VScode如何禁止自动升级
本篇文章给大家介绍一下禁用VScode升级和禁止VScode自动升级插件的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

VScode版本V1.54.1
VScode升级设置
VScode每个月会发布一个新版本。
默认情况下,VScode会自动下载新版本,然后在窗口右下角提示升级新版本,点击即可升级VScode。【推荐学习:《vscode教程》】
我们也可以选择Help 菜单中的Check for Updates菜单项手动检测VScode新版本。
禁用VScode升级设置
方法1
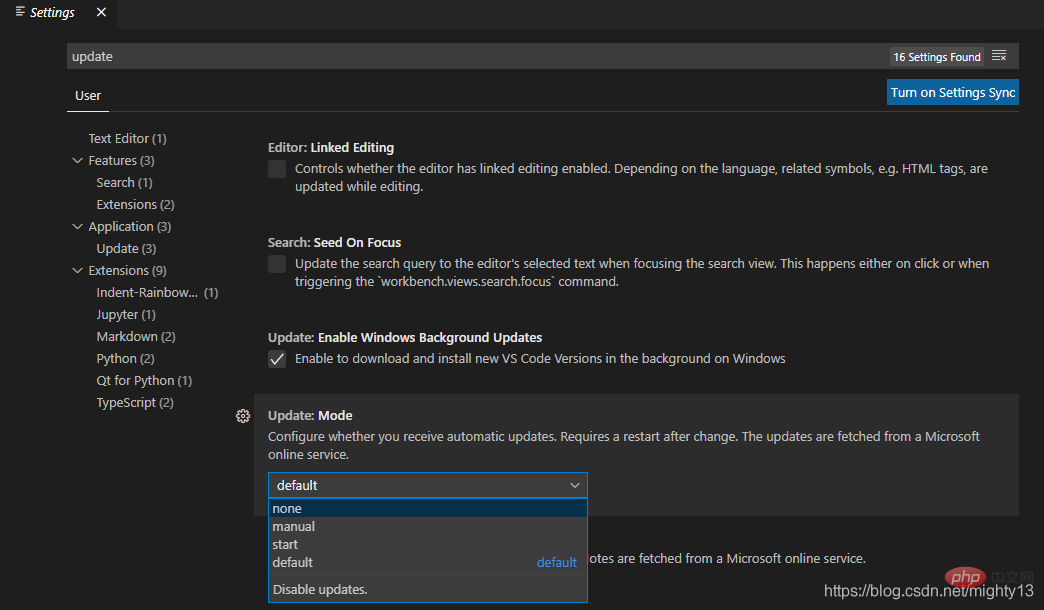
运行菜单File中Preferences子菜单中选择Settings项,搜索update mode,将其设置为none

方法2
打开显示(View)菜单,选择命令面板(Command Palette)菜单项或(Ctrl+Shift+P)快捷键 打开命令面板。 在命令面板中,输入Preferences: Open Settings (JSON),打开用户配置JSON编辑界面。添加"update.mode": "none"。
禁止VScode自动升级插件
默认情况下,VSCode会自动检测升级插件。 禁止VScode自动升级插件方法如下:
方法1
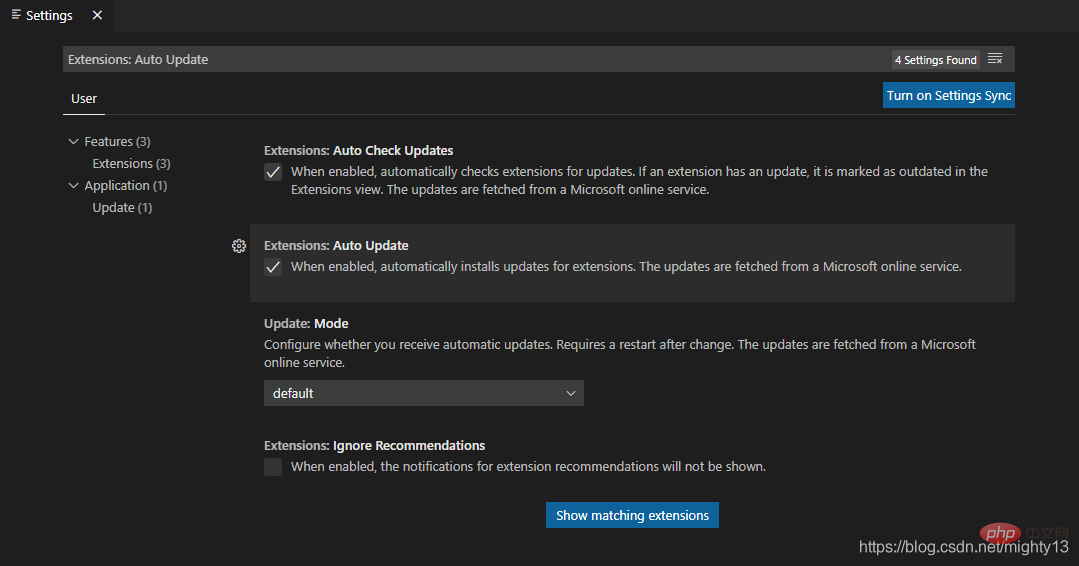
运行菜单File中Preferences子菜单中选择Settings项,搜索Extensions: Auto Update,取消复选框的选择状态。

