教你用JavaScript实现一个“按键精灵”!
JavaScript奇淫技巧:按键精灵
按键精灵之类的自动化工具,可以解放双手,帮我们自动完成许多工作,在很多场景中,可以极大提升生产力。
本文将展示:用JavaScript实现一个“按键精灵”,演示自动完成点击、聚焦、输入等操作。
实现效果

如上图动画,在页面中,自动执行了如下操作:
1、间隔一秒依次点击两个按钮;
2、给输入框设置焦点;
3、在输入框输入文字;
4、点击打开链接;
功能原理
原理并不复杂,获取元素,并执行点击、设焦点等事件。
难点有两处:
1、没有ID、Name的元素,不能使用getElementById、getElementByName,如何对其定位;
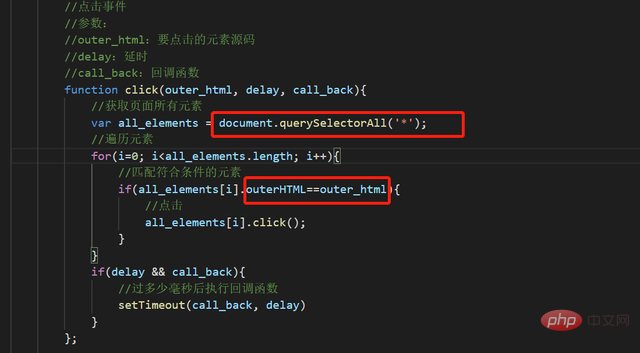
解决方法是:使用querySelectorAll获取页面所有元素,然后用匹配源码的方式,精确定位元素。代码如下:

2、如何设置延时:点击一个位置后,等待几秒,再执行下一个操作。
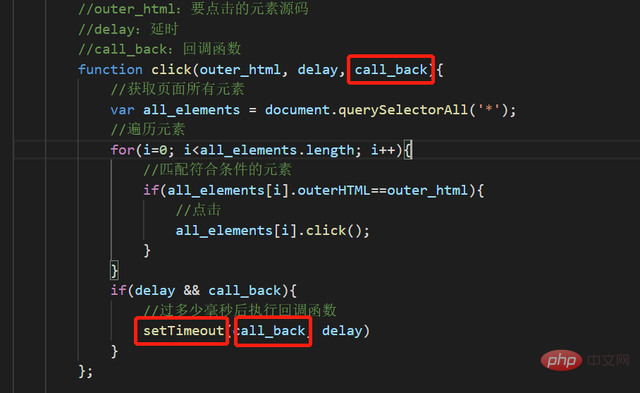
解决方法是:使用setTimeOut及回调函数。代码如下:

重点代码详解
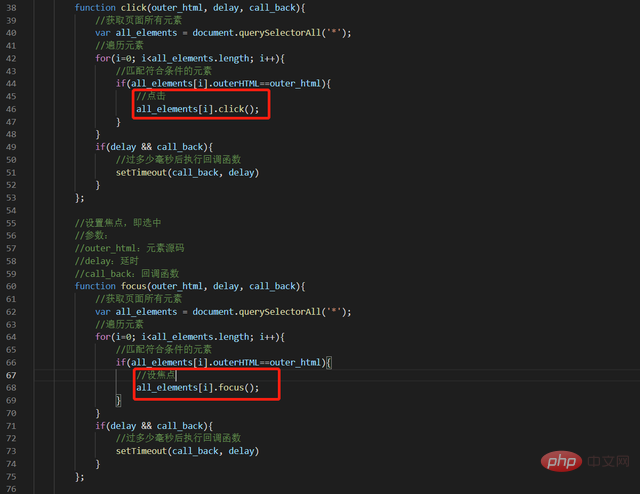
依前面讲述的原理,准备好点击、设焦点、赋值函数,如下:

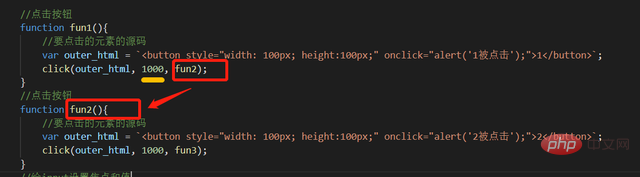
调用时,传入源码、延时值、回调函数。
即:对指定源码的元素进行操作,然后延时一定时长,再执行回调函数。

