如何打造一个惊艳的vscode,可以从这5个方面入手!
如何打造一个惊艳的vscode?本篇文章给大家介绍五种自定义 vscode 的方法,你打造一个令自己惊艳的vscode!

工欲善其事必先利其器,vscode作为我们常用的编辑器,只有将其整好看了,工作才能舒心,效率才能倍增。接下来我将从5个方面入手,介绍一下自定义vscode的方法,让它看起来像你的女神一样令人赏心悦目。
【推荐学习:《vscode教程》】
主题
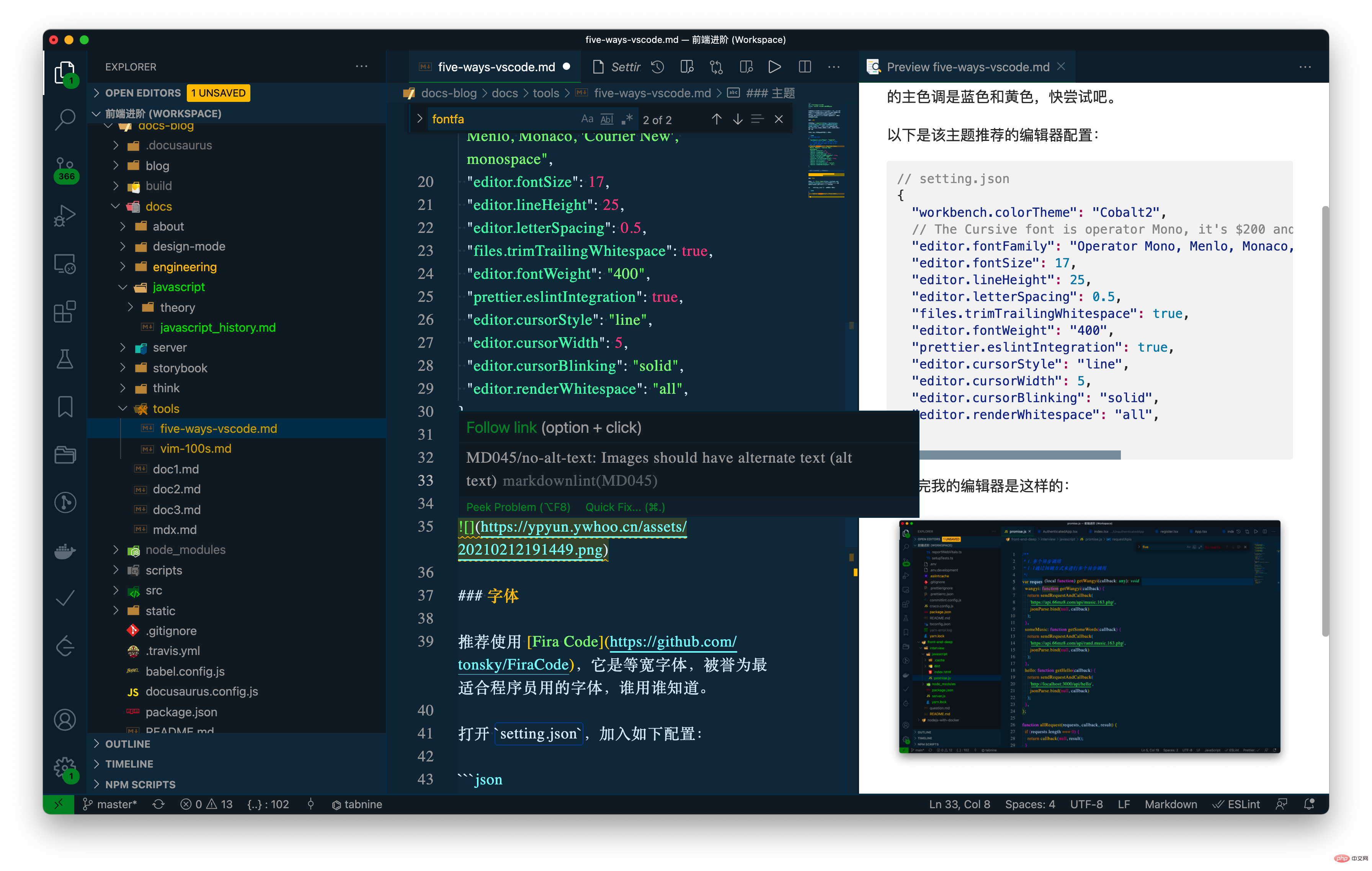
强烈推荐 cobalt2 主题,作者是名声大噪的 Wes Bos,该主题的主色调是蓝色和黄色,快尝试吧。
以下是该主题推荐的编辑器配置:
// setting.json
{
"workbench.colorTheme": "Cobalt2",
// The Cursive font is operator Mono, it's $200 and you need to buy it to get the cursive
