JS实现仿Windows7风格的网页右键菜单效果代码_javascript技巧
本文实例讲述了JS实现仿Windows7风格的网页右键菜单效果代码。分享给大家供大家参考。具体如下:
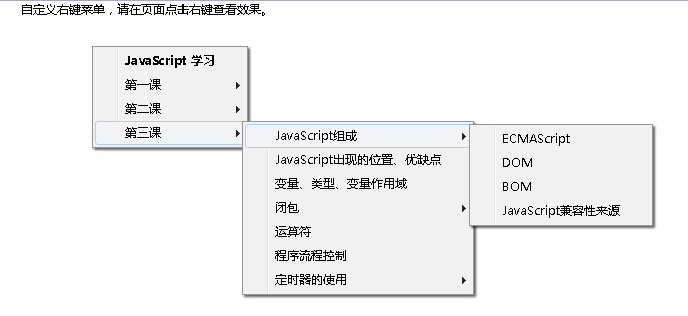
这是一款JS仿Windows7风格的网页右键菜单,可以多级展开的右键菜单,原生JS。可参考性强,学习JavaScript的朋友不可错过。本菜单用户体验极佳,兼容性良好,无jQuery。
运行效果截图如下:

在线演示地址如下:
http://demo.jb51.net/js/2015/js-win7-style-web-right-menu-codes/
具体代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>自定义多级右键菜单</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style type="text/css">
html,body{height:100%;overflow:hidden;}
body,div,ul,li{margin:0;padding:0;}
body{font:12px/1.5 \5fae\8f6f\96c5\9ed1;}
ul{list-style-type:none;}
#rightMenu{position:absolute;top:-9999px;left:-9999px;}
#rightMenu ul{float:left;border:1px solid #979797;background:#f1f1f1 url(images/line.png) 24px 0 repeat-y;padding:2px;box-shadow:2px 2px 2px rgba(0,0,0,.6);}
#rightMenu ul li{float:left;clear:both;height:24px;cursor:pointer;line-height:24px;white-space:nowrap;padding:0 30px;}
#rightMenu ul li.sub{background-repeat:no-repeat;background-position:right 9px;background-image:url(images/arrow_win7.png);}
#rightMenu ul li.active{background-color:#f1f3f6;border-radius:3px;border:1px solid #aecff7;height:22px;line-height:22px;background-position:right -8px;padding:0 29px;}
#rightMenu ul ul{display:none;position:absolute;}
</style>
<script type="text/javascript">
var getOffset = {
top: function (obj) {
return obj.offsetTop + (obj.offsetParent ? arguments.callee(obj.offsetParent) : 0)
},
left: function (obj) {
return obj.offsetLeft + (obj.offsetParent ? arguments.callee(obj.offsetParent) : 0)
}
};
window.onload = function ()
{
var oMenu = document.getElementById("rightMenu");
var aUl = oMenu.getElementsByTagName("ul");
var aLi = oMenu.getElementsByTagName("li");
var showTimer = hideTimer = null;
var i = 0;
var maxWidth = maxHeight = 0;
var aDoc = [document.documentElement.offsetWidth, document.documentElement.offsetHeight];
oMenu.style.display = "none";
for (i = 0; i < aLi.length; i++)
{
//为含有子菜单的li加上箭头
aLi[i].getElementsByTagName("ul")[0] && (aLi[i].className = "sub");
//鼠标移入
aLi[i].onmouseover = function ()
{
var oThis = this;
var oUl = oThis.getElementsByTagName("ul");
//鼠标移入样式
oThis.className += " active";
//显示子菜单
if (oUl[0])
{
clearTimeout(hideTimer);
showTimer = setTimeout(function ()
{
for (i = 0; i < oThis.parentNode.children.length; i++)
{
oThis.parentNode.children[i].getElementsByTagName("ul")[0] &&
(oThis.parentNode.children[i].getElementsByTagName("ul")[0].style.display = "none");
}
oUl[0].style.display = "block";
oUl[0].style.top = oThis.offsetTop + "px";
oUl[0].style.left = oThis.offsetWidth + "px";
