聊一聊HTML <pre>标签
我们经常会在要保持文本格式的时候使用pre标签,比如当我们要展示源代码的时候,只要放一个pre标签,然后把源代码直接复制,粘贴,然后在页面上就可以保持好格式。不会像放在其它标签里那样,把换行和空格都自动折叠了。这里看一下pre是如何工作的呢?
pre标签
HTML里的pre元素,可定义预格式化的文本。在pre元素中的文本会保留空格和换行符。文本显现为等宽字体。
下面我们看一个示例,这里我使用的是一段css代码,你也可以换成其它的。如下:
<code>body{
background:#fff;
font: 12px/24px 1.66;
}
</code>当我们用pre包裹它们时
<code><pre class="brush:php;toolbar:false">body{
background:#fff;
font: 12px/24px 1.66;
}会在浏览器上直接得到![1464574926745[4] 1464574926745[4]](http://images2015.cnblogs.com/blog/156514/201605/156514-20160530115517149-1187430233.jpg)
可以看出上面的tab,空格,换行都完整的保留下来了。
我们可以把这段css代码放到其它元素下,如得到下面的图。![1464575037169[4] 1464575037169[4]](http://images2015.cnblogs.com/blog/156514/201605/156514-20160530115518852-1985838088.jpg)
很完美,以后就可以用pre来标识代码了。哪里想用放哪里,但这里还有一些可以优化。
语义化
pre元素并不能代码放入,里面的内容是什么,可以是歌词,可以是代码,可以是其它文本。当pre元素来展示源代码的时候最好的方式是用code元素来包裹代码,这样既可以保持格式又可以代表语义,一举数得。如上面的代码可以改写为:
<code><pre class="brush:php;toolbar:false">
<code>body{
background:#fff;
font: 12px/24px 1.66;
}</code>
嵌套html其它标签
pre中最好不要包含可以导致段落断开的标签(如:p,标题),虽然主流浏览器对此解析没有问题,但最好不要这样使用。存在着语义不明的情况,比如无法判断是想显示结构的不同展示,还是想把标签作为代码的一部分显示,最好对这里只包含代码文本,对于标签进行转义如'>'对应'>'。
pre元素中允许的文本可以包括物理样式和基于内容的样式变化,还有链接、图像和水平分隔线。当把其它标签放到pre块中时,会被直接渲染为正常元素。
示例如下:
<code><pre class="brush:php;toolbar:false">[ti:凡人歌] [ar:李宗盛] [al:凡人歌] [00:00](music) [00:28]你我皆凡人,生在人世间; [00:35]终日奔波苦,一刻不得闲; [00:43]既然不是仙,难免有杂念; [00:50]<a href="#">道义放两旁</a>,利字摆中间。
问题
文本过长时,溢出
如果我们在pre里放置的文本过长,中间也没有换行,由于pre会保持文本的格式,导致文本溢出。
演示如下:
<code><div style="width:500px; background:red; padding:20px;"> <pre class="brush:php;toolbar:false">[ti:凡人歌][ar:李宗盛][al:凡人歌][00:00](music)[00:28]你我皆凡人,生在人世间;[00:35]终日奔波苦,一刻不得闲;[00:43]既然不是仙,难免有杂念;[00:50]<a href="#">道义放两旁</a>,利字摆中间。
<code>pre{
overflow:auto;
}
</code>解决方法2:使用text-wrapping
直接定义pre标签里的css属性white-space的值为pre-wrap。
<code>pre{
white-space:pre-wrap;
}
</code>渲染html元素
上面已经提到过,html元素会在pre标签中直接被解析。如果我们想显示这些标签,只要把这些特殊符号转换为符号实体,就可以了。如: "" 代表 ">"。
<code><pre class="brush:php;toolbar:false"><code><ul class="main-list"> <li><a href="#">藏新线才是最西藏的进、出线</a></li> <li><a href="#">藏新线才是最西藏的进、出线</a></li> <li><a href="#">藏新线才是最西藏的进、出线</a></li> </ul></code>
也可以使用一些线上的工具去完成这个转义的过程,这里可以百度一下,随便找了一个截了个图![1464578419416[4] 1464578419416[4]](http://images2015.cnblogs.com/blog/156514/201605/156514-20160530115522227-1775035405.jpg)
意外的空格
有时候我们把代码直接复制到页面时,编辑器会给我们自动缩进对齐,这里其实是很好的,但这里遇到pre标签就有麻烦了,比如:
<code><div>
<pre class="brush:php;toolbar:false"><code><ul class="main-list">
<li><a href="#">藏新线才是最西藏的进、出线</a></li>
<li><a href="#">藏新线才是最西藏的进、出线</a></li>
<li><a href="#">藏新线才是最西藏的进、出线</a></li>
</ul></code>建议使用下面的形式来对代码进行排版。
<code><div> <pre class="brush:php;toolbar:false"><code>第一行 //中间代码进行格式化 最后一行</code>