"editor.fontFamily": "Operator Mono, Menlo, Monaco, 'Courier New', monospace",
"editor.fontSize": 17,
"editor.lineHeight": 25,
"editor.letterSpacing": 0.5,
"files.trimTrailingWhitespace": true,
"editor.fontWeight": "400",
"prettier.eslintIntegration": true,
"editor.cursorStyle": "line",
"editor.cursorWidth": 5,
"editor.cursorBlinking": "solid",
"editor.renderWhitespace": "all",
}配置完我的编辑器是这样的:

字体
推荐使用 Fira Code,它是等宽字体,被誉为最适合程序员用的字体,谁用谁知道。
点击上面链接,找到图中按钮下载 Fira Code 字体包:

加压后,进入 TTF 文件夹,选中所有文件,然后右键打开,选择安装字体。
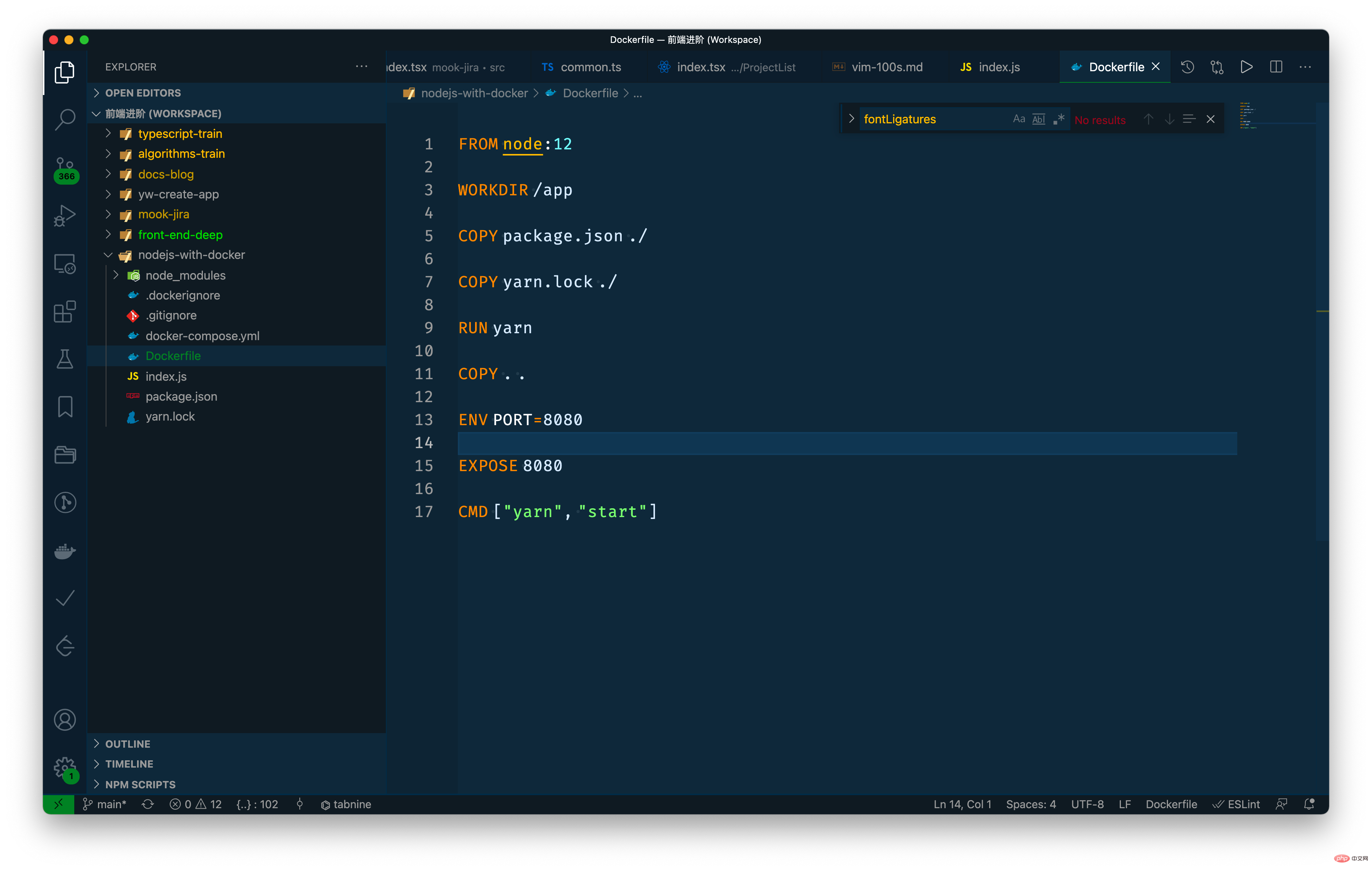
然后打开 setting.json,加入如下配置:
{
"editor.fontFamily": "Fira Code",
"editor.fontLigatures": true
}配置成功后可以看到如下效果:

插件
以下列出了我常用的 vscode 插件,大家可以按需安装。
- Auto Close Tag
- Auto Import
- Auto Rename Tag
- Bookmarks
- Color Picker
- CSS Peek
- Debug Visualizer
- Docker
- Document This
- Git Blame
- Git History
- Git Project Manager
- GitLens
- LeetCode
- Markdown Preview Enhanced
- MDX
- Node.js Modules Intellisense
- npm
- npm Intellisense
- Path Intellinsense
- Prettier
