分享VSCode同步配置方法,让你优雅的迁移电脑环境!
本篇文章带大家了解下VSCode同步配置方法,让你可以优雅的迁移电脑环境,带走上份工作的VSCode配置,希望对大家有所帮助!

工欲善其事,必先利其器。又到了一年一度跳槽大比拼的环节,不知道大家有没有躁动起来!如果你已经找到合适的坑位,准备快速融入新公司,那么同步 VSCode 插件和配置可能对你大有帮助。话不多说,开干!
1.安装插件
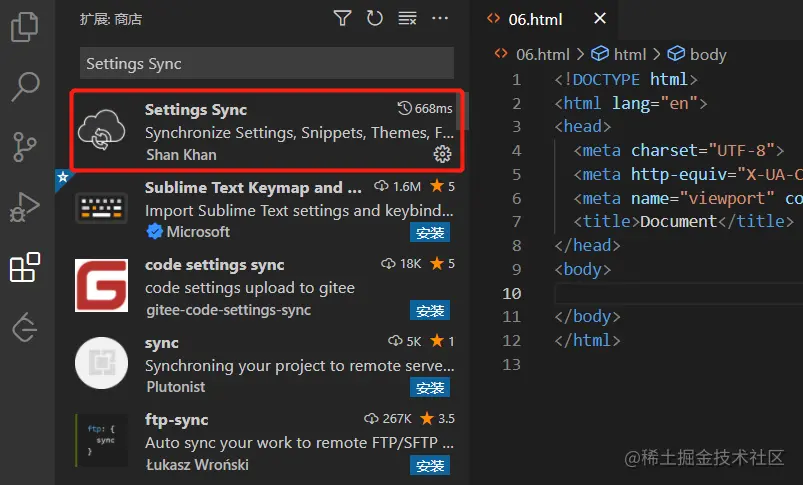
在插件商店中搜索 Settings Sync,并安装。

【推荐学习:《vscode入门教程》】
2.登录
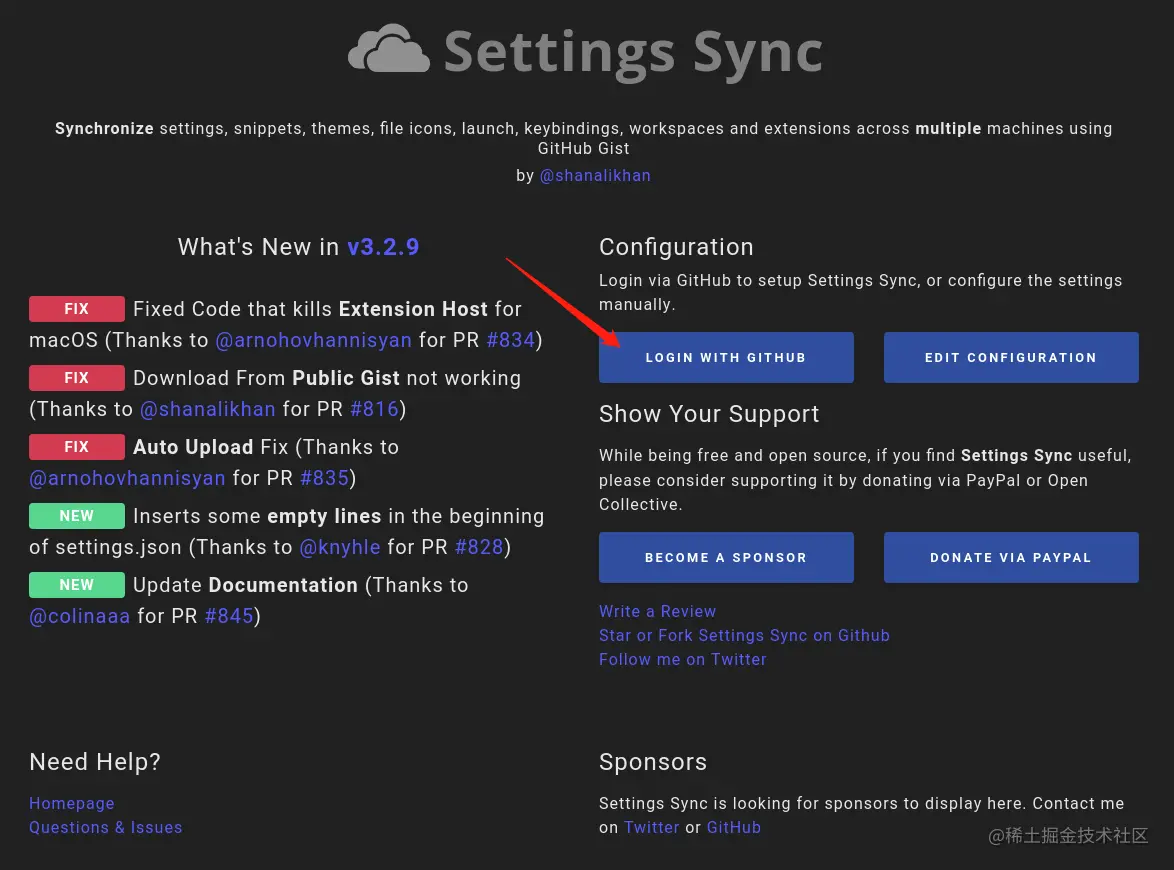
登录有两种方式,我一般选择 Github 登录,点击 LOGIN WITH GITHUB 。