其中源码部分可以在页面查看器中获得,如下图所示:

完整源码
这里再给出以上示例的完整代码,保存为html即可运行。
<html>
<body>
<script>
document.body.addEventListener("click", function(e) {
console.log('点击:',e.originalTarget);
});
</script>
<h1>JS版按键精灵</h1>
<div>
一、按钮:<br>
<button style="width: 100px; height:100px;" onclick="alert('1被点击');">1</button>
<button style="width: 100px; height:100px;" onclick="alert('2被点击');">2</button>
<br>
<br>
二、输入框:
<input type="text" value="">
<br>
<br>
三、链接:<a href="http://jshaman.com" target="iframe1">jshaman.com</a>
<br>
<iframe name="iframe1"></iframe>
</div>
<br>
<hr>
<button onclick="fun1();">开始自动执行</button>
<br>
依次执行以下操作:<br>
1、点击第一、第二按钮;2、给输入框设置焦点;3、给输入框设置值:abc;4、点击链接;
<br>
</body>
<script>
//点击事件
//参数:
//outer_html:要点击的元素源码
//delay:延时
//call_back:回调函数
function click(outer_html, delay, call_back){
//获取页面所有元素
var all_elements = document.querySelectorAll('*');
//遍历元素
for(i=0; i<all_elements.length; i++){
//匹配符合条件的元素
if(all_elements[i].outerHTML==outer_html){
//点击
all_elements[i].click();
}
}
if(delay && call_back){
//过多少毫秒后执行回调函数
setTimeout(call_back, delay)
}
};
//设置焦点,即选中
//参数:
//outer_html:元素源码
//delay:延时
//call_back:回调函数
function focus(outer_html, delay, call_back){
//获取页面所有元素
var all_elements = document.querySelectorAll('*');
//遍历元素
for(i=0; i<all_elements.length; i++){
//匹配符合条件的元素
if(all_elements[i].outerHTML==outer_html){
//设焦点
all_elements[i].focus();
}
}
if(delay && call_back){
//过多少毫秒后执行回调函数
setTimeout(call_back, delay)
}
};
//设置内容
function setvalue(outer_html, type, value, delay, call_back){
//获取页面所有元素
var all_elements = document.querySelectorAll('*');
//遍历元素
for(i=0; i<all_elements.length; i++){
//匹配符合条件的元素
if(all_elements[i].outerHTML==outer_html){
//点击
all_elements[i][type] = value;
}
}
if(delay && call_back){
//过多少毫秒后执行回调函数
setTimeout(call_back, delay)
}
};
//点击按钮
function fun1(){
//要点击的元素的源码
var outer_html = `<button style="width: 100px; height:100px;" onclick="alert('1被点击');">1</button>`;
click(outer_html, 1000, fun2);
}
//点击按钮
function fun2(){
//要点击的元素的源码
var outer_html = `<button style="width: 100px; height:100px;" onclick="alert('2被点击');">2</button>`;
click(outer_html, 1000, fun3);
}
//给input设置焦点和值
function fun3(){
//要点击的元素的源码
var outer_html = `<input type="text" value="">`;
focus(outer_html);
setvalue(outer_html,"value","abc",1000,call_back_function)
}
//点击链接
function call_back_function(){
var out_html = `<a href="http://jshaman.com" target="iframe1">jshaman.com</a>`;
click(out_html);
console.log("已完成自动点击")
}
</script>
</html>代码安全性
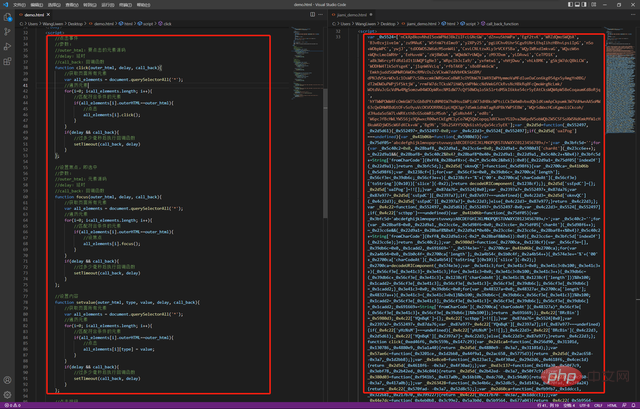
公开透明的JavaScript很容易被看懂功能逻辑,也可以被任意修改。如果希望提高代码安全性,应对代码加密保护。比如,可以使用专业的JavaScript代码混淆加密工具JShaman。上面完整源码中的JavaScript代码经JShaman加密后,会变成如下形式,而使用不受任何影响:

注:左侧为原始代码,右侧为加密后的代码。
相关推荐:【JavaScript视频教程】
以上是教你用JavaScript实现一个“按键精灵”!的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统引言:随着科技的不断发展,语音识别技术已经成为了人工智能领域的重要组成部分。而基于WebSocket和JavaScript实现的在线语音识别系统,具备了低延迟、实时性和跨平台的特点,成为了一种被广泛应用的解决方案。本文将介绍如何使用WebSocket和JavaScript来实现在线语音识别系
 WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术引言:随着互联网技术的快速发展,实时监控系统在各个领域中得到了广泛的应用。而实现实时监控的关键技术之一就是WebSocket与JavaScript的结合使用。本文将介绍WebSocket与JavaScript在实时监控系统中的应用,并给出代码示例,详细解释其实现原理。一、WebSocket技
 如何利用JavaScript和WebSocket实现实时在线点餐系统
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket实现实时在线点餐系统
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket实现实时在线点餐系统介绍:随着互联网的普及和技术的进步,越来越多的餐厅开始提供在线点餐服务。为了实现实时在线点餐系统,我们可以利用JavaScript和WebSocket技术。WebSocket是一种基于TCP协议的全双工通信协议,可以实现客户端与服务器的实时双向通信。在实时在线点餐系统中,当用户选择菜品并下单
 如何使用WebSocket和JavaScript实现在线预约系统
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript实现在线预约系统
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript实现在线预约系统在当今数字化的时代,越来越多的业务和服务都需要提供在线预约功能。而实现一个高效、实时的在线预约系统是至关重要的。本文将介绍如何使用WebSocket和JavaScript来实现一个在线预约系统,并提供具体的代码示例。一、什么是WebSocketWebSocket是一种在单个TCP连接上进行全双工
 JavaScript和WebSocket:打造高效的实时天气预报系统
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的实时天气预报系统
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的实时天气预报系统引言:如今,天气预报的准确性对于日常生活以及决策制定具有重要意义。随着技术的发展,我们可以通过实时获取天气数据来提供更准确可靠的天气预报。在本文中,我们将学习如何使用JavaScript和WebSocket技术,来构建一个高效的实时天气预报系统。本文将通过具体的代码示例来展示实现的过程。We
 简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教程:如何获取HTTP状态码,需要具体代码示例前言:在Web开发中,经常会涉及到与服务器进行数据交互的场景。在与服务器进行通信时,我们经常需要获取返回的HTTP状态码来判断操作是否成功,根据不同的状态码来进行相应的处理。本篇文章将教你如何使用JavaScript获取HTTP状态码,并提供一些实用的代码示例。使用XMLHttpRequest
 javascript中如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript中如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用于在DOM树中插入一个新的节点。这个方法需要两个参数:要插入的新节点和参考节点(即新节点将要被插入的位置的节点)。
 JavaScript和WebSocket:打造高效的实时图像处理系统
Dec 17, 2023 am 08:41 AM
JavaScript和WebSocket:打造高效的实时图像处理系统
Dec 17, 2023 am 08:41 AM
JavaScript是一种广泛应用于Web开发的编程语言,而WebSocket则是一种用于实时通信的网络协议。结合二者的强大功能,我们可以打造一个高效的实时图像处理系统。本文将介绍如何利用JavaScript和WebSocket来实现这个系统,并提供具体的代码示例。首先,我们需要明确实时图像处理系统的需求和目标。假设我们有一个摄像头设备,可以采集实时的图像数






