聊聊利用CSS实现九宫格布局的几种方法!
本篇文章给大家分享利用CSS实现九宫格布局的几种方法,并介绍一下nth-of-type 与 nth-child 的区别,希望对大家有所帮助!

最近几天刷面经常看见一道题,“九宫格布局”。自己尝试用几种办法实现了九宫格布局,发现这里面涉及了挺多的 css 知识,记录一下。
我觉得这篇文章讲得很好,大家可以去参考一下大佬如何写边框九宫格!# 千万别小瞧九宫格 一道题就能让候选人原形毕露!
九宫格实现
下面几种实现方法都可自适应

基本布局和样式
<div class="box">
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
</ul>
</div>.box {
background: #e4f7fd61;
border: 2px solid #0786ada1;
border-radius: 8px;
}
ul {
padding: 0;
margin: 0;
}
.box li {
list-style: none;
text-align: center;
line-height: 200px;
background: skyblue;
border-radius: 8px;
font-size: 20px;
color: black;
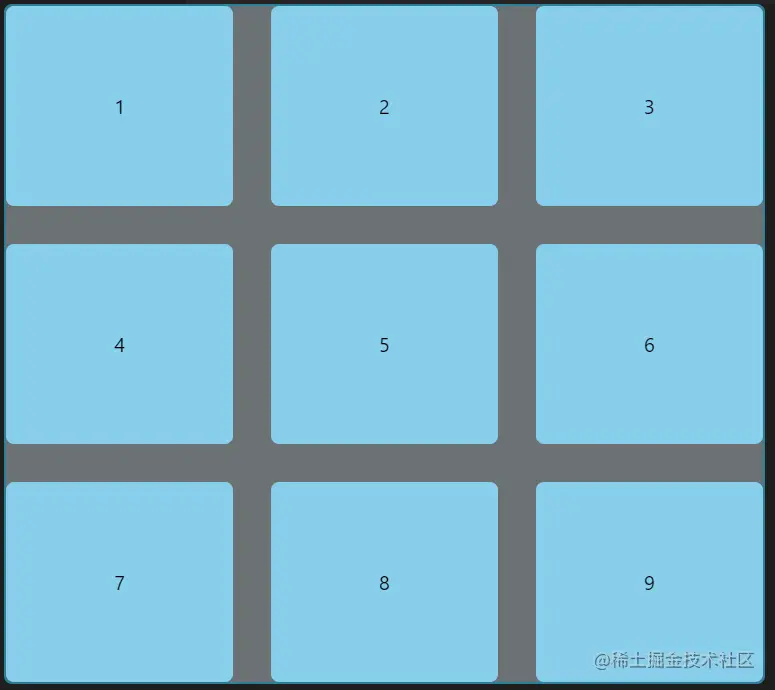
}实现一:flex
使用 flex 布局实现需要注意一个点,就是需要用 flex-wrap 属性来使其换行。
.box {
width: 100%;
overflow: hidden;
}
ul {
width: 100%;
height: 100%;
display: flex;
flex-wrap: wrap;
}
.box li {
width: 30%;
height: 30%;
margin-right: 5%;
margin-bottom: 5%;
}
.box li:nth-of-type(3n) {
margin-right: 0;
}
.box li:nth-of-type(n+7) {
margin-bottom: 0;
}实现二:float
使用 float 来实现需要注意一个点,浮动会造成浮动崩塌,因此可以设置 overflow: hidden; 把 box 设置成 BFC 来解决浮动崩塌。
.box {
width: 100%;
overflow: hidden;
}
ul {
width: 100%;
height: 100%;
}
.box li {
width: 30%;
height: 30%;
margin-right: 5%;
margin-bottom: 5%;
float: left;
}
.box li:nth-of-type(3n) {
margin-right: 0;
}
.box li:nth-of-type(n+7) {
margin-bottom: 0;
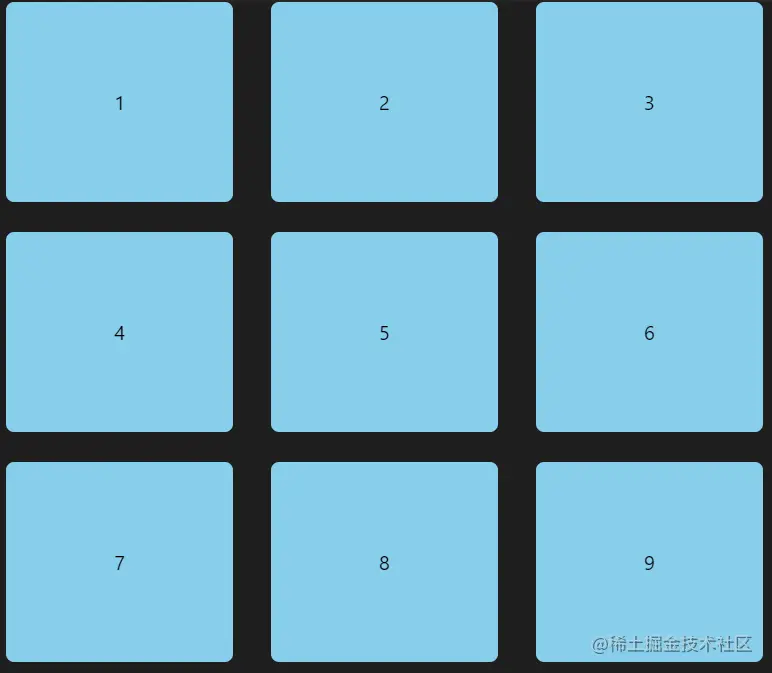
}实现三:grid