这时候会自动打开默认的浏览器,我们点击 Authorize shanalikhan 进行授权。

3.上传配置信息
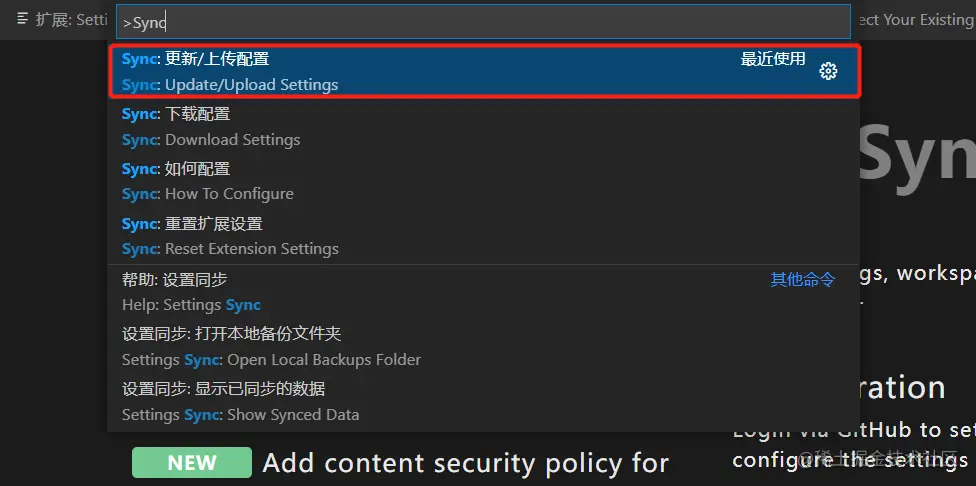
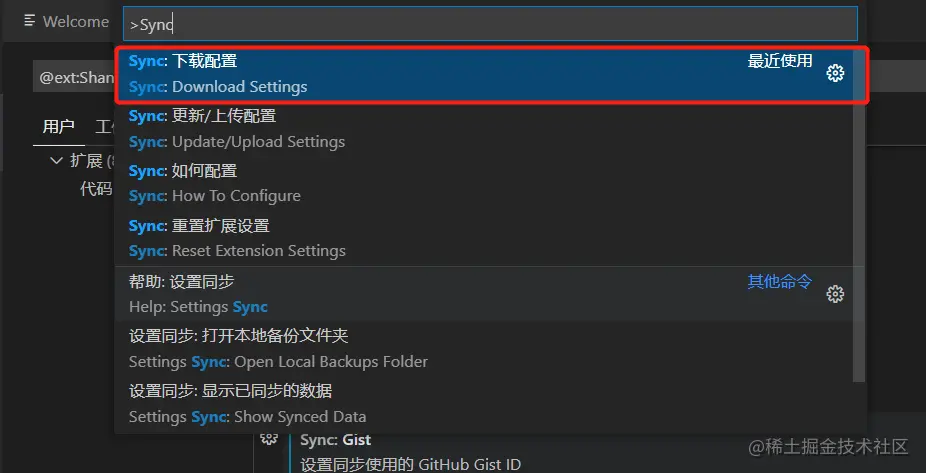
授权成功之后,使用 shif+ctrl+p 打开命名面板,输入 Sync,选择 更新/上传配置。

