Windows系统下Nginx服务器怎么配置
启动nginx
cd d: cd nginx-1.2.4 start nginx
查看任务任务管理器里面会有nginx的进程
在浏览器输入http://127.0.0.1 此时会出现nginx的欢迎界面,说明启动nginx成功。
welcome to nginx! if you see this page, the nginx web server is successfully installed and working. further configuration is required. for online documentation and support please refer to nginx.org. commercial support is available at nginx.com. thank you for using nginx.
其他操作:
nginx -s stop // 停止nginx nginx -s reload // 重新加载配置文件 nginx -s quit // 退出nginx
配置文件:
#user nobody;
worker_processes 1;#启动的线程数:一本内核的数目*2
#错误的位置和级别
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;#pid进程文件的位置
events {
worker_connections 1024;#每个进程的最大连接数
}
http {
include mime.types;
default_type application/octet-stream;
#nginx日志格式定义,在下面可以进行引用
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;#日志路径
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;#请求时间
#gzip on;开启gzip压缩
#server为设置的虚拟机,可以设多个
server {
listen 80;#监听的端口
server_name localhost;#监听的域名
#charset koi8-r;
#access_log logs/host.access.log main;#该虚拟机日志存放的位置
location / {
root html;
index index.html index.htm;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
# proxy the php scripts to apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the php scripts to fastcgi server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param script_filename /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
# another virtual host using mix of ip-, name-, and port-based configuration
#
#server {
# listen 8000;
# listen somename:8080;
# server_name somename alias another.alias;
# location / {
# root html;
# index index.html index.htm;
# }
#}
# https server
#
#server {
# listen 443;
# server_name localhost;
# ssl on;
# ssl_certificate cert.pem;
# ssl_certificate_key cert.key;
# ssl_session_timeout 5m;
# ssl_protocols sslv2 sslv3 tlsv1;
# ssl_ciphers high:!anull:!md5;
# ssl_prefer_server_ciphers on;
# location / {
# root html;
# index index.html index.htm;
# }
#}
}小提示:
运行nginx -v可以查看该平台编译版支持哪些模块。我这里的结果为:
nginx version: nginx/0.7.65 tls sni support enabled configure arguments: --builddir=objs.msvc8 --crossbuild=win32 --with-debug --prefix= --conf-path=conf/nginx.conf --pid-path=logs/nginx.pid --http-log-path=logs/access.log --error-log-path=logs/error.log --sbin-path=nginx.exe --http-client-body-temp-path=temp/client_body_temp --http-proxy-temp-path=temp/proxy_temp --http-fastcgi-temp-path=temp/fastcgi_temp --with-cc-opt=-dfd_setsize=1024 --with-pcre=objs.msvc8/lib/pcre-7.9 --with-openssl=objs.msvc8/lib/openssl-0.9.8k --with-openssl-opt=enable-tlsext --with-zlib=objs.msvc8/lib/zlib-1.2.3 --with-select_module --with-http_ssl_module --with-http_realip_module --with-http_addition_module --with-http_sub_module --with-http_dav_module --with-http_stub_status_module --with-http_flv_module --with-http_gzip_static_module --with-http_random_index_module --with-http_secure_link_module --with-mail --with-mail_ssl_module --with-ipv6 nginx version: nginx/0.7.65 tls sni support enabled configure arguments: --builddir=objs.msvc8 --crossbuild=win32 --with-debug --prefix= --conf-path=conf/nginx.conf --pid-path=logs/nginx.pid --http-log-path=logs/access.log --error-log-path=logs/error.log --sbin-path=nginx.exe --http-client-body-temp-path=temp/client_body_temp --http-proxy-temp-path=temp/proxy_temp --http-fastcgi-temp-path=temp/fastcgi_temp --with-cc-opt=-dfd_setsize=1024 --with-pcre=objs.msvc8/lib/pcre-7.9 --with-openssl=objs.msvc8/lib/openssl-0.9.8k --with-openssl-opt=enable-tlsext --with-zlib=objs.msvc8/lib/zlib-1.2.3 --with-select_module --with-http_ssl_module --with-http_realip_module --with-http_addition_module --with-http_sub_module --with-http_dav_module --with-http_stub_status_module --with-http_flv_module --with-http_gzip_static_module --with-http_random_index_module --with-http_secure_link_module --with-mail --with-mail_ssl_module --with-ipv6
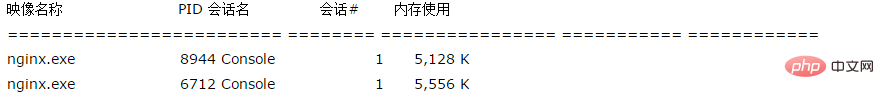
查看nginx进程
tasklist /fi "imagename eq nginx.exe"
如下显示:

以上是Windows系统下Nginx服务器怎么配置的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 docker怎么启动容器
Apr 15, 2025 pm 12:27 PM
docker怎么启动容器
Apr 15, 2025 pm 12:27 PM
Docker 容器启动步骤:拉取容器镜像:运行 "docker pull [镜像名称]"。创建容器:使用 "docker create [选项] [镜像名称] [命令和参数]"。启动容器:执行 "docker start [容器名称或 ID]"。检查容器状态:通过 "docker ps" 验证容器是否正在运行。
 docker容器名称怎么查
Apr 15, 2025 pm 12:21 PM
docker容器名称怎么查
Apr 15, 2025 pm 12:21 PM
可以通过以下步骤查询 Docker 容器名称:列出所有容器(docker ps)。筛选容器列表(使用 grep 命令)。获取容器名称(位于 "NAMES" 列中)。
 docker怎么创建容器
Apr 15, 2025 pm 12:18 PM
docker怎么创建容器
Apr 15, 2025 pm 12:18 PM
在 Docker 中创建容器: 1. 拉取镜像: docker pull [镜像名] 2. 创建容器: docker run [选项] [镜像名] [命令] 3. 启动容器: docker start [容器名]
 vs code 可以在 Windows 8 中运行吗
Apr 15, 2025 pm 07:24 PM
vs code 可以在 Windows 8 中运行吗
Apr 15, 2025 pm 07:24 PM
VS Code可以在Windows 8上运行,但体验可能不佳。首先确保系统已更新到最新补丁,然后下载与系统架构匹配的VS Code安装包,按照提示安装。安装后,注意某些扩展程序可能与Windows 8不兼容,需要寻找替代扩展或在虚拟机中使用更新的Windows系统。安装必要的扩展,检查是否正常工作。尽管VS Code在Windows 8上可行,但建议升级到更新的Windows系统以获得更好的开发体验和安全保障。
 如何解决Laravel中复杂的BelongsToThrough关系问题?使用Composer可以!
Apr 17, 2025 pm 09:54 PM
如何解决Laravel中复杂的BelongsToThrough关系问题?使用Composer可以!
Apr 17, 2025 pm 09:54 PM
在Laravel开发中,处理复杂的模型关系一直是个挑战,特别是当涉及到多层级的BelongsToThrough关系时。最近,我在处理一个多级模型关系的项目中遇到了这个问题,传统的HasManyThrough关系无法满足需求,导致数据查询变得复杂且低效。经过一番探索,我找到了staudenmeir/belongs-to-through这个库,它通过Composer轻松安装并解决了我的困扰。
 sublime写好代码后如何运行
Apr 16, 2025 am 08:51 AM
sublime写好代码后如何运行
Apr 16, 2025 am 08:51 AM
在 Sublime 中运行代码的方法有六种:通过热键、菜单、构建系统、命令行、设置默认构建系统和自定义构建命令,并可通过右键单击项目/文件运行单个文件/项目,构建系统可用性取决于 Sublime Text 的安装情况。
 vscode 无法安装扩展
Apr 15, 2025 pm 07:18 PM
vscode 无法安装扩展
Apr 15, 2025 pm 07:18 PM
VS Code扩展安装失败的原因可能包括:网络不稳定、权限不足、系统兼容性问题、VS Code版本过旧、杀毒软件或防火墙干扰。通过检查网络连接、权限、日志文件、更新VS Code、禁用安全软件以及重启VS Code或计算机,可以逐步排查和解决问题。
 laravel安装代码
Apr 18, 2025 pm 12:30 PM
laravel安装代码
Apr 18, 2025 pm 12:30 PM
要安装 Laravel,需依序进行以下步骤:安装 Composer(适用于 macOS/Linux 和 Windows)安装 Laravel 安装器创建新项目启动服务访问应用程序(网址:http://127.0.0.1:8000)设置数据库连接(如果需要)






