vue项目中怎么用echarts
使用方法:1、用“yarn add echarts”或“npm install echarts -S”或“cnpm install echarts -S”命令安装Echarts;2、在main.js中用“import echarts from 'echarts' Vue.prototype.$echarts = echarts”进行引入;3、在vue页面中调用相关api即可。

本教程操作环境:windows7系统、vue3版,DELL G3电脑。
Echarts 商业级数据图表,它是一个纯JavaScript的图标库,兼容绝大部分的浏览器,底层依赖轻量级的canvas类库ZRender,提供直观,生动,可交互,可高度个性化定制的数据可视化图表。创新的拖拽重计算、数据视图、值域漫游等特性大大增强了用户体验,赋予了用户对数据进行挖掘、整合的能力。
Echarts,它是一个与框架无关的 JS 图表库,但是它基于Js,这样很多框架都能使用它,例如Vue。
简单起步
安装 Echarts
以下几种安装方式择其一
本项目安装的是采用的yarn, echarts 版本号是 4.8.0
// yarn yarn add echarts // npm npm install echarts -S // cnpm cnpm install echarts -S
全局引入
在main.js中
import echarts from 'echarts' Vue.prototype.$echarts = echarts
到了这一步说明你已经把准备工作做完了
清空多余代码
我们先把页面其他不需要用到的代码给清除吧
<template>
<div class="home">
</div>
</template>
<script>
export default {
name: 'Home',
}
</script>创建一个容器
创建一个 id 为EChart 的div 作为容器 (使用id会有个小问题,在最后解答)
<div id="EChart" style="width: 300px; height: 300px;"></div>
创建一个方法
getRenderer() {
console.log(this.$echarts);
// 基于准备好的dom,初始化echarts实例
let EChart = this.$echarts.init(document.getElementById("EChart"));
// 配置参数
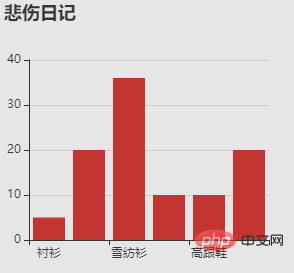
let config = {
title: { text: "悲伤日记" },
tooltip: {},
xAxis: {
data: ["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"],
},
yAxis: {},
series: [
{
name: "销量",
type: "bar",
data: [5, 20, 36, 10, 10, 20],
},
],
};
// 设置参数
EChart.setOption(config);
},生命周期中调用此方法
mounted() {
// 在生命周期中调用 getRenderer 方法
this.getRenderer();
},请看大屏幕

吃瓜群众:“这特么不是官方示例么?能不能炫一点”
严老师:“说实话确实有点low ,不要慌这才哪到哪呢,我们先从基础讲堂开始嘛”
先了解其参数
先讲讲其中简单的一些配置参数,枯燥乏味,但是摸清楚之后,以后画图那是顺手得一**
先整点简单、常用的来看看(备注里面皆是对应API地址)
| 参数名 | 作用 | 备注 |
|---|---|---|
title | 作为图表名称 | https://echarts.apache.org/zh/option.html#title |
legend | 作为图表的标记 | https://echarts.apache.org/zh/option.html#legend |
xAxis | 作为图表的X轴 | https://echarts.apache.org/zh/option.html#xAxis |
yAxis | 作为图表的Y轴 | https://echarts.apache.org/zh/option.html#yAxis |
series | 作为图表的系列 | https://echarts.apache.org/zh/option.html#series |
color | 作为图表的颜色列表 | https://echarts.apache.org/zh/option.html#color |
掰扯了这么多,估计大家心里也没个底,实战一下吧
来造作一下下
series type
来吧!!展示
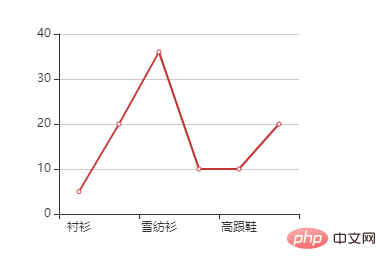
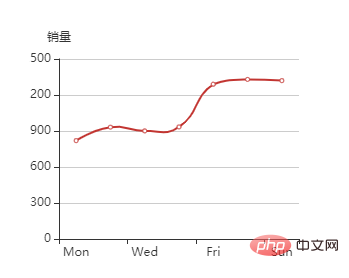
折线图
修改折线图,复制上面的config代码
只用修改一处地方,那就是series 中的type属性为line即可
let config = {
title: { text: "悲伤日记" },
tooltip: {},
xAxis: {
data: ["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"],
},
yAxis: {},
series: [
{
name: "销量",
type: "line",