<div class="grid">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
</div>box {
background: #e4f7fd61;
border: 2px solid #0786ada1;
border-radius: 8px;
}
.grid {
display: grid;
width: 100%;
grid-template-rows: repeat(3, 1fr);
grid-template-columns: repeat(3, 1fr);
grid-gap: 5%;
grid-auto-flow: row;
}
.grid>div {
list-style: none;
text-align: center;
line-height: 200px;
background: skyblue;
border-radius: 8px;
font-size: 20px;
color: black;
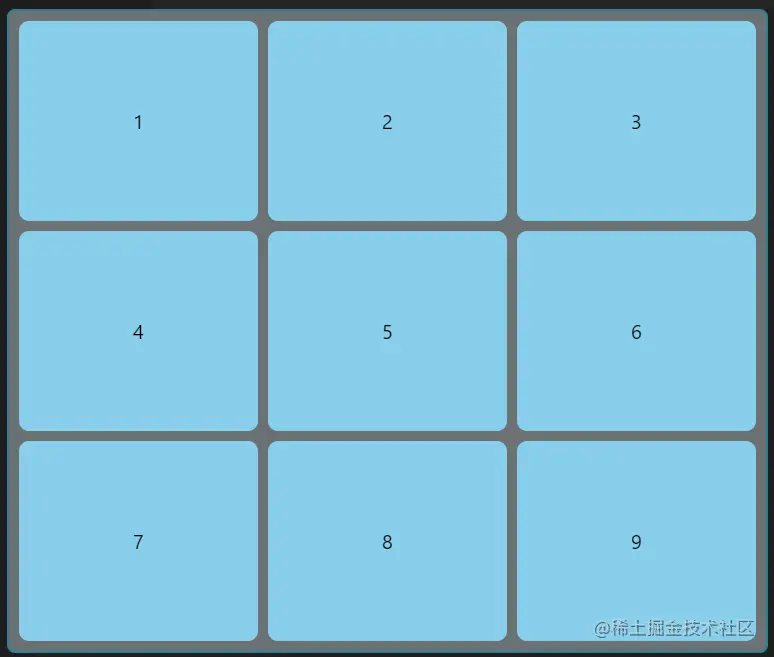
}实现四:table
使用表格来实现会存在一些缺陷,table 单元格之间的间隔是使用 border-spacing 属性来实现的,且不支持百分比的形式,而且单元格四周都有类似于 margin 的外边距的效果。