- Project Manager
- Settings Sync
- TODO Highlight
- Typescript Hero
- VSCode Advanced New File
vscode 基本配置
点击左下角的小齿轮,或者快捷键 cmd + ,,可以打开 vscode 的配置界面。
vscode 是使用 electron 进行构建的,所以对它的配置修改都可以实时地看到效果,我非常喜欢。
去掉忽略文件
vscode 默认会隐藏 .git 文件,我想完整地看到当前项目的所有文件,所以我把 exclude 配置项都清空了。
自定义title
搜索 title,将配置项改成 ${dirty} ${activeEditorMedium}${separator}${rootName},可以查看当前打开文件的项目及目录信息,以及文件保存状态。

自定义快捷键
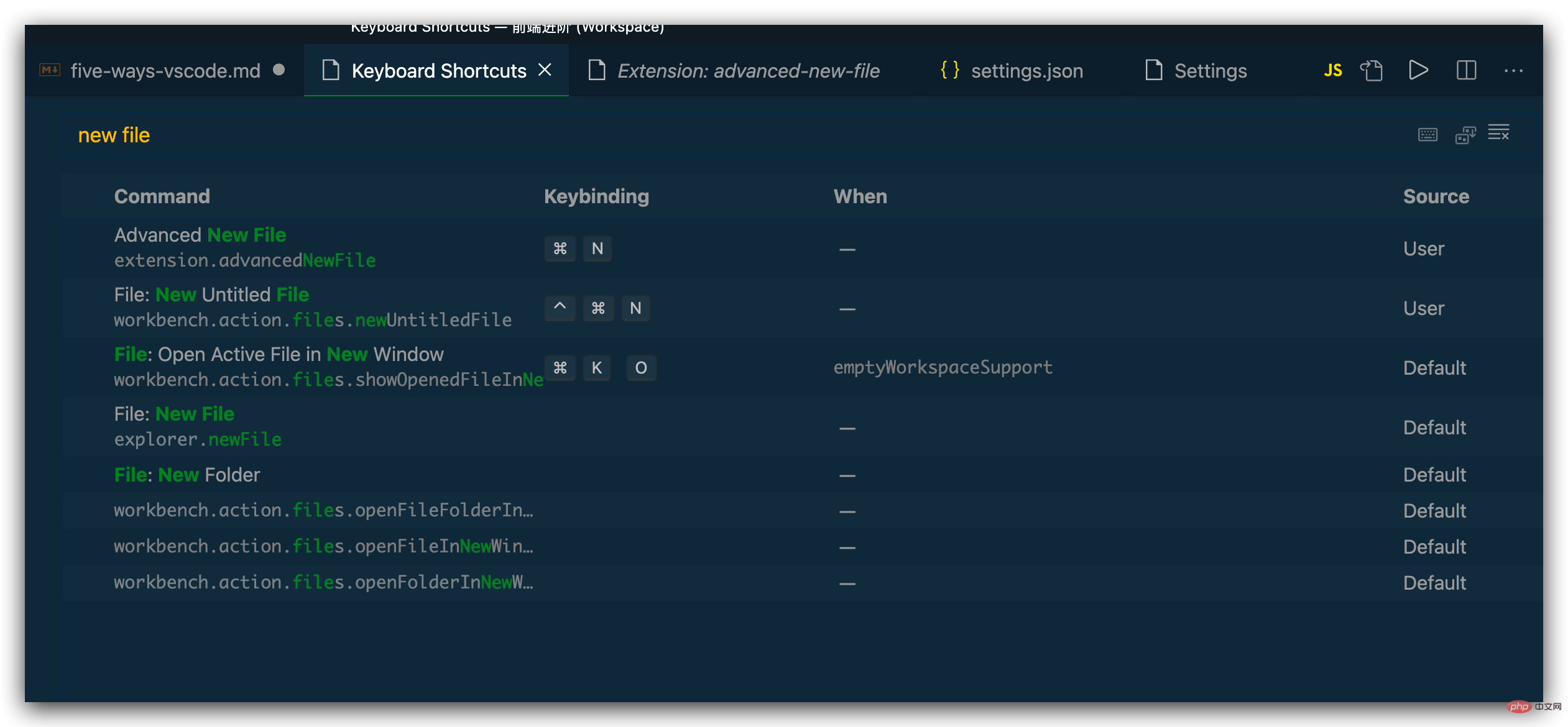
