深入浅析客户端渲染(CSR)和服务端渲染(SSR)
本篇文章给大家带来了客户端渲染CSR以及服务端渲染SSR的相关知识,希望对大家有帮助。

前序:简述SEO
- SEO(Search Engine Optimization)是指搜索引擎优化,通俗说就是总结搜索引擎的检索排名规则,合理的优化网站,使得你的网站在百度或者谷歌这样的搜索引擎中的排名进步,让更多的用户能够访问到你的网站。
客户端渲染:
-
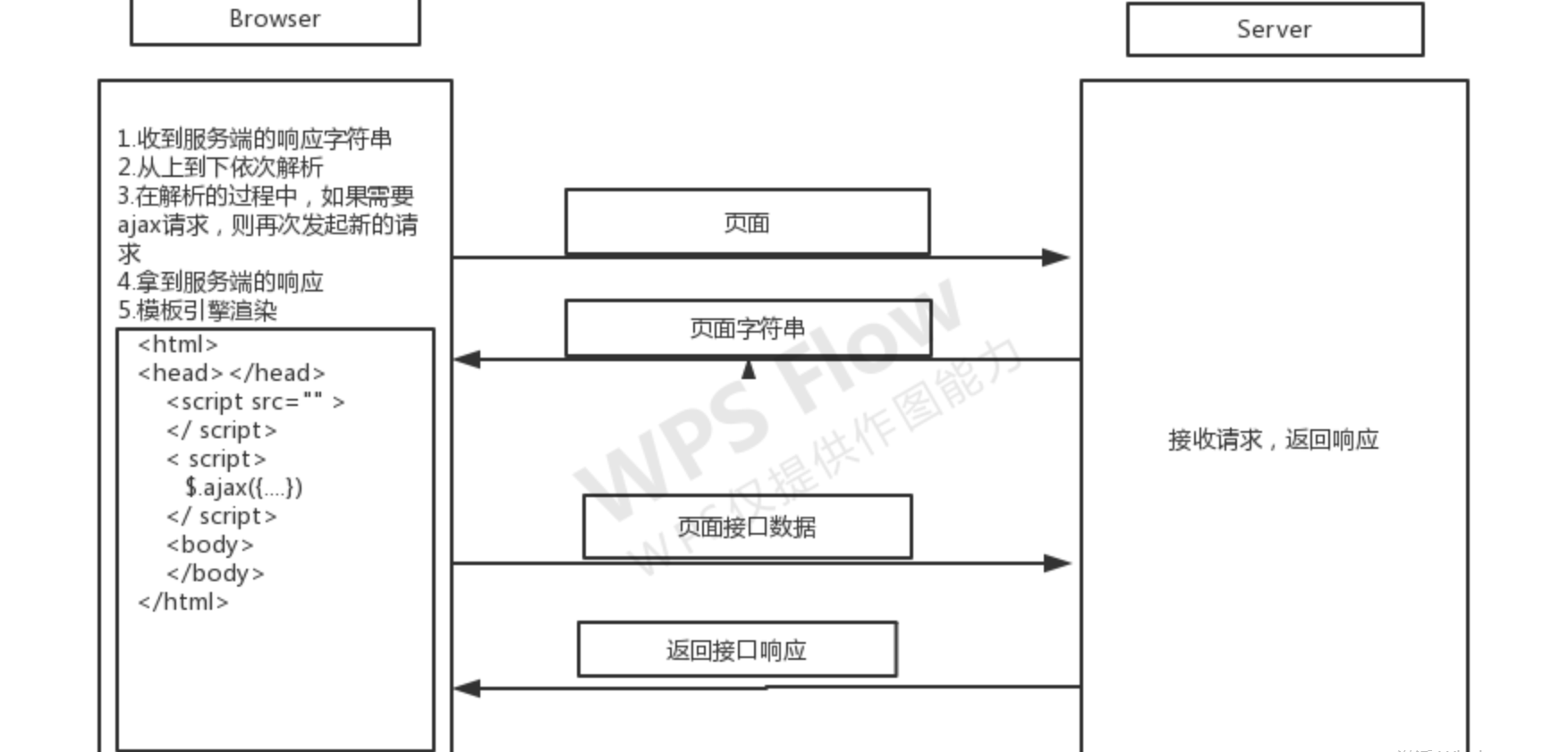
客户端渲染(Client Side Render),就是用户在通过URL请求访问网站时,服务器端返回给的是html文档,再让浏览器去解析渲染展示页面,其中的js,css,图片文件等均需再次发送请求去服务端请求数据加载。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-gK3fIEBS-1603268250499)(../imgs/image-20201021161510511.png)]](/static/imghw/default1.png)
服务端渲染:
-
与客户端渲染相对应的就是服务器端渲染(SSR),在服务端看来,所有的前端渲染显示页面都是一串字符串,包括html, js, css都是如此,服务端渲染即是将一段处理好后的html字符串返回给客户端,而在返回的这个html字符串中,服务端知识将需要展示到html的服务端数据等信息直接写入到了这段html字符串中让客户端浏览器能够直接对其进行显示。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-YXCb9Kve-1603268250501)(../imgs/image-20201021161552689.png)]](/static/imghw/default1.png)
这里简单示例一个服务端渲染的例子:
import Koa from 'koa'
import Router from 'koa-router'
const app = new Koa()
const router = new Router()
router.get('/', async (ctx) => {