<div class="box">
<ul>
<li>
<div>1</div>
<div>2</div>
<div>3</div>
</li>
<li>
<div>4</div>
<div>5</div>
<div>6</div>
</li>
<li>
<div>7</div>
<div>8</div>
<div>9</div>
</li>
</ul>
</div>.box {
width: 100%;
overflow: hidden;
}
ul {
width: 100%;
height: 100%;
display: table;
border-spacing: 10px;
}
.box li {
display: table-row;
}
.box li div {
display: table-cell;
text-align: center;
border-radius: 10px;
}nth-of-type 与 nth-child 的区别
上面实现九宫格布局我用到了 nth-of-type 这个属性来实现最后一列的 margin-right: 0 和最后一行的 margin-bottom: 0。然后我记得 css 还有一个 nth-child 属性,这里顺便记录一下这两者的区别。
nth-of-type
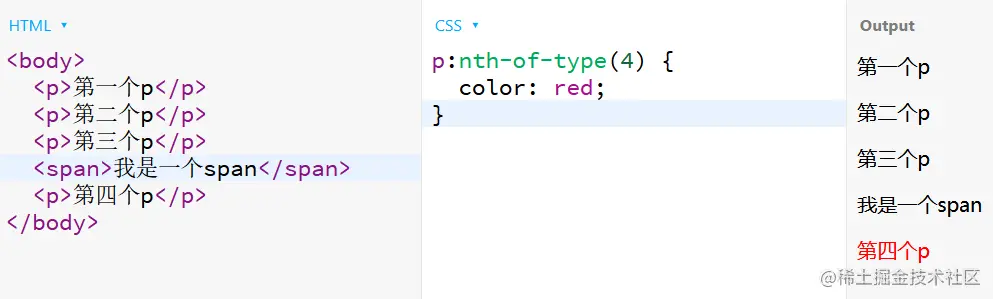
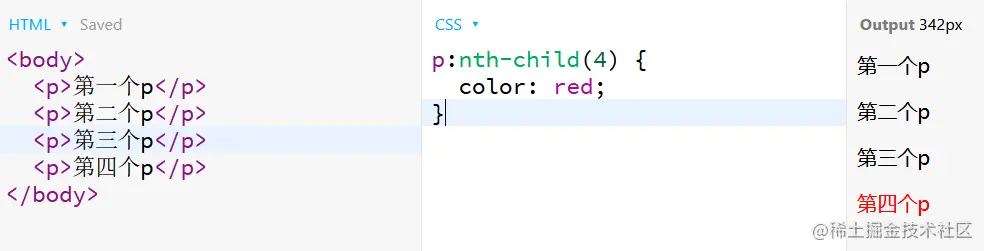
MDN::nth-of-type(n) 这个伪类是针对具有一组兄弟节点的标签, 用 n 来筛选出在一组兄弟节点的位置。


从上图可以看出,因为 nth-of-type 他是当前元素的兄弟元素的第n个,所以 p:nth-of-type(4)是第四个 p 元素,即无论往中间添加什么元素,都只能是当前标签元素的第n个元素被选择。
nth-child
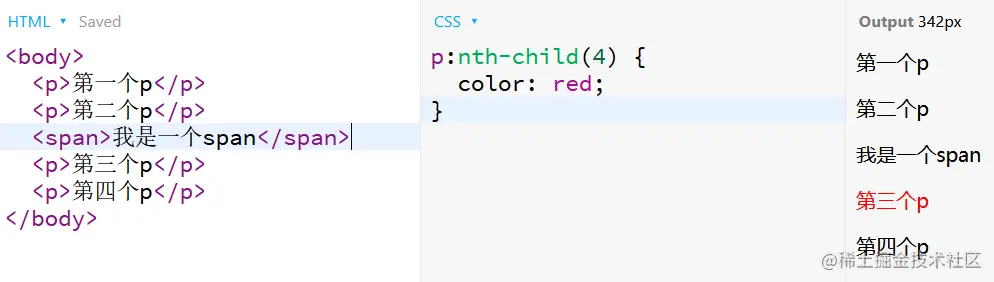
MDN::nth-child(an+b)这个伪类首先找到所有当前元素的兄弟元素,然后按照位置先后顺序从1开始排序,选择的结果为CSS伪类:nth-child括号中表达式(an+b)匹配到的元素集合(n=0,1,2,3...)
nth-child 是当前元素的兄弟元素的第n个当前元素,即所有兄弟元素排序后的第n个当前标签元素。