扩展
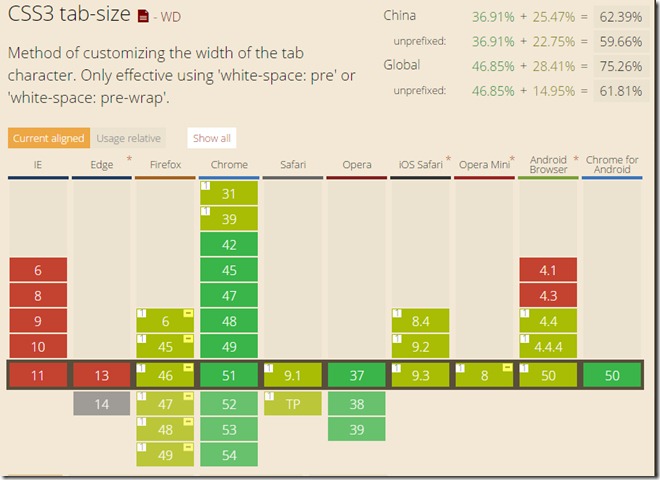
定义一下tab的大小
<code>pre{
tab-size:2;
}
</code>使用等宽字体
可以方便排版,看起来比较舒服。
使用语法高亮
这个要借助一些库来完成,比如highlight.js,具体怎么使用,大家百度吧。
总结
上面的这些只是一些小的总结,如果有什么其它方式的应用,或这里没提到的黑科技,大家可以在评论里提出来,一起讨论。

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 HTML:结构,CSS:样式,JavaScript:行为
Apr 18, 2025 am 12:09 AM
HTML:结构,CSS:样式,JavaScript:行为
Apr 18, 2025 am 12:09 AM
HTML、CSS和JavaScript在Web开发中的作用分别是:1.HTML定义网页结构,2.CSS控制网页样式,3.JavaScript添加动态行为。它们共同构建了现代网站的框架、美观和交互性。
 HTML,CSS和JavaScript的未来:网络开发趋势
Apr 19, 2025 am 12:02 AM
HTML,CSS和JavaScript的未来:网络开发趋势
Apr 19, 2025 am 12:02 AM
HTML的未来趋势是语义化和Web组件,CSS的未来趋势是CSS-in-JS和CSSHoudini,JavaScript的未来趋势是WebAssembly和Serverless。1.HTML的语义化提高可访问性和SEO效果,Web组件提升开发效率但需注意浏览器兼容性。2.CSS-in-JS增强样式管理灵活性但可能增大文件体积,CSSHoudini允许直接操作CSS渲染。3.WebAssembly优化浏览器应用性能但学习曲线陡,Serverless简化开发但需优化冷启动问题。
 HTML的未来:网络设计的发展和趋势
Apr 17, 2025 am 12:12 AM
HTML的未来:网络设计的发展和趋势
Apr 17, 2025 am 12:12 AM
HTML的未来充满了无限可能。1)新功能和标准将包括更多的语义化标签和WebComponents的普及。2)网页设计趋势将继续向响应式和无障碍设计发展。3)性能优化将通过响应式图片加载和延迟加载技术提升用户体验。
 HTML与CSS vs. JavaScript:比较概述
Apr 16, 2025 am 12:04 AM
HTML与CSS vs. JavaScript:比较概述
Apr 16, 2025 am 12:04 AM
HTML、CSS和JavaScript在网页开发中的角色分别是:HTML负责内容结构,CSS负责样式,JavaScript负责动态行为。1.HTML通过标签定义网页结构和内容,确保语义化。2.CSS通过选择器和属性控制网页样式,使其美观易读。3.JavaScript通过脚本控制网页行为,实现动态和交互功能。
 HTML:建立网页的结构
Apr 14, 2025 am 12:14 AM
HTML:建立网页的结构
Apr 14, 2025 am 12:14 AM
HTML是构建网页结构的基石。1.HTML定义内容结构和语义,使用、、等标签。2.提供语义化标记,如、、等,提升SEO效果。3.通过标签实现用户交互,需注意表单验证。4.使用、等高级元素结合JavaScript实现动态效果。5.常见错误包括标签未闭合和属性值未加引号,需使用验证工具。6.优化策略包括减少HTTP请求、压缩HTML、使用语义化标签等。
 HTML与CSS和JavaScript:比较Web技术
Apr 23, 2025 am 12:05 AM
HTML与CSS和JavaScript:比较Web技术
Apr 23, 2025 am 12:05 AM
HTML、CSS和JavaScript是构建现代网页的核心技术:1.HTML定义网页结构,2.CSS负责网页外观,3.JavaScript提供网页动态和交互性,它们共同作用,打造出用户体验良好的网站。
 HTML:是编程语言还是其他?
Apr 15, 2025 am 12:13 AM
HTML:是编程语言还是其他?
Apr 15, 2025 am 12:13 AM
HTMLISNOTAPROGRAMMENGUAGE; ITISAMARKUMARKUPLAGUAGE.1)htmlStructures andFormatSwebContentusingtags.2)itworkswithcsssforstylingandjavascript for Interactivity,增强WebevebDevelopment。
 从文本到网站:HTML的力量
Apr 13, 2025 am 12:07 AM
从文本到网站:HTML的力量
Apr 13, 2025 am 12:07 AM
HTML是一种用于构建网页的语言,通过标签和属性定义网页结构和内容。1)HTML通过标签组织文档结构,如、。2)浏览器解析HTML构建DOM并渲染网页。3)HTML5的新特性如、、增强了多媒体功能。4)常见错误包括标签未闭合和属性值未加引号。5)优化建议包括使用语义化标签和减少文件大小。




![1464577013316[4] 1464577013316[4]](http://images2015.cnblogs.com/blog/156514/201605/156514-20160530115519930-1715939049.jpg)
![1464577279186[4] 1464577279186[4]](http://images2015.cnblogs.com/blog/156514/201605/156514-20160530115520930-1412680994.jpg)
![1464579144453[4] 1464579144453[4]](http://images2015.cnblogs.com/blog/156514/201605/156514-20160530115523383-567806971.jpg)