ctx.body = ` <html>
<head>
<title>服务端渲染返回</title>
</head>
<body>
<h1>Hello World!</h1>
</body>
</html>
`
})
app.use(router.routes())
app.listen(3000, () => {
console.log("koa server listening on 3000")
})通过上述服务端返回的html字符串到客户端直接显示成了相应的网页,这样客户端不用再去多次不断的请求服务端加载数据了
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-3TPEpk9N-1603268250503)(../imgs/image-20201021161648488.png)]](https://img.php.cn/upload/article/000/000/067/41e032365a70d7d19a264fea6d94370d-2.png)
服务端渲染 VS 客户端渲染
- CSR和SSR最大的区别在于CSR进行页面的渲染是服务端直接返回HTML给客户端渲染显示,而SSR则是将页面的渲染交给了服务端的JS执行。
- **传统的CSR的弊端 => **
- 由于直接返回HTML到客户端进行渲染,客户端需要多次发送AJAX到服务端拉取JS代码执行,导致了页面的首屏加载速度会变慢。
- 对于SEO是不友好的,因为我们客户端是从服务端拉取JS过来执行的,而搜索引擎的爬虫只能识别html结构的内容,对于js代码则不能够进行识别。
因此SSR的出现就是可以解决了传统CSR存在的这种弊端,因为此时客户端请求拿到的就将是我们服务端渲染好的html,这样对于SEO也足够的友好。

更多编程相关知识,请访问:编程入门!!
以上是深入浅析客户端渲染(CSR)和服务端渲染(SSR)的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 2023年将突出的一些前端开发趋势,学起来!
Mar 14, 2023 am 09:37 AM
2023年将突出的一些前端开发趋势,学起来!