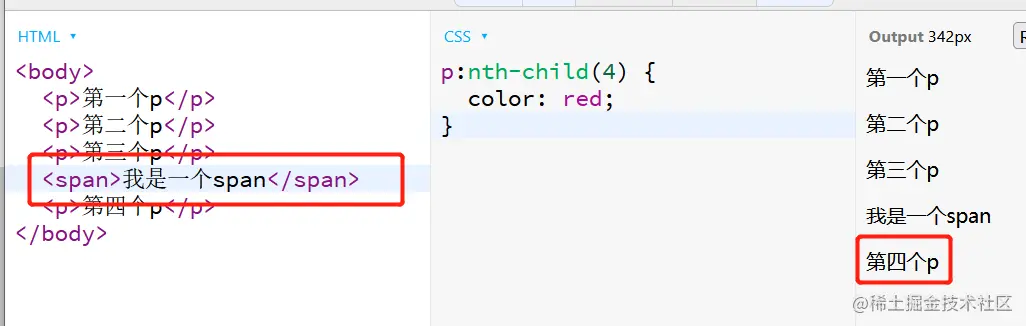
从上图可以看出,nth-child 是当前元素的所有兄弟元素排序后的第n个当前标签元素,所以 p:nth-child(4) 取得是处于排在第4
位的 p 元素。若当处于第4位的是其他标签元素,则获取不到,如下图所示:

最后
欢迎大家在评论区一起交流,一起进步!
(学习视频分享:css视频教程)
以上是聊聊利用CSS实现九宫格布局的几种方法!的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分为五个步骤:安装 Bootstrap。在 main.js 中导入 Bootstrap。直接在模板中使用 Bootstrap 组件。可选:自定义样式。可选:使用插件。
 HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML定义网页结构,CSS负责样式和布局,JavaScript赋予动态交互。三者在网页开发中各司其职,共同构建丰富多彩的网站。
 bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
创建 Bootstrap 分割线有两种方法:使用 标签,可创建水平分割线。使用 CSS border 属性,可创建自定义样式的分割线。
 了解HTML,CSS和JavaScript:初学者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初学者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入图片有以下几种方法:直接插入图片,使用 HTML 的 img 标签。使用 Bootstrap 图像组件,可以提供响应式图片和更多样式。设置图片大小,使用 img-fluid 类可以使图片自适应。设置边框,使用 img-bordered 类。设置圆角,使用 img-rounded 类。设置阴影,使用 shadow 类。调整图片大小和位置,使用 CSS 样式。使用背景图片,使用 background-image CSS 属性。
 bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按钮?引入 Bootstrap CSS创建按钮元素并添加 Bootstrap 按钮类添加按钮文本
 bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
要设置 Bootstrap 框架,需要按照以下步骤:1. 通过 CDN 引用 Bootstrap 文件;2. 下载文件并将其托管在自己的服务器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根据需要编译 Sass/Less;5. 导入定制文件(可选)。设置完成后,即可使用 Bootstrap 的网格系统、组件和样式创建响应式网站和应用程序。
 bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
要调整 Bootstrap 中元素大小,可以使用尺寸类,具体包括:调整宽度:.col-、.w-、.mw-调整高度:.h-、.min-h-、.max-h-