方法2
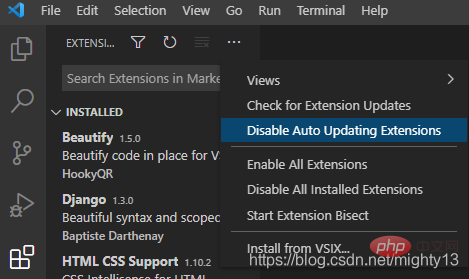
打开左侧的插件栏(Extensions),点击右上角...打开菜单,选择Disable Auto Updating Extensions

方法3
打开显示(View)菜单,选择命令面板(Command Palette)菜单项或(Ctrl+Shift+P)快捷键 打开命令面板。 在命令面板中,输入Preferences: Open Settings (JSON),打开用户配置JSON编辑界面。添加"extensions.autoUpdate": false。
更多编程相关知识,请访问:编程视频!!
以上是VScode如何禁止自动升级的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 vscode在哪写代码
Apr 15, 2025 pm 09:54 PM
vscode在哪写代码
Apr 15, 2025 pm 09:54 PM
在 Visual Studio Code(VSCode)中编写代码简单易行,只需安装 VSCode、创建项目、选择语言、创建文件、编写代码、保存并运行即可。VSCode 的优点包括跨平台、免费开源、强大功能、扩展丰富,以及轻量快速。
 vscode中文注释变成问号怎么解决
Apr 15, 2025 pm 11:36 PM
vscode中文注释变成问号怎么解决
Apr 15, 2025 pm 11:36 PM
解决 Visual Studio Code 中中文注释变为问号的方法:检查文件编码,确保为“UTF-8 without BOM”。更改字体为支持中文字符的字体,如“宋体”或“微软雅黑”。重新安装字体。启用 Unicode 支持。升级 VSCode,重启计算机,重新创建源文件。
 vscode终端使用教程
Apr 15, 2025 pm 10:09 PM
vscode终端使用教程
Apr 15, 2025 pm 10:09 PM
vscode 内置终端是一个开发工具,允许在编辑器内运行命令和脚本,以简化开发流程。如何使用 vscode 终端:通过快捷键 (Ctrl/Cmd ) 打开终端。输入命令或运行脚本。使用热键 (如 Ctrl L 清除终端)。更改工作目录 (如 cd 命令)。高级功能包括调试模式、代码片段自动补全和交互式命令历史。
 vscode上一步下一步快捷键
Apr 15, 2025 pm 10:51 PM
vscode上一步下一步快捷键
Apr 15, 2025 pm 10:51 PM
VS Code 一步/下一步快捷键的使用方法:一步(向后):Windows/Linux:Ctrl ←;macOS:Cmd ←下一步(向前):Windows/Linux:Ctrl →;macOS:Cmd →
 vscode终端常用命令
Apr 15, 2025 pm 10:06 PM
vscode终端常用命令
Apr 15, 2025 pm 10:06 PM
VS Code 终端常用命令包括:清除终端屏幕(clear)列出当前目录文件(ls)更改当前工作目录(cd)打印当前工作目录路径(pwd)创建新目录(mkdir)删除空目录(rmdir)创建新文件(touch)删除文件或目录(rm)复制文件或目录(cp)移动或重命名文件或目录(mv)显示文件内容(cat)查看文件内容并滚动(less)查看文件内容只能向下滚动(more)显示文件前几行(head)
 vscode终端命令不能用
Apr 15, 2025 pm 10:03 PM
vscode终端命令不能用
Apr 15, 2025 pm 10:03 PM
VS Code 终端命令无法使用的原因及解决办法:未安装必要的工具(Windows:WSL;macOS:Xcode 命令行工具)路径配置错误(添加可执行文件到 PATH 环境变量中)权限问题(以管理员身份运行 VS Code)防火墙或代理限制(检查设置,解除限制)终端设置不正确(启用使用外部终端)VS Code 安装损坏(重新安装或更新)终端配置不兼容(尝试不同的终端类型或命令)特定环境变量缺失(设置必要的环境变量)
 VSCode怎么用
Apr 15, 2025 pm 11:21 PM
VSCode怎么用
Apr 15, 2025 pm 11:21 PM
Visual Studio Code (VSCode) 是一款跨平台、开源且免费的代码编辑器,由微软开发。它以轻量、可扩展性和对众多编程语言的支持而著称。要安装 VSCode,请访问官方网站下载并运行安装程序。使用 VSCode 时,可以创建新项目、编辑代码、调试代码、导航项目、扩展 VSCode 和管理设置。VSCode 适用于 Windows、macOS 和 Linux,支持多种编程语言,并通过 Marketplace 提供各种扩展。它的优势包括轻量、可扩展性、广泛的语言支持、丰富的功能和版
 vscode怎样创建web项目
Apr 16, 2025 am 06:06 AM
vscode怎样创建web项目
Apr 16, 2025 am 06:06 AM
在 VS Code 中创建 Web 项目需要:安装必需的扩展:HTML、CSS、JavaScript 和 Live Server。创建一个新文件夹,保存项目文件。创建 index.html、style.css 和 script.js 文件。设置实时服务器。输入 HTML、CSS 和 JavaScript 代码。运行项目,在浏览器中打开。