data: [5, 20, 36, 10, 10, 20],
},
],
};
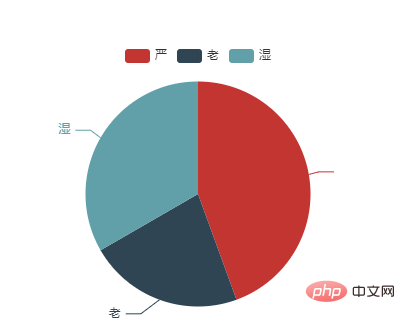
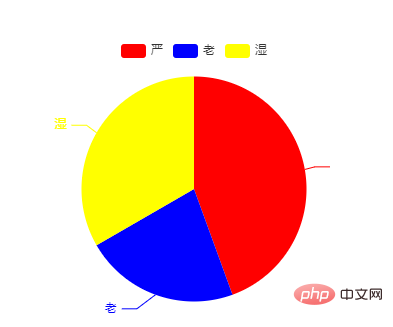
饼状图
饼状图,我们也来看看,将type修改为pie
当然我们需要把多余的X轴Y轴配置删除咯,data数据格式也需要修改一下
let config = {
tooltip: {},
legend:{
data : ["严","老","湿"]
},
series: [
{
name: "销量",
type: "pie",
data: [
{value:20,name:"严"},
{value:10,name:"老"},
{value:15,name:"湿"}
],
},
],
};
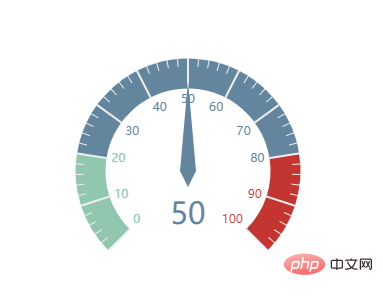
仪表盘
仪表盘将 type 修改为 gauge
let config = {
series: [
{
name: "销量",
type: "gauge",
data: [50],
},
],
};
嗯~ 看起来有那么一点味道了
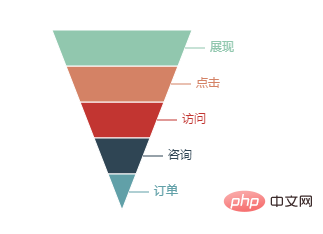
画一个老严的脸
let config = {
series: [
{
name: "销量",
type: "funnel",
data: [
{value: 60, name: '访问'},
{value: 40, name: '咨询'},
{value: 20, name: '订单'},
{value: 80, name: '点击'},
{value: 100, name: '展现'}
]
},
],
};
哈哈哈 倒三角就是老严的脸了 (脑补一下下)
legend
刚刚其实我们已经用到了这个参数噢 ps:饼状图

legend 可以作为图表的标记或颜色的名称描述(专业名词:图例)
它的type有两个参数plain || scroll
默认为plain 当图表内容比较丰富的时候可以使用 scroll 可以带有滚动操作
color
都说颜色是Web的灵魂所在,每一个人都是画手
官方默认配色 :
['#c23531','#2f4554', '#61a0a8', '#d48265', '#91c7ae','#749f83', '#ca8622', '#bda29a','#6e7074', '#546570', '#c4ccd3']
我们也可以自己修改颜色,规则是按数据对应的index找color颜色
例如这样:
let config = {
color:["red","blue","yellow"],
legend:{
data : ["严","老","湿"]
},
series: [
{
name: "销量",
type: "pie",
data: [
{value:20,name:"严"},
{value:10,name:"老"},
{value:15,name:"湿"}
],
},
],
};yAxis
我们还是以线条为参考8
先看看基础篇,我们在y轴声明了一个name
let config = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis:[ {
name:"销量",
type: 'value'
}],
series: [{
name:'销量',
data: [820, 932, 901, 934, 1290, 1330, 1320],
type: 'line',
smooth: true
}]
};
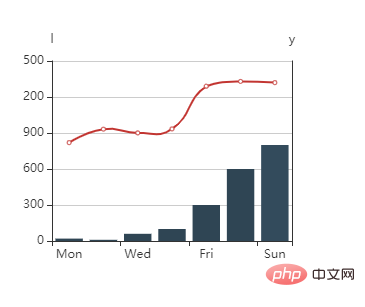
但是有时候呢,我们会根据需求,要做一个双Y轴,顾名思义双Y轴,在加一个Y轴就好了
let config = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis:[ {
name:"l",
type: 'value'
}, {
name:"r",
type: 'value'
}],
series: [{
name:'l',
data: [820, 932, 901, 934, 1290, 1330, 1320],
type: 'line',
smooth: true
},
{
name:'r',
data: [20, 10, 60, 100, 300, 600, 800],
type: 'bar',
}]
}
xAxis
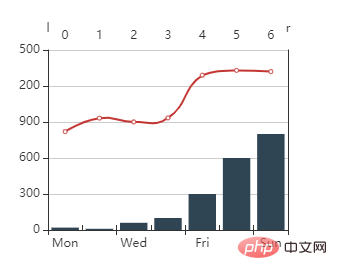
x轴与y轴基本同理,直接改成数组就成为双x轴了
let config = {
xAxis: [{
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},{
type: 'category',
data: ['0', '1', '2', '3', '4', '5', '6']
}],
yAxis:[{
name:"l",
type: 'value'
}, {
name:"r",
type: 'value'
}],
series: [{
name:'l',
data: [820, 932, 901, 934, 1290, 1330, 1320],
type: 'line',
smooth: true
},
{
name:'r',
data: [20, 10, 60, 100, 300, 600, 800],
type: 'bar',
}]
};
到了上面基础篇也就差不多了
使用id为问题所在
其实我们讲了这么多,我们梳理梳理最开始的问题
id重名怎么办?
