windows安装nginx部署反向代理与负载均衡的方法
一、下载安装nginx(本文环境为windows xp 32bit环境)
解压nginx-1.0.11.zip,进入nginx-1.0.11,在命令行中执行命令让nginx启动。具体操作如下图:

测试是否安装成功,输入地址:
浏览器显示结果如下图:

ok,nginx部署成功了。
二、关于nginx的反向代理配置。
反向代理(reverse proxy)方式是指以代理服务器来接受internet上的连接请求,然后将请求转发给内部网络上的服务器,并将从服务器上得到的结果返回给internet上请求连接的客户端,此时代理服务器对外就表现为一个服务器。
关于nginx配置反向代理以配置,以百度谷歌为例,配置文件nginx.conf(路径:d:\nginx\nginx-1.0.11\nginx-1.0.11\conf)配置内容如下:
复制代码 代码如下:
location /baidu {
proxy_pass http://www.google.com;
proxy_set_header host $host;
proxy_set_header x-forwarded-for $proxy_add_x_forwarded_for;
}
其中“/baidu” 会被映射到 “http://www.google.com”。
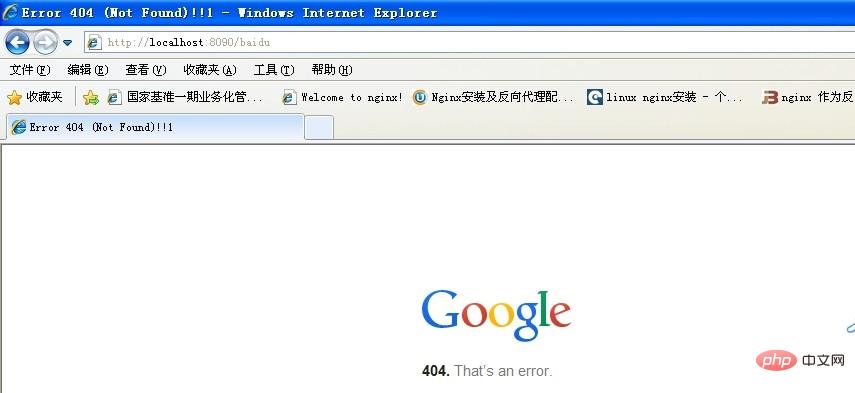
测试访问:
访问结果:

虽然界面显示错误,效果已经达到。
三、负载均衡测试。
现有两个瓦片服务地址,用nginx做一个负载均衡,配置文件如下:
复制代码 代码如下:
upstream cluster {
server 192.98.12.60:1985 weight=3 max_fails=2 fail_timeout=30s;
server 192.98.12.42:8086 weight=3 max_fails=2 fail_timeout=30s;
}
server {
listen 8090;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root html;
index index.html index.htm;
}
location /tileservice {
proxy_pass http://cluster/mongotileservice/tileservice;
proxy_set_header host $host;
proxy_set_header x-forwarded-for $proxy_add_x_forwarded_for;
}
配置好了以后重启(nginx -s reload)地址: 即可获得服务图片:

以上是windows安装nginx部署反向代理与负载均衡的方法的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 vs code 可以在 Windows 8 中运行吗
Apr 15, 2025 pm 07:24 PM
vs code 可以在 Windows 8 中运行吗
Apr 15, 2025 pm 07:24 PM
VS Code可以在Windows 8上运行,但体验可能不佳。首先确保系统已更新到最新补丁,然后下载与系统架构匹配的VS Code安装包,按照提示安装。安装后,注意某些扩展程序可能与Windows 8不兼容,需要寻找替代扩展或在虚拟机中使用更新的Windows系统。安装必要的扩展,检查是否正常工作。尽管VS Code在Windows 8上可行,但建议升级到更新的Windows系统以获得更好的开发体验和安全保障。
 sublime写好代码后如何运行
Apr 16, 2025 am 08:51 AM
sublime写好代码后如何运行
Apr 16, 2025 am 08:51 AM
在 Sublime 中运行代码的方法有六种:通过热键、菜单、构建系统、命令行、设置默认构建系统和自定义构建命令,并可通过右键单击项目/文件运行单个文件/项目,构建系统可用性取决于 Sublime Text 的安装情况。
 laravel安装代码
Apr 18, 2025 pm 12:30 PM
laravel安装代码
Apr 18, 2025 pm 12:30 PM
要安装 Laravel,需依序进行以下步骤:安装 Composer(适用于 macOS/Linux 和 Windows)安装 Laravel 安装器创建新项目启动服务访问应用程序(网址:http://127.0.0.1:8000)设置数据库连接(如果需要)
 如何解决Laravel中复杂的BelongsToThrough关系问题?使用Composer可以!
Apr 17, 2025 pm 09:54 PM
如何解决Laravel中复杂的BelongsToThrough关系问题?使用Composer可以!
Apr 17, 2025 pm 09:54 PM
在Laravel开发中,处理复杂的模型关系一直是个挑战,特别是当涉及到多层级的BelongsToThrough关系时。最近,我在处理一个多级模型关系的项目中遇到了这个问题,传统的HasManyThrough关系无法满足需求,导致数据查询变得复杂且低效。经过一番探索,我找到了staudenmeir/belongs-to-through这个库,它通过Composer轻松安装并解决了我的困扰。
 vscode 无法安装扩展
Apr 15, 2025 pm 07:18 PM
vscode 无法安装扩展
Apr 15, 2025 pm 07:18 PM
VS Code扩展安装失败的原因可能包括:网络不稳定、权限不足、系统兼容性问题、VS Code版本过旧、杀毒软件或防火墙干扰。通过检查网络连接、权限、日志文件、更新VS Code、禁用安全软件以及重启VS Code或计算机,可以逐步排查和解决问题。
 vscode 可以用于 mac 吗
Apr 15, 2025 pm 07:36 PM
vscode 可以用于 mac 吗
Apr 15, 2025 pm 07:36 PM
VS Code 可以在 Mac 上使用。它具有强大的扩展功能、Git 集成、终端和调试器,同时还提供了丰富的设置选项。但是,对于特别大型项目或专业性较强的开发,VS Code 可能会有性能或功能限制。
 vscode 可以在 mac 上吗
Apr 15, 2025 pm 07:45 PM
vscode 可以在 mac 上吗
Apr 15, 2025 pm 07:45 PM
VS Code 在 macOS 上表现良好,可提升开发效率。安装和配置步骤包括:安装 VS Code 并进行配置。安装特定语言的扩展(如 JavaScript 的 ESLint)。谨慎安装扩展,避免过多导致启动变慢。学习基本功能,如 Git 集成、终端和调试器。设置合适的主题和代码字体。注意潜在问题:扩展兼容性、文件权限等。