这时候会自动创建一条 Gist 信息,并上传至 Github 。上传成功后,控制台会输出提示信息:

4.查看 Gists 信息
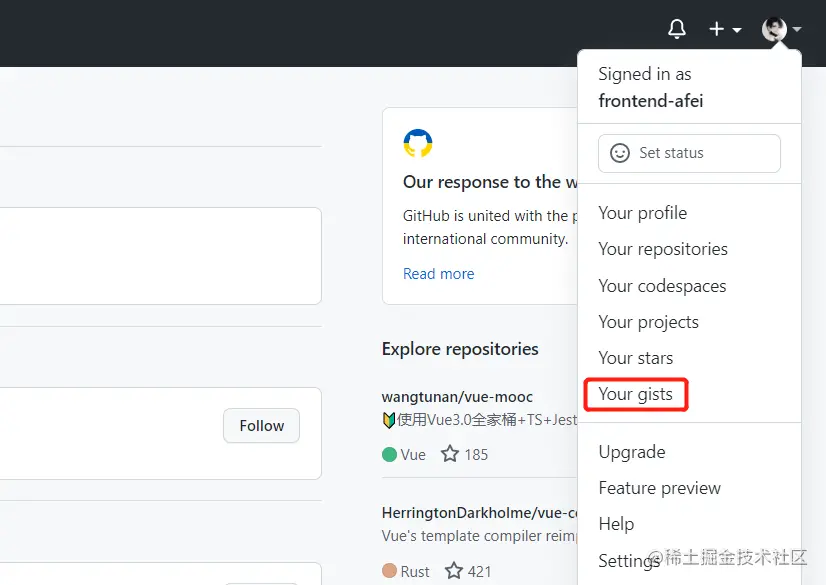
在浏览器中登录 Github,打开下拉菜单,选择 Your gists 。