VSCode Advanced New File 插件用于快速地创建一个新文件,不必使用鼠标点击在哪个文件夹下创建,vscode 创建新文件默认的快捷键是 cmd + N,而该插件的快捷键是 cmd + ctrl + N,我想将两个快捷键反过来,接下来介绍如何自定义快捷键。
键入 cmd + K + S 进入快捷键配置界面,搜索 new file,点击某一项的编辑按钮即可编辑,以下是自定义后的快捷键:

最后
当完成了这些配置后,当我们换一台电脑时,不会还得重新配置吧?放心,Settings Sync 插件可以帮助我们同步现有的 vscode 配置。
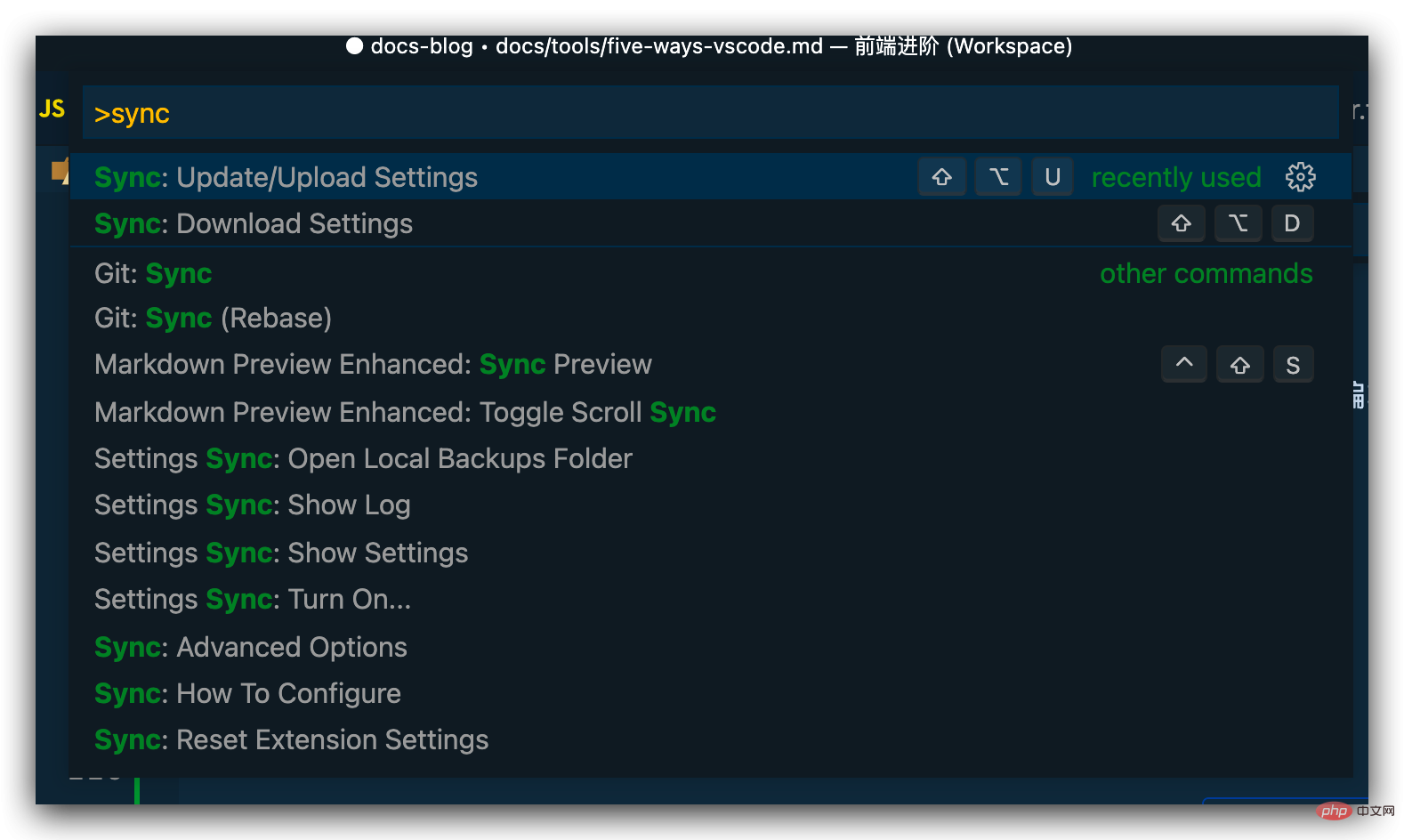
首先确保你已经安装了它,键入 cmd + shift + P打开控制面板,找到 Sync: Update/Upload Settings,回车后就将我们的配置上传了(当然你需要先进行配置,这里就不演示了)。

在新的电脑想同步该配置,同样安装该插件,然后选择 Sync: Download Settings,等待同步完成就可以啦。
原文地址:https://juejin.cn/post/6928351298181922829
作者:Ywhoo
更多编程相关知识,请访问:编程入门!!