setWidth(oUl[0]);
//最大显示范围
maxWidth = aDoc[0] - oUl[0].offsetWidth;
maxHeight = aDoc[1] - oUl[0].offsetHeight;
//防止溢出
maxWidth < getOffset.left(oUl[0]) && (oUl[0].style.left = -oUl[0].clientWidth + "px");
maxHeight < getOffset.top(oUl[0]) && (oUl[0].style.top = -oUl[0].clientHeight + oThis.offsetTop + oThis.clientHeight + "px")
},300);
}
};
//鼠标移出
aLi[i].onmouseout = function ()
{
var oThis = this;
var oUl = oThis.getElementsByTagName("ul");
//鼠标移出样式
oThis.className = oThis.className.replace(/\s?active/,"");
clearTimeout(showTimer);
hideTimer = setTimeout(function ()
{
for (i = 0; i < oThis.parentNode.children.length; i++)
{
oThis.parentNode.children[i].getElementsByTagName("ul")[0] &&
(oThis.parentNode.children[i].getElementsByTagName("ul")[0].style.display = "none");
}
},300);
};
}
//自定义右键菜单
document.oncontextmenu = function (event)
{
var event = event || window.event;
oMenu.style.display = "block";
oMenu.style.top = event.clientY + "px";
oMenu.style.left = event.clientX + "px";
setWidth(aUl[0]);
//最大显示范围
maxWidth = aDoc[0] - oMenu.offsetWidth;
maxHeight = aDoc[1] - oMenu.offsetHeight;
//防止菜单溢出
oMenu.offsetTop > maxHeight && (oMenu.style.top = maxHeight + "px");
oMenu.offsetLeft > maxWidth && (oMenu.style.left = maxWidth + "px");
return false;
};
//点击隐藏菜单
document.onclick = function ()
{
oMenu.style.display = "none"
};
//取li中最大的宽度, 并赋给同级所有li
function setWidth(obj)
{
maxWidth = 0;
for (i = 0; i < obj.children.length; i++)
{
var oLi = obj.children[i];
var iWidth = oLi.clientWidth - parseInt(oLi.currentStyle ? oLi.currentStyle["paddingLeft"] : getComputedStyle(oLi,null)["paddingLeft"]) * 2
if (iWidth > maxWidth) maxWidth = iWidth;
}
for (i = 0; i < obj.children.length; i++) obj.children[i].style.width = maxWidth + "px";
}
};
</script>
</head>
<body>
<center>自定义右键菜单,请在页面点击右键查看效果。</center>
<div id="rightMenu">
<ul>
<li><strong>JavaScript 学习</strong></li>
<li>
第一课
<ul>
<li>响应用户操作</li>
<li>事件驱动</li>
<li>元素属性操作</li>
</ul>
</li>
<li>
第二课
<ul>
<li>改变网页背景颜色</li>
<li>函数传参</li>
<li>126邮箱全选效果</li>
<li>循环及遍历操作</li>
</ul>
</li>
<li>
第三课
<ul>
<li>
JavaScript组成
<ul>
<li>ECMAScript</li>
<li>DOM</li>
<li>BOM</li>
<li>JavaScript兼容性来源</li>
</ul>
</li>
<li>JavaScript出现的位置、优缺点</li>
<li>变量、类型、变量作用域</li>
<li>
闭包
<ul>
<li>什么是闭包</li>
<li>简单应用</li>
<li>闭包缺点</li>
</ul>
</li>
<li>运算符</li>
<li>程序流程控制</li>
<li>
定时器的使用
<ul>
<li>setInterval</li>
<li>setTimeout</li>
</ul>
</li>
</ul>
</li>
</ul>
</div>
</body>
</html>希望本文所述对大家的JavaScript程序设计有所帮助。

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 Edge浏览器怎么将网页用快捷方式发送到桌面?
Mar 14, 2024 pm 05:22 PM
Edge浏览器怎么将网页用快捷方式发送到桌面?