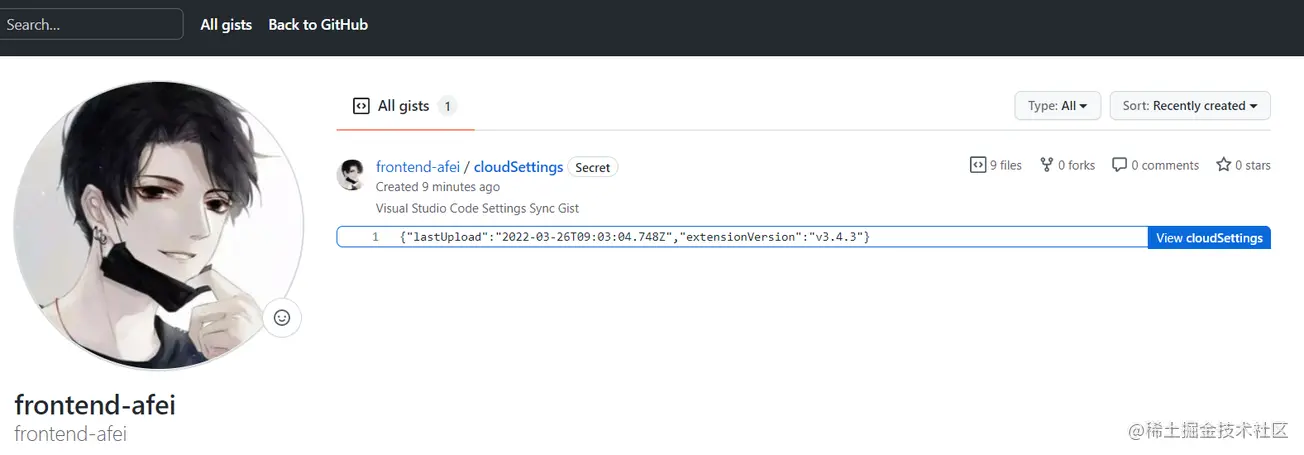
可以看到刚才创建的 Gist 就已经出现了,点击就可以看到完整的配置信息。

5.下载配置
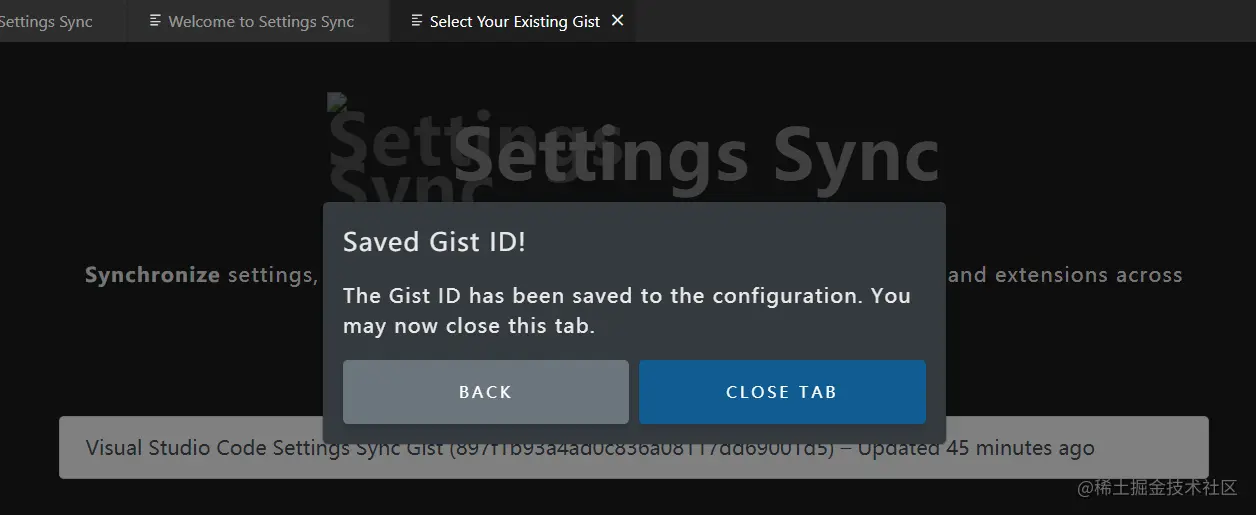
这时候问题就来了,如何在新公司的电脑中下载 Gist 配置信息呢?方法也非常简单,首先按上述方法进行登录,登录成功后会出现以下界面:

这里展示的是 Github 中所有的 Gist,一个 Gist 对应一个配置信息,选择你想使用的那个。这时候会把 Gist ID 自动配置到你的 VSCode 中。