Mar 14, 2023 am 09:37 AM
前端开发趋势总是在不断发展,有些趋势会长期流行。本篇文章给大家总结了2023 年将突出的一些前端开发趋势,分享给大家~
 如何使用PHP和Angular进行前端开发
May 11, 2023 pm 04:04 PM
如何使用PHP和Angular进行前端开发
May 11, 2023 pm 04:04 PM
随着互联网的飞速发展,前端开发技术也在不断改进和迭代。PHP和Angular是两种广泛应用于前端开发的技术。PHP是一种服务器端脚本语言,可以处理表单、生成动态页面和管理访问权限等任务。而Angular是一种JavaScript的框架,可以用于开发单页面应用和构建组件化的Web应用程序。本篇文章将介绍如何使用PHP和Angular进行前端开发,以及如何将它们
 Flet:一个可跨平台的基于Flutter的Python框架
Apr 20, 2023 pm 05:46 PM
Flet:一个可跨平台的基于Flutter的Python框架
Apr 20, 2023 pm 05:46 PM
昨天刚发了一篇Python桌面开发库大全的微头条,就被同事安利了Flet这个库。这是一个非常新的库,今年6月份才发布的第一个版本,虽然很新,但是它背靠巨人-Flutter,可以让我们使用Python开发全平台软件,虽然目前还不支持全平台,但是根据作者的计划,Flutter支持的,它以后都会支持的,昨天简单学习了一下,真的非常棒,把它推荐给大家。后面我们可以用它做一系列东西。什么是FletFlet是一个框架,允许用你喜欢的语言构建交互式多用户Web,桌面和移动应用程序,而无需拥有前端开发的经验。主
 学会利用sessionstorage,提高前端开发效率
Jan 13, 2024 am 11:56 AM
学会利用sessionstorage,提高前端开发效率
Jan 13, 2024 am 11:56 AM
掌握sessionStorage的作用,提升前端开发效率,需要具体代码示例随着互联网的快速发展,前端开发领域也日新月异。在进行前端开发时,我们经常需要处理大量的数据,并将其存储在浏览器中以便后续使用。而sessionStorage就是一种非常重要的前端开发工具,可以为我们提供临时的本地存储解决方案,提高开发效率。本文将介绍sessionStorage的作用,
 提升网站速度的关键优化模式,每个前端开发者都必须掌握!
Feb 02, 2024 pm 05:36 PM
提升网站速度的关键优化模式,每个前端开发者都必须掌握!
Feb 02, 2024 pm 05:36 PM
前端开发者必备:掌握这些优化模式,让网站飞起来!随着互联网的快速发展,网站已经成为企业宣传和交流的重要渠道之一。一个性能优良、加载迅速的网站不仅可以提升用户体验,还可以吸引更多的访问者。作为一名前端开发者,掌握一些优化模式是必不可少的。本文将介绍一些常用的前端优化技术,帮助开发者更好地优化网站。压缩文件在网站开发中,经常使用的文件类型包括HTML、CSS和J
 前端开发中的JavaScript异步请求与数据处理经验总结
Nov 03, 2023 pm 01:16 PM
前端开发中的JavaScript异步请求与数据处理经验总结
Nov 03, 2023 pm 01:16 PM
前端开发中的JavaScript异步请求与数据处理经验总结在前端开发中,JavaScript是一门非常重要的语言,它不仅可以实现页面的交互和动态效果,还可以通过异步请求获取和处理数据。在这篇文章中,我将总结一些在处理异步请求和数据时的经验和技巧。一、使用XMLHttpRequest对象进行异步请求XMLHttpRequest对象是JavaScript用于发送
 Golang前端新趋势:解读Golang在前端开发中的应用前景
Mar 20, 2024 am 09:45 AM
Golang前端新趋势:解读Golang在前端开发中的应用前景
Mar 20, 2024 am 09:45 AM
Golang前端新趋势:解读Golang在前端开发中的应用前景近年来,前端开发领域发展迅猛,各种新技术层出不穷,而Golang作为一种快速、可靠的编程语言,也开始在前端开发中崭露头角。Golang(也称为Go)是由Google开发的一种编程语言,以其高效的性能、简洁的语法和强大的功能而闻名,逐渐受到前端开发者的青睐。本文将探讨Golang在前端开发中的应用前
 node.red是什么
Nov 08, 2022 pm 03:53 PM
node.red是什么
Nov 08, 2022 pm 03:53 PM
node.red指Node-RED,是一款基于流的低代码编程工具,用于以新颖有趣的方式将硬件设备,API和在线服务连接在一起;它提供了一个基于浏览器的编辑器,使得我们可以轻松地使用编辑面板中的各种节点将流连接在一起,只需单击即可将其部署到其运行时。




![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-gK3fIEBS-1603268250499)(../imgs/image-20201021161510511.png)]](https://img.php.cn/upload/article/000/000/067/4b11875c0d93876519951a7b83b1d140-0.png)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-YXCb9Kve-1603268250501)(../imgs/image-20201021161552689.png)]](https://img.php.cn/upload/article/000/000/067/563864cfe06dbb22f3347f80031c9b58-1.png)


