VScode中如何搭建远程Python环境?(步骤分享)
VScode中如何搭建远程Python环境?下面本篇文章就来给大家一步步分享一下VScode中搭建远程Python环境的方法,希望对大家有所帮助!

之前一直使用jupyter lab在服务器上进行代码编写,今天尝试了一下使用VScode来进行远程代码编写,特此记录。
安装
首先安装Remote-ssh插件。

然后,使用Ctrl + Shift + P打开命令面板,输入connect to host,选择第一个命令:

选择Add New SSH Host

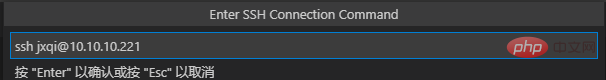
然后按提示输入远端地址和登录账户即可。【推荐学习:《vscode入门教程》】

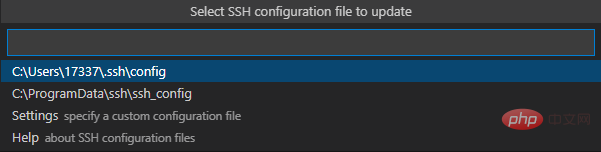
这里选择我们计算机用户名目录下的ssh配置文件,如果没有的话,需先将电脑的ssh功能打开,Win10功能中已支持ssh,可以很方便开启。参考:安装OpenSSH,link