然后再次打开命名面板,输入Sync,选择 下载配置。

控制台同样输出相应的提示信息,这时候所有的插件和配置就已经同步过来啦!是不是 so easy!
6.总结
其实 VSCode 有自带的同步功能,在左下角的设置里面。但本人感觉不太好用,配置信息也不知道存在哪里。有兴趣的小伙伴可以自己试一试。
注意:如果在 Github 中打不开 Your gists,那么你可能需要一些科学的上网方法。
更多关于VSCode的相关知识,请访问:vscode教程!!
以上是分享VSCode同步配置方法,让你优雅的迁移电脑环境!的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 vscode怎么定义头文件
Apr 15, 2025 pm 09:09 PM
vscode怎么定义头文件
Apr 15, 2025 pm 09:09 PM
如何使用 Visual Studio Code 定义头文件?创建头文件并使用 .h 或 .hpp 后缀命名在头文件中声明符号(例如类、函数、变量)使用 #include 指令在源文件中包含头文件编译程序,头文件将被包含并使声明的符号可用
 vscode需要什么电脑配置
Apr 15, 2025 pm 09:48 PM
vscode需要什么电脑配置
Apr 15, 2025 pm 09:48 PM
VS Code 系统要求:操作系统:Windows 10 及以上、macOS 10.12 及以上、Linux 发行版处理器:最低 1.6 GHz,推荐 2.0 GHz 及以上内存:最低 512 MB,推荐 4 GB 及以上存储空间:最低 250 MB,推荐 1 GB 及以上其他要求:稳定网络连接,Xorg/Wayland(Linux)
 vscode终端使用教程
Apr 15, 2025 pm 10:09 PM
vscode终端使用教程
Apr 15, 2025 pm 10:09 PM
vscode 内置终端是一个开发工具,允许在编辑器内运行命令和脚本,以简化开发流程。如何使用 vscode 终端:通过快捷键 (Ctrl/Cmd ) 打开终端。输入命令或运行脚本。使用热键 (如 Ctrl L 清除终端)。更改工作目录 (如 cd 命令)。高级功能包括调试模式、代码片段自动补全和交互式命令历史。
 vscode在哪写代码
Apr 15, 2025 pm 09:54 PM
vscode在哪写代码
Apr 15, 2025 pm 09:54 PM
在 Visual Studio Code(VSCode)中编写代码简单易行,只需安装 VSCode、创建项目、选择语言、创建文件、编写代码、保存并运行即可。VSCode 的优点包括跨平台、免费开源、强大功能、扩展丰富,以及轻量快速。
 vscode中文注释变成问号怎么解决
Apr 15, 2025 pm 11:36 PM
vscode中文注释变成问号怎么解决
Apr 15, 2025 pm 11:36 PM
解决 Visual Studio Code 中中文注释变为问号的方法:检查文件编码,确保为“UTF-8 without BOM”。更改字体为支持中文字符的字体,如“宋体”或“微软雅黑”。重新安装字体。启用 Unicode 支持。升级 VSCode,重启计算机,重新创建源文件。
 vscode终端常用命令
Apr 15, 2025 pm 10:06 PM
vscode终端常用命令
Apr 15, 2025 pm 10:06 PM
VS Code 终端常用命令包括:清除终端屏幕(clear)列出当前目录文件(ls)更改当前工作目录(cd)打印当前工作目录路径(pwd)创建新目录(mkdir)删除空目录(rmdir)创建新文件(touch)删除文件或目录(rm)复制文件或目录(cp)移动或重命名文件或目录(mv)显示文件内容(cat)查看文件内容并滚动(less)查看文件内容只能向下滚动(more)显示文件前几行(head)
 vscode终端命令不能用
Apr 15, 2025 pm 10:03 PM
vscode终端命令不能用
Apr 15, 2025 pm 10:03 PM
VS Code 终端命令无法使用的原因及解决办法:未安装必要的工具(Windows:WSL;macOS:Xcode 命令行工具)路径配置错误(添加可执行文件到 PATH 环境变量中)权限问题(以管理员身份运行 VS Code)防火墙或代理限制(检查设置,解除限制)终端设置不正确(启用使用外部终端)VS Code 安装损坏(重新安装或更新)终端配置不兼容(尝试不同的终端类型或命令)特定环境变量缺失(设置必要的环境变量)
 vscode上一步下一步快捷键
Apr 15, 2025 pm 10:51 PM
vscode上一步下一步快捷键
Apr 15, 2025 pm 10:51 PM
VS Code 一步/下一步快捷键的使用方法:一步(向后):Windows/Linux:Ctrl ←;macOS:Cmd ←下一步(向前):Windows/Linux:Ctrl →;macOS:Cmd →






