器与微服务的部署策略,需要具体代码示例摘要:随着微服务架构的流行,容器化技术成为了现代软件开发的重要组成部分。而在微服务架构中,NginxProxyManager扮演着很重要的角色,用于管理和代理微服务的流量。本文将介绍如何使用NginxProxyManager来部署和管理容器化的微服务,并提供相关的代码示
 Vue3复用组件怎么使用
May 20, 2023 pm 07:25 PM
Vue3复用组件怎么使用
May 20, 2023 pm 07:25 PM
前言无论是vue还是react,当遇到多处重复代码的时候,我们都会想着如何复用这些代码,而不是一个文件里充斥着一堆冗余代码。实际上,vue和react都可以通过抽组件的方式来达到复用,但如果遇到一些很小的代码片段,你又不想抽到另外一个文件的情况下,相比而言,react可以在相同文件里面声明对应的小组件,或者通过renderfunction来实现,如:constDemo:FC=({msg})=>{returndemomsgis{msg}}constApp:FC=()=>{return(