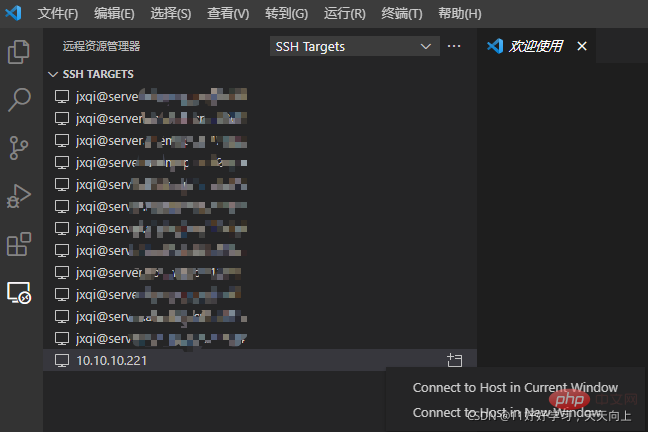
然后右键选择连接即可。

解决VScode的Remote SSH使用Windows username而不是ssh_config文件中的username问题
在进行完如上配置后,我在第一次连接远端主机时一切正常。但后续添加其他远端节点时,发现VScode连接时自动使用Windows计算机自己的主机名而不是我配置在文件中的登录账户名。查找了一些资料后,找到了一个解决方法,记录如下:
首先,我们打开C:/Users/your_username/.ssh/config这个文件,然后把里面所有的Host后的名称加上我们的登录账户名。示例如下:
Host 10.10.10.1 User usename HostName 10.10.10.1
改为
Host usename@10.10.10.1 User usename HostName 10.10.10.1
这样修改之后就可以保证每次使用配置的账户名称进行登录。
免密登陆方法
以上配置好之后,每次连接远端主机都需要输入密码,十分麻烦。我们可以配置免密登录来方便连接。
首先,需要使用ssh-keygen -t rsa 在本地用户目录下(即C:/Users/your_username/.ssh/)生成一对密钥,id_rsa和id_rsa.pub。如果本地目录已经有该文件则不用在重新生成。可以参考 vscode避免每次ssh都输入密码
然后,我们将生成的id_rsa.pub文件中的内容追加到远端服务器的/home/username/.ssh/目录下的authorized_keys(如果没有需要自己创建)文件中。之后就可以实现免密登录。
‘Bad owner or permissions’ 以及 vscode"远程主机远程 ssh 过程试图写入的管道不存在"问题的解决
经过上述配置后,几天内我的VScode是正常的,但是由于电脑用户名设置为中文,导致了一些错误。于是在我将Windows用户名改回英文后,VScode一直连接不上。且终端中的报错信息一直为:‘Bad owner or permissions’ 以及 vscode"远程主机远程 ssh 过程试图写入的管道不存在"。
经过查找资料,发现是WIn10的OpenSSH有问题。解决方法为将系统环境变量里的
%SystemRoot%/openssh
改为电脑上安装的git中的ssh路径,我的是:
D:\Program Files\Git\usr\bin
更多关于VSCode的相关知识,请访问:vscode教程!!
以上是VScode中如何搭建远程Python环境?(步骤分享)的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 vscode怎么定义头文件
Apr 15, 2025 pm 09:09 PM
vscode怎么定义头文件
Apr 15, 2025 pm 09:09 PM
如何使用 Visual Studio Code 定义头文件?创建头文件并使用 .h 或 .hpp 后缀命名在头文件中声明符号(例如类、函数、变量)使用 #include 指令在源文件中包含头文件编译程序,头文件将被包含并使声明的符号可用
 vscode需要什么电脑配置
Apr 15, 2025 pm 09:48 PM
vscode需要什么电脑配置
Apr 15, 2025 pm 09:48 PM
VS Code 系统要求:操作系统:Windows 10 及以上、macOS 10.12 及以上、Linux 发行版处理器:最低 1.6 GHz,推荐 2.0 GHz 及以上内存:最低 512 MB,推荐 4 GB 及以上存储空间:最低 250 MB,推荐 1 GB 及以上其他要求:稳定网络连接,Xorg/Wayland(Linux)
 vscode中文注释变成问号怎么解决
Apr 15, 2025 pm 11:36 PM
vscode中文注释变成问号怎么解决
Apr 15, 2025 pm 11:36 PM
解决 Visual Studio Code 中中文注释变为问号的方法:检查文件编码,确保为“UTF-8 without BOM”。更改字体为支持中文字符的字体,如“宋体”或“微软雅黑”。重新安装字体。启用 Unicode 支持。升级 VSCode,重启计算机,重新创建源文件。
 vscode终端使用教程
Apr 15, 2025 pm 10:09 PM
vscode终端使用教程
Apr 15, 2025 pm 10:09 PM
vscode 内置终端是一个开发工具,允许在编辑器内运行命令和脚本,以简化开发流程。如何使用 vscode 终端:通过快捷键 (Ctrl/Cmd ) 打开终端。输入命令或运行脚本。使用热键 (如 Ctrl L 清除终端)。更改工作目录 (如 cd 命令)。高级功能包括调试模式、代码片段自动补全和交互式命令历史。
 vscode在哪写代码
Apr 15, 2025 pm 09:54 PM
vscode在哪写代码
Apr 15, 2025 pm 09:54 PM
在 Visual Studio Code(VSCode)中编写代码简单易行,只需安装 VSCode、创建项目、选择语言、创建文件、编写代码、保存并运行即可。VSCode 的优点包括跨平台、免费开源、强大功能、扩展丰富,以及轻量快速。
 vscode上一步下一步快捷键
Apr 15, 2025 pm 10:51 PM
vscode上一步下一步快捷键
Apr 15, 2025 pm 10:51 PM
VS Code 一步/下一步快捷键的使用方法:一步(向后):Windows/Linux:Ctrl ←;macOS:Cmd ←下一步(向前):Windows/Linux:Ctrl →;macOS:Cmd →
 vscode终端常用命令
Apr 15, 2025 pm 10:06 PM
vscode终端常用命令
Apr 15, 2025 pm 10:06 PM
VS Code 终端常用命令包括:清除终端屏幕(clear)列出当前目录文件(ls)更改当前工作目录(cd)打印当前工作目录路径(pwd)创建新目录(mkdir)删除空目录(rmdir)创建新文件(touch)删除文件或目录(rm)复制文件或目录(cp)移动或重命名文件或目录(mv)显示文件内容(cat)查看文件内容并滚动(less)查看文件内容只能向下滚动(more)显示文件前几行(head)
 vscode终端命令不能用
Apr 15, 2025 pm 10:03 PM
vscode终端命令不能用
Apr 15, 2025 pm 10:03 PM
VS Code 终端命令无法使用的原因及解决办法:未安装必要的工具(Windows:WSL;macOS:Xcode 命令行工具)路径配置错误(添加可执行文件到 PATH 环境变量中)权限问题(以管理员身份运行 VS Code)防火墙或代理限制(检查设置,解除限制)终端设置不正确(启用使用外部终端)VS Code 安装损坏(重新安装或更新)终端配置不兼容(尝试不同的终端类型或命令)特定环境变量缺失(设置必要的环境变量)