数据多个渲染怎么办?
答案:使用ref,因为vue是单页面,使用id出现 重名会导致渲染问题
具体怎么使用我们来看看
<div ref="EChart" style="width: 300px; height: 300px;"></div>
// 同样的初始化参数 但是我们此次使用的是ref
let EChart = this.$echarts.init(this.$refs.EChart)
// 配置参数
let config = {
xAxis: [{
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},{
type: 'category',
data: ['0', '1', '2', '3', '4', '5', '6']
}],
yAxis:[{
name:"l",
type: 'value'
}, {
name:"r",
type: 'value'
}],
series: [{
name:'l',
data: [820, 932, 901, 934, 1290, 1330, 1320],
type: 'line',
smooth: true
},
{
name:'r',
data: [20, 10, 60, 100, 300, 600, 800],
type: 'bar',
}]
};
// 设置参数
EChart.setOption(config);相关推荐:vue.js视频教程
以上是vue项目中怎么用echarts的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分为五个步骤:安装 Bootstrap。在 main.js 中导入 Bootstrap。直接在模板中使用 Bootstrap 组件。可选:自定义样式。可选:使用插件。
 vue怎么给按钮添加函数
Apr 08, 2025 am 08:51 AM
vue怎么给按钮添加函数
Apr 08, 2025 am 08:51 AM
可以通过以下步骤为 Vue 按钮添加函数:将 HTML 模板中的按钮绑定到一个方法。在 Vue 实例中定义该方法并编写函数逻辑。
 vue中的watch怎么用
Apr 07, 2025 pm 11:36 PM
vue中的watch怎么用
Apr 07, 2025 pm 11:36 PM
Vue.js 中的 watch 选项允许开发者监听特定数据的变化。当数据发生变化时,watch 会触发一个回调函数,用于执行更新视图或其他任务。其配置选项包括 immediate,用于指定是否立即执行回调,以及 deep,用于指定是否递归监听对象或数组的更改。
 vue返回上一页的方法
Apr 07, 2025 pm 11:30 PM
vue返回上一页的方法
Apr 07, 2025 pm 11:30 PM
Vue.js 返回上一页有四种方法:$router.go(-1)$router.back()使用 <router-link to="/"> 组件window.history.back(),方法选择取决于场景。
 React与Vue:Netflix使用哪个框架?
Apr 14, 2025 am 12:19 AM
React与Vue:Netflix使用哪个框架?
Apr 14, 2025 am 12:19 AM
NetflixusesAcustomFrameworkcalled“ Gibbon” BuiltonReact,notReactorVueDirectly.1)TeamExperience:selectBasedAsedonFamiliarity.2)ProjectComplexity:vueforsimplerprojects,vueforsimplerprojects,reactforforforecomplexones.3)cocatizationNeedsneeds:reactofficatizationneedneeds:reactofferizationneedneedneedneeds:reactoffersizatization needeffersefersmoreflexiblesimore.4)ecosyaka
 vue多页面开发是啥意思
Apr 07, 2025 pm 11:57 PM
vue多页面开发是啥意思
Apr 07, 2025 pm 11:57 PM
Vue 多页面开发是一种使用 Vue.js 框架构建应用程序的方法,其中应用程序被划分为独立的页面:代码维护性:将应用程序拆分为多个页面可以使代码更易于管理和维护。模块化:每个页面都可以作为独立的模块,便于重用和替换。路由简单:页面之间的导航可以通过简单的路由配置来管理。SEO 优化:每个页面都有自己的 URL,这有助于搜索引擎优化。
 vue.js怎么引用js文件
Apr 07, 2025 pm 11:27 PM
vue.js怎么引用js文件
Apr 07, 2025 pm 11:27 PM
在 Vue.js 中引用 JS 文件的方法有三种:直接使用 <script> 标签指定路径;利用 mounted() 生命周期钩子动态导入;通过 Vuex 状态管理库进行导入。
 vue遍历怎么用
Apr 07, 2025 pm 11:48 PM
vue遍历怎么用
Apr 07, 2025 pm 11:48 PM
Vue.js 遍历数组和对象有三种常见方法:v-for 指令用于遍历每个元素并渲染模板;v-bind 指令可与 v-for 一起使用,为每个元素动态设置属性值;.map 方法可将数组元素转换为新数组。