Mar 14, 2024 pm 05:22 PM
Edge浏览器怎么将网页用快捷方式发送到桌面?我们很多用户为了方便直接打开访问页面,想要将经常使用的网页以快捷方式的形式显示在桌面,但是不知道应该如何操作,针对这个问题,本期小编就来和广大用户们分享解决方法,一起来看看今日软件教程分享的内容吧。 Edge浏览器将网页发送到桌面快捷方式方法: 1、打开软件,点击页面中的“...”按钮。 2、在下拉菜单选项中选择“应用”中的“将此站点作为应用安装”。 3、最后在弹出的窗口中将其
 网页图片加载不出来怎么办?6种解决办法
Mar 15, 2024 am 10:30 AM
网页图片加载不出来怎么办?6种解决办法
Mar 15, 2024 am 10:30 AM
有网友发现打开浏览器网页,网页上的图片迟迟加载不出来,是怎么回事?检查过网络是正常的,那是哪里出现了问题呢?下面小编就给大家介绍一下网页图片加载不出来的六种解决方法。 网页图片加载不出来: 1、网速问题 网页显示不出图片有可能是因为电脑的网速比较慢,电脑中开启的软件比较多, 而我们访问的图片比较大,这就可能因为加载超时,导致图片显示不出来, 可以将比较占网速的软件将关掉,可以去任务管理器查看一下。 2、访问人数过多 网页显示不出图片还有可能是因为我们访问的网页,在同时间段访问的
 推荐:优秀JS开源人脸检测识别项目
Apr 03, 2024 am 11:55 AM
推荐:优秀JS开源人脸检测识别项目
Apr 03, 2024 am 11:55 AM
人脸检测识别技术已经是一个比较成熟且应用广泛的技术。而目前最为广泛的互联网应用语言非JS莫属,在Web前端实现人脸检测识别相比后端的人脸识别有优势也有弱势。优势包括减少网络交互、实时识别,大大缩短了用户等待时间,提高了用户体验;弱势是:受到模型大小限制,其中准确率也有限。如何在web端使用js实现人脸检测呢?为了实现Web端人脸识别,需要熟悉相关的编程语言和技术,如JavaScript、HTML、CSS、WebRTC等。同时还需要掌握相关的计算机视觉和人工智能技术。值得注意的是,由于Web端的计
 网络连接正常但浏览器无法访问网页可能原因
Feb 19, 2024 pm 03:45 PM
网络连接正常但浏览器无法访问网页可能原因
Feb 19, 2024 pm 03:45 PM
浏览器打不开网页但是网络正常,可能的原因是多种多样的。在该问题出现时,我们需要逐步排查,才能确定具体的原因并解决问题。首先,确定网页打不开的现象是局限于某个特定的浏览器还是所有浏览器都无法打开网页。如果只有一个浏览器无法打开网页,可以尝试使用其他浏览器,如谷歌浏览器、火狐浏览器等进行测试。如果其他浏览器能够正常打开网页,那么问题很可能出在该特定浏览器上,可能
 股票分析必备工具:学习PHP和JS绘制蜡烛图的步骤
Dec 17, 2023 pm 06:55 PM
股票分析必备工具:学习PHP和JS绘制蜡烛图的步骤
Dec 17, 2023 pm 06:55 PM
股票分析必备工具:学习PHP和JS绘制蜡烛图的步骤,需要具体代码示例随着互联网和科技的快速发展,股票交易已经成为许多投资者的重要途径之一。而股票分析是投资者决策的重要一环,其中蜡烛图被广泛应用于技术分析中。学习如何使用PHP和JS绘制蜡烛图将为投资者提供更多直观的信息,帮助他们更好地做出决策。蜡烛图是一种以蜡烛形状来展示股票价格的技术图表。它展示了股票价格的
 如何使用PHP和JS创建股票蜡烛图
Dec 17, 2023 am 08:08 AM
如何使用PHP和JS创建股票蜡烛图
Dec 17, 2023 am 08:08 AM
如何使用PHP和JS创建股票蜡烛图股票蜡烛图是股票市场中常见的一种技术分析图形,通过绘制股票的开盘价、收盘价、最高价和最低价等数据,帮助投资者更直观地了解股票的价格波动情况。本文将教你如何使用PHP和JS创建股票蜡烛图,并附上具体的代码示例。一、准备工作在开始之前,我们需要准备以下环境:1.一台运行PHP的服务器2.一个支持HTML5和Canvas的浏览器3
 Win11右键菜单反应慢解决方法?Win11鼠标右键弹出菜单很慢的解决方法
Jan 31, 2024 pm 10:06 PM
Win11右键菜单反应慢解决方法?Win11鼠标右键弹出菜单很慢的解决方法
Jan 31, 2024 pm 10:06 PM
有些朋友升级完Win11系统后发现鼠标点击右键弹出菜单的速度变慢了,这是怎么回事呢?是不是因为配置的问题,还是说要进行什么样的设置,本站小编今天给大家解决怎么解决,其实我们可以将性能调至最高性能,这样就不会有反应慢的问题了。Win11鼠标右键弹出菜单很慢的解决方法1、首先在开始菜单中找到系统设置。3、接着在下方相关链接中找到高级系统设置。5、然后在视觉效果选项卡下,勾选调整为最佳性能即可。
 php怎么在网页打开
Mar 22, 2024 pm 03:20 PM
php怎么在网页打开
Mar 22, 2024 pm 03:20 PM
在网页中执行 PHP 代码需要确保 Web 服务器支持并已正确配置 PHP。可以通过三种方式打开 PHP: * **服务器环境:**将 PHP 文件放置在服务器根目录并通过浏览器访问。 * **集成开发环境:**将 PHP 文件放置在指定 Web 根目录并通过浏览器访问。 * **远程服务器:**通过服务器提供的 URL 地址访问托管在远程服务器上的 PHP 文件。