以上是如何打造一个惊艳的vscode,可以从这5个方面入手!的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 vscode需要什么电脑配置
Apr 15, 2025 pm 09:48 PM
vscode需要什么电脑配置
Apr 15, 2025 pm 09:48 PM
VS Code 系统要求:操作系统:Windows 10 及以上、macOS 10.12 及以上、Linux 发行版处理器:最低 1.6 GHz,推荐 2.0 GHz 及以上内存:最低 512 MB,推荐 4 GB 及以上存储空间:最低 250 MB,推荐 1 GB 及以上其他要求:稳定网络连接,Xorg/Wayland(Linux)
 vscode怎么定义头文件
Apr 15, 2025 pm 09:09 PM
vscode怎么定义头文件
Apr 15, 2025 pm 09:09 PM
如何使用 Visual Studio Code 定义头文件?创建头文件并使用 .h 或 .hpp 后缀命名在头文件中声明符号(例如类、函数、变量)使用 #include 指令在源文件中包含头文件编译程序,头文件将被包含并使声明的符号可用
 vscode终端使用教程
Apr 15, 2025 pm 10:09 PM
vscode终端使用教程
Apr 15, 2025 pm 10:09 PM
vscode 内置终端是一个开发工具,允许在编辑器内运行命令和脚本,以简化开发流程。如何使用 vscode 终端:通过快捷键 (Ctrl/Cmd ) 打开终端。输入命令或运行脚本。使用热键 (如 Ctrl L 清除终端)。更改工作目录 (如 cd 命令)。高级功能包括调试模式、代码片段自动补全和交互式命令历史。
 vscode中文注释变成问号怎么解决
Apr 15, 2025 pm 11:36 PM
vscode中文注释变成问号怎么解决
Apr 15, 2025 pm 11:36 PM
解决 Visual Studio Code 中中文注释变为问号的方法:检查文件编码,确保为“UTF-8 without BOM”。更改字体为支持中文字符的字体,如“宋体”或“微软雅黑”。重新安装字体。启用 Unicode 支持。升级 VSCode,重启计算机,重新创建源文件。
 vscode在哪写代码
Apr 15, 2025 pm 09:54 PM
vscode在哪写代码
Apr 15, 2025 pm 09:54 PM
在 Visual Studio Code(VSCode)中编写代码简单易行,只需安装 VSCode、创建项目、选择语言、创建文件、编写代码、保存并运行即可。VSCode 的优点包括跨平台、免费开源、强大功能、扩展丰富,以及轻量快速。
 vscode上一步下一步快捷键
Apr 15, 2025 pm 10:51 PM
vscode上一步下一步快捷键
Apr 15, 2025 pm 10:51 PM
VS Code 一步/下一步快捷键的使用方法:一步(向后):Windows/Linux:Ctrl ←;macOS:Cmd ←下一步(向前):Windows/Linux:Ctrl →;macOS:Cmd →
 vscode终端常用命令
Apr 15, 2025 pm 10:06 PM
vscode终端常用命令
Apr 15, 2025 pm 10:06 PM
VS Code 终端常用命令包括:清除终端屏幕(clear)列出当前目录文件(ls)更改当前工作目录(cd)打印当前工作目录路径(pwd)创建新目录(mkdir)删除空目录(rmdir)创建新文件(touch)删除文件或目录(rm)复制文件或目录(cp)移动或重命名文件或目录(mv)显示文件内容(cat)查看文件内容并滚动(less)查看文件内容只能向下滚动(more)显示文件前几行(head)
 vscode终端命令不能用
Apr 15, 2025 pm 10:03 PM
vscode终端命令不能用
Apr 15, 2025 pm 10:03 PM
VS Code 终端命令无法使用的原因及解决办法:未安装必要的工具(Windows:WSL;macOS:Xcode 命令行工具)路径配置错误(添加可执行文件到 PATH 环境变量中)权限问题(以管理员身份运行 VS Code)防火墙或代理限制(检查设置,解除限制)终端设置不正确(启用使用外部终端)VS Code 安装损坏(重新安装或更新)终端配置不兼容(尝试不同的终端类型或命令)特定环境变量缺失(设置必要的环境变量)